vue项目目录结构
本文介绍的是使用vue-cli3创建的项目,这里记录我的习惯,大家可自行修改,并希望给出更好的见意,下面进入正题。
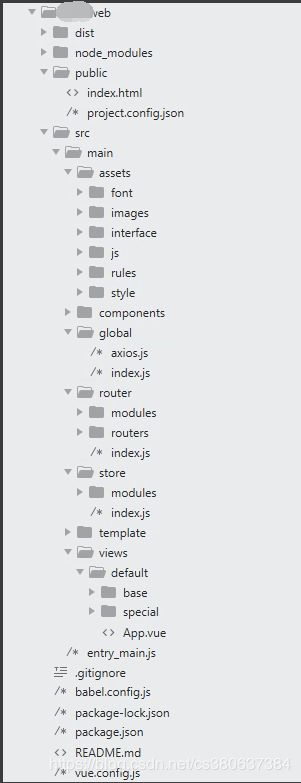
一、目录结构图
首先展示一下整体结构,如果不符合大家的预期,就不需要往下看了。下面分别说明各目录的功能。
二、目录结构说明
| 目录 | 说明 | 备注 |
|---|---|---|
| zqyl-web | 项目名称 | 前台项目扩展:zqyl-web-pjs zqyl-web-crcl 后端项目扩展:zqyl-manager-base zqyl-manager-abs |
| dist | 打包目录 | 默认打包生成的目录 |
| node-modules | 项目依赖 | |
| public | 入口页面目录 | 目录不参于打包,打包完成后存于根目录文件 |
| index.html | 入口页面 | |
| project.config.json | 项目配置文件 | 项目读取其中的配置资源,更改配置不需重新打包 |
| src | 项目源文件 | |
| main | 默认项目 | 一个项目需分多个子项目,可自行扩展 |
| assets | 项目资源 | |
| font | 第三方字体库 | 逐渐废掉,使用svg替代 |
| images | 静态图片 | |
| interface | 远程接口 | 接口定义中不读取配置信息,因涉及多服务读取 |
| js | 自定义JS文件 | |
| rules | 表单校验文件 | |
| style | 样式表 | 默认使用less |
| components | 项目组件目录 | 用于存放独立功能或需多复用组件文件 |
| global | 全局注册目录 | 需注册到项目全局中的库文件 |
| router | 项目路由目录 | |
| modules | 路由模块定义 | 定义chunk(重要) |
| routers | 路由地址定义 | 定义meta(如需) |
| index.js | 路由入口文件 | 导入路由 |
| store | 项目状态目录 | |
| modules | 状态模块 | |
| enum.js | 状态数据 | 枚举文件,固定文件必需存在 |
| index.js | 状态入口文件 | |
| template | 模板目录 | 如需:存放项目模板,目录含components/images/js/store/js/style/App.vue |
| views | 视图文件目录 | 根据项目状态,可自定义 |
| entry_main.js | 默认项目入口 | 名称可通过entry_*.js格式扩展 |
| package.json | 项目信息及项目包版本 | 当项目安装新依赖时需提交仓库 |
| package.lock.json | 锁定当前项目包信息及项目包版本 | |
| vue.config.js | 项目自定义配置 | 配置项目名及项目代理 |