我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。
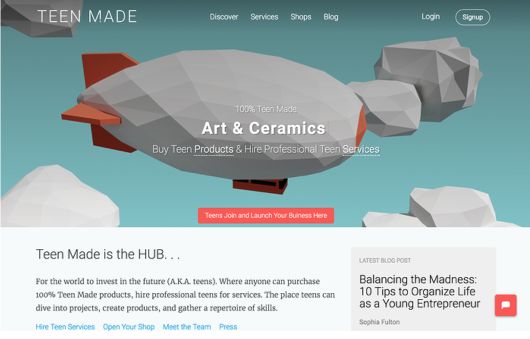
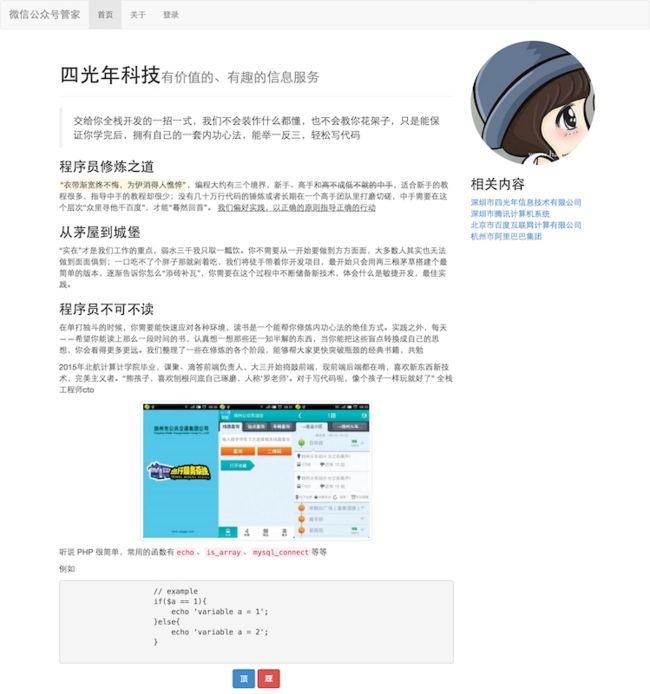
Bootstrap 就是这样一个简洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发者,也能做出很专业、美观的页面,极大地提高了工作效率。像下面这个漂亮的网站就是基于 Bootstrap 来开发的。
Bootstrap 的中文文档地址在这里 Bootstrap 中文文档,目前主流版本为 3.3.x。不过因为文档的内容结构比较零散,只是从头到尾把一个个组件拆开来讲一遍,缺乏趣味性和实战性(这也是现在很多教程的通病),因此在本教程中,我们会自己动手开发一个完整的企业网站案例,在实践的过程中来学习和理解 Bootstrap这个前端开发框架的知识。
注意
为了锻炼你阅读文档和主动学习的能力,我们只会把每个知识点最核心的知识告诉你,而它的扩展知识将以链接的形式附在后面。
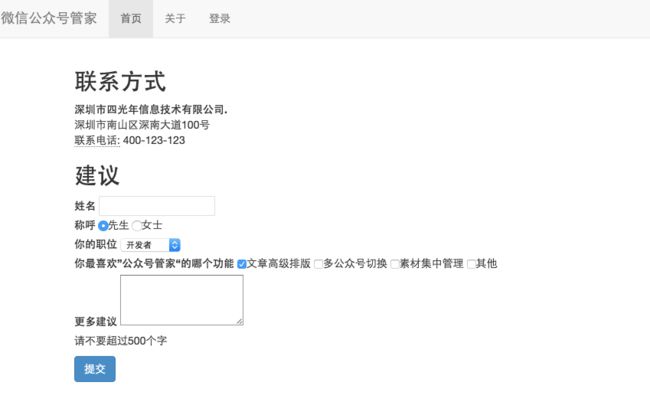
企业网站是十分常见的一种页面形式。一般包括一个展示企业形象的首页、几个介绍企业资料的文章页、一个“关于”页面。如下就是最终的首页效果。(当然了,这个界面还是比较粗糙的,不过我们这个教程重点是 Bootstrap 的学习,如果你要深入学习 CSS 样式方面的知识,请参看我们的相关教程)
项目结构与页面规划
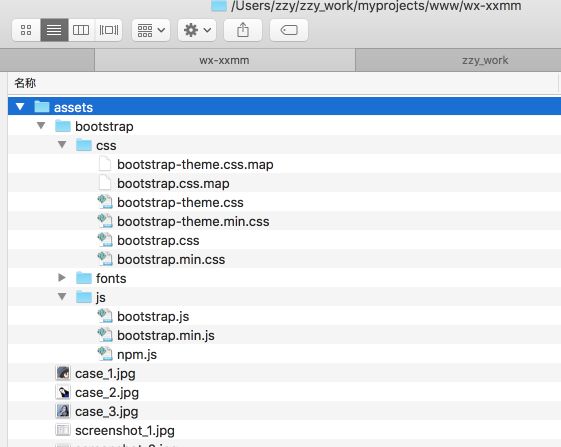
我们先创建站点目录,例如放在 web 站点 /home/wwwroot/htdocs/wx-xxmm 下,在里面新建一个 Template 目录,用于存放页面 html 文件,新建一个 assets 目录,存放图片、自定义样式表等静态资源文件,以及一个 js 目录,存放自己写的 javascript 代码。
然后在 Template 目录里,把这个项目的所有文件创建好:
- 首页(Home_index.html)
- 客户案例详情(Home_case.html)
- 联系方式及意见反馈表单(Home_about.html)
首页
首页的效果图前面有展示,它包括这几个区域。做任何页面之前,我们都要先把结构规划好,这样脑子里有清晰的思路,工作起来才有效率。
- 导航条
- 轮播图
- 客户案例列表
- 产品截图列表
- 底部网站信息
首页 HTML 骨架与素材准备
然后准备几张图片素材(分别是轮播图、客户案例、产品截图,各 3 张),把它们放到 assets 目录里面。然后在 assets 目录里面新建一个 style.css 文件,用于保存自定义样式。
然后在 Template 目录里新建文件 Home_index.html ,按照上面规划的页面结构,写好这些基础的 HTML 和 CSS 代码,把页面的骨架搭好。
案例1

