BAT开源项目哪家强,这15个开源项目告诉你答案
工欲善其事,必先利其器。平时在项目开发的工程中,很少自己造轮子。自己人造的轮子难免会出很多“意想不到”的bug,还会引起其他同事的“不爽”。基本上项目开发都采用开源项目,相对靠谱。
关于“意想不到”的bug,这一点让我感慨万千…第一份工作时,做的的是一个xamarin的android客户端,一个ListView列表的Adapter,居然没有一个通用的BaseAdapter,一个人写一套,到处都是,你用你的,我用我的。代码冗余、bug不断。后来…这个就成了历史原因,变成了一座“屎山”
写这篇文章,盘点一下BAT牛逼的开源项目,国产的也有很多干货。开源项目的顺序按照阿里巴巴、腾讯、百度(基于现实嘛)。
文章目录
-
- 阿里系开源项目
- 01 Ant Design
- 02 fastjson- Java 的 JSON 处理器
- 03 Druid-为监控而生的数据库连接池
- 04 Arthas-开源 Java 诊断工具
- 05 ice-飞冰,简单而友好的前端研发体系
- 百度系开源项目
- 01 echarts
- 02 Kity Minder-在线脑图编辑器
- 04 WebUploader 上传控件
- 05 Disconf-分布式配置管理平台
- 腾讯系开源项目
- 01 FrozenUI CSS组件库,基于腾讯手Q样式规范
- 02 NCNN-手机端极致优化的高性能神经网络前向计算框架。
- 03 Omi- 前端跨框架跨平台框架
- 04 Tinker-腾讯的热修复框架
- 05 weui-同微信原生视觉体验一致的基础样式库
- 阿里系开源项目
阿里系开源项目
01 Ant Design

是蚂蚁金服开发和正在使用的一套企业级的前端设计语言和基于 React 的前端框架实现。
特性
- 用于Web应用程序的企业级UI设计系统。
- 开箱即用的一组高质量的React组件。
- 用具有可预测的静态类型的TypeScript编写。
- 整套开发设计资源和工具。
github
链接:https://github.com/ant-design/ant-design
star:54K
02 fastjson- Java 的 JSON 处理器

Fastjson是一个Java库,可用于将Java对象转换为其JSON表示形式。它还可以用于将JSON字符串转换为等效的Java对象
特点
- 在服务器端和android客户端中提供最佳性能
- 提供简单的toJSONString()和parseObject()方法,将Java对象转换为* * * JSON,反之亦然
- 允许将现有的不可修改对象与JSON相互转换
- Java泛型的广泛支持
- 允许对象的自定义表示
- 支持任意复杂的对象(具有深层次的继承层次结构和泛型类型的广泛使用)
github
链接:https://github.com/alibaba/fastjson
star:20.1k
03 Druid-为监控而生的数据库连接池
Druid是一个 JDBC 组件,阿里巴巴数据库事业部出品,为监控而生的数据库连接池。
特点
- 监控数据库访问性能。
- 提供了一个高效、功能强大、可扩展性好的数据库连接池。
- 数据库密码加密。
- SQL执行日志
github
链接:https://github.com/alibaba/druid
star:19.5k
04 Arthas-开源 Java 诊断工具

Arthas(阿尔萨斯)是阿里巴巴开源的 Java 诊断工具,深受开发者喜爱。
Arthas 采用命令行交互模式,同时提供丰富的 Tab 自动补全功能,进一步方便进行问题的定位和诊断
特点
当你遇到以下类似问题而束手无策时,Arthas可以帮助你解决:
- 这个类从哪个 jar 包加载的?为什么会报各种类相关的 Exception?
- 我改的代码为什么没有执行到?难道是我没 commit?分支搞错了?
- 遇到问题无法在线上 debug,难道只能通过加日志再重新发布吗?
- 线上遇到某个用户的数据处理有问题,但线上同样无法 debug,线下无法重现!
- 是否有一个全局视角来查看系统的运行状况?
- 有什么办法可以监控到JVM的实时运行状态?
- 怎么快速定位应用的热点,生成火焰图?
github
链接:https://alibaba.github.io/arthas/
star:18.2k
05 ice-飞冰,简单而友好的前端研发体系

简单而友好的前端研发体系,海量可复用物料,搭配 GUI 工具极速构建前端应用。
特点
- 可视化开发:通过 GUI 操作简化前端工程复杂度,同时通过适配器可接入不同的项目工程进行可视化管理,定制专有的前端工作台
- 丰富的物料:基于物料拼装提高项目开发效率,同时提供丰富的 React/Vue 物料
- 最佳实践:结合丰富的经验沉淀出的项目开发最佳实践,包括目录结构、开发调试、路由配置、状态管理等
- 自定义物料:通过物料开发者工具快速开发构建私有物料体系

github
链接:https://github.com/alibaba/ice
start:14.2k
百度系开源项目
01 echarts
这是百度第一个进入国际顶级开源社区的项目。全球著名开源社区Apache基金会宣布“百度开源的ECharts项目全票通过进入Apache孵化器”。
ECharts开源来自百度商业前端数据可视化团队,基于HTML5 Canvas,是一个纯JavaScript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
特点
ECharts是一个免费的,功能强大的图表和可视化库,它提供了一种简单的方法来向您的商业产品中添加直观,交互式和高度可定制的图表。它使用纯JavaScript编写,并基于zrender,这是一个全新的轻量级画布库
github
链接:https://github.com/apache/incubator-echarts
star:38.1k
02 Kity Minder-在线脑图编辑器
KityMinder 是百度 FEX 团队的 f-cube 小组(原 UEditor 小组)的又一力作。作为一款在线的脑图编辑工具,它有着不亚于 native 脑图工具的交互体验。同时,它充分发挥了 Web 云存储的优势,可以直接将编辑中的脑图同步到云端。此外,借由独创的 “云盘分享”功能,用户可以一键将当前编辑的脑图直接生成在线链接共享给其他用户,实现无缝沟通。
产品地址:http://naotu.baidu.com
github
链接:kityminder
https://github.com/fex-team/kityminder
star:3.3k
##$ 03 ueditor富文本编辑器
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
github
https://github.com/fex-team/ueditor
star:4.9k
04 WebUploader 上传控件
WebUploader 是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,延用原来的FLASH运行时,兼容IE6+,Andorid 4+,IOS 6+。两套运行时,同样的调用方式,可供用户任意选用。采用大文件分片并发上传,极大的提高了文件上传效率。
官网地址:http://fex.baidu.com/webuploader/
特点
1.分片、并发
分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
2.预览、压缩
支持常用图片格式jpg,jpeg,gif,bmp,png预览与压缩,节省网络数据传输。
解析jpeg中的meta信息,对于各种orientation做了正确的处理,同时压缩后上传保留图片的所有原始meta数据。
3.多途径添加文件
支持文件多选,类型过滤,拖拽(文件&文件夹),图片粘贴功能。
粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制),Ctrl + V便可添加此图片文件。
4.HTML5 & FLASH
兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求。
5.MD5秒传
当文件体积大、量比较多时,支持上传前做文件md5值验证,一致则可直接跳过。
如果服务端与前端统一修改算法,取段md5,可大大提升验证性能,耗时在20ms左右。
6.易扩展、可拆分
采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
采用AMD规范组织代码,清晰明了,方便高级玩家扩展。
github
https://github.com/fex-team/webuploader
star:7.1k
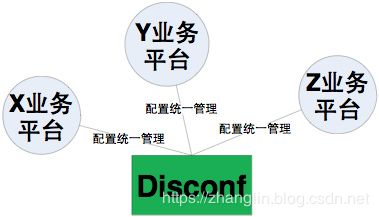
05 Disconf-分布式配置管理平台
Distributed Configuration Management Platform(分布式配置管理平台)专注于各种 分布式系统配置管理 的通用组件/通用平台, 提供统一的配置管理服务。
包括 百度、滴滴出行、银联、网易、拉勾网、苏宁易购、顺丰科技 等知名互联网公司正在使用!
主要目标