案例2

案例3

截图1

截图2

截图3

注意我们在页面里引入了样式表文件 ../assets/style.css(目前这个文件里面是空的)
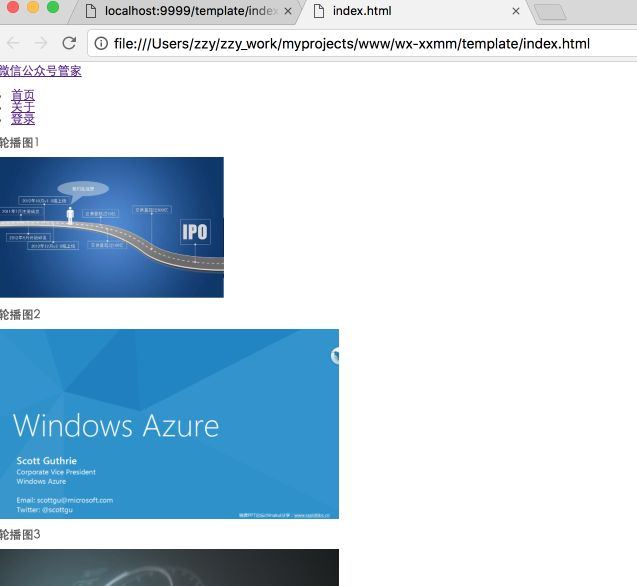
在浏览器里打开这个页面,看看是否正常访问。因为没有写任何 CSS 样式代码,看上去挺丑的。
引入 Bootstrap 框架相关文件
前面说到 Bootstrap 是一个前端开发框架。其实说白了就是一个样式表文件(bootstrap.min.css)和一个 javascript 文件(bootstrap.min.js),在页面里把它们引入进来后,就可以直接使用里面的 CSS 规则和各种组件了。
远程 CDN 引入方式
编辑 Home_index.html ,把几个 Bootstrap 框架包含的文件添加进来,这里推荐使用 CDN 源 上的远程文件,可以节约本地的带宽。
另外,由于 Bootstrap 还依赖 jQuery 库,所以也要一并把这个 jquery.min.js 文件引入。
注意这几个文件的前后顺序,如果不对,会导致页面无法正常运行。
- 先引入 bootstrap.min.css (Bootstrap的样式表文件)
- 然后引入自己写的 css 文件(style.css)
- 然后引入 jQuery(javascript 库)
- 最后引入 bootstrap.min.js 程序文件
本地文件引入方式
如果在没有联网的环境,或者用上面的方式引入文件后浏览器报错,可以把 Bootstrap的所有文件下载到本地后再引用到页面中。打开下面这个地址,把压缩包下载后解压,全部放到 assets 目录的 bootstrap 里面。
下载Bootstrap包含的文件到本地
然后修改 Home_index.html 里的引入文件代码,使用本地引用文件的方式来使用 Bootstrap 。
Bootstrap 做了些什么?
打开 assets/bootstrap/ 目录下的样式表文件 bootstrap.min.css ,可以看到里面定义了大量的 CSS 规则,例如下面这段就定了一个类名为 btn-primary 的规则。
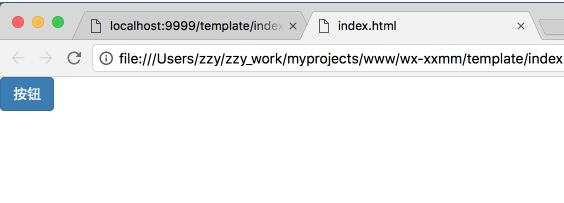
.btn-primary{color:#fff;background-color:#337ab7;border-color:#2e6da4}现在测试一下,在 Home_index.html 文件里面写一个按钮,添加 class 为 btn btn-primary 。
刷新页面,你会看到一个蓝色的按钮。不需要自己写一行 CSS 代码,只要在页面里面给某个元素指定一个 class ,就可以直接显示出预定的样式—— 这就是使用 Bootstrap 前端框架的魔力。
使用导航条组件
导航条位于页面最顶部,提供整个网站所有页面的链接,最终效果如下:
我们可以直接使用 Bootstrap 的导航条组件
- 添加一个
nav标签,并设置class为navbarnavbar-default,role为navigation。 - 然后在里面添加一个类名为
container-fluid的div,用来容纳导航条里的其他元素(链接、按钮等)。 - 添加一些导航链接
,然后把第一个的class指定为active,表示激活状态。
刷新页面,一个漂亮的导航条就诞生了!我们只是写了一些 HTML 代码,没有写一句 CSS 代码,非常省时省力。
导航条还漏了一个“网站标题”,把下面这段