- 部署极其简单:同一个上线包,无须改动配置,即可在 多个环境中(RD/QA/PRODUCTION) 上线
- 部署动态化:更改配置,无需重新打包或重启,即可 实时生效
- 统一管理:提供web平台,统一管理 多个环境(RD/QA/PRODUCTION)、多个产品 的所有配置
- 核心目标:一个jar包,到处运行
github
https://github.com/knightliao/disconf
star:5.1k
腾讯系开源项目
01 FrozenUI CSS组件库,基于腾讯手Q样式规范
FrozenUI的CSS组件库,基于腾讯手Q样式规范。
特点
FrozenUI 是一套基于移动端的UI库,轻量、精美、遵从手机 QQ 设计规范。
适用于使用手Q规范设计的Web页面,而针对非手Q规范的页面,可通过修改变量定制界面主题,并且可以按需选择需要的组件。
使用iconfont展示图标,包含了按钮,列表,表单,提示,弹窗等常用组件,新增文本,布局,1px, rem,文字截断,占位,两端留白,两端对齐等解决方案,同时解决了移动端屏幕适配问题。
github https://github.com/frozenui/frozenui
star:2.9k
02 NCNN-手机端极致优化的高性能神经网络前向计算框架。
ncnn 从设计之初深刻考虑手机端的部署和使用。无第三方依赖,跨平台,手机端 cpu 的速度快于目前所有已知的开源框架。基于 ncnn,开发者能够将深度学习算法轻松移植到手机端高效执行,开发出人工智能 APP,将 AI 带到你的指尖。ncnn 目前已在腾讯多款应用中使用,如 QQ,Qzone,微信,天天P图等。
支持大部分常用的 CNN 网络
- Classical CNN: VGG AlexNet GoogleNet Inception …
- Practical CNN: ResNet DenseNet SENet FPN …
- Light-weight CNN: SqueezeNet MobileNetV1/V2/V3 ShuffleNetV1/V2 MNasNet …
- Detection: MTCNN facedetection …
- Detection: VGG-SSD MobileNet-SSD SqueezeNet-SSD MobileNetV2-SSDLite …
- Detection: Faster-RCNN R-FCN …
- Detection: YOLOV2 YOLOV3 MobileNet-YOLOV3 …
- Segmentation: FCN PSPNet UNet …
github
https://github.com/Tencent/ncnn
start:7.8
03 Omi- 前端跨框架跨平台框架
腾讯开源的通用 Web 组件化框架 ,全面拥抱 Web Components。
Web Components 包含四项技术标准规范:CustomElement、Shadow DOM、Template 与 HTML Import,Omi 框架使用了其中最为重要的 Custom Element 和 Shadow DOM 能力,Template 使用语法噪音最小编程体验最好的 JSX 来替代作为 UI 结构的表达式,HTML Import 使用 Webpack 或者其他任意流行打包工具来替代
githubhttps://github.com/Tencent/omi
star:10.4k
04 Tinker-腾讯的热修复框架
Tinker是腾讯出的一款热修复框架,可以修复代码,资源文件,so库,但不能新增四大组件。
什么是tinker?
热修复与增量更新的本质区别:增量更新是根据new.apk和old.apk按照bsdiff算法,生成一个patch,然后将patch通过服务端推送,推送给客户端,客户端下载patch,再使用bsdiff算法,将patch和old.apk生成新的apk,完成升级。需要重新安装。
热修复,是不需要进行重新安装,所以这就导致了热修复是不能新增四大组件的。
github:https://github.com/Tencent/tinker
star: 4.5k
05 weui-同微信原生视觉体验一致的基础样式库
WeUI是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素
github
https://github.com/weui/weui
star:23.7
结语:看得出BAT在开源生态上的差距吗,BAT哪个更牛逼相信你在github能找到答案
作者信息:
【文章信息】:作者-张林:原文链接-https://blog.csdn.net/kebi007/article/details/103759171
【原创公众号】:dotNet全栈开发。文章目录
版权声明:本文为CSDN博主「dotNet全栈开发」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。