2020 年,React.js 开发者如何更好地修炼内功?
![]()
整理 | 弯月,责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
ReactJS(简称Reat)是最流行的前端框架。它由Facebook开发,近年来发展迅猛,已成为了基于组件GUI开发的标准库。
尽管还有其他前端框架,如Angular、Vue.js等,但React的独到之处在于,它仅仅关注基于组件的GUI开发,而不涉及其他的领域。例如,Angular是一个完整的框架,自带了许多功能,比如依赖注入、路由系统、表单处理、HTTP请求、动画、国际化支持,还自带支持懒惰加载的强模块系统。
所以,如果你已经有一些库来完成这些功能,或者你并不需要所有这些功能,那么React是更好的选择。不过,学习React并非易事,特别是对于刚刚入门Web开发的人来说。
博主Javin Paul即表示,“今年我刚刚开始学习React,虽然我有一些Web开发的背景,使用过HTML、CSS和JavaScript,知道一些前端开发的基础,但在学习React的时候依然走了许多弯路——实际上我现在还在坚持学习。”在他的博文中,其推荐了一张非常棒的React开发者学习路线图,它表明了哪些是React开发必学的内容 ,哪些是应该知道的,而哪些是额外的知识。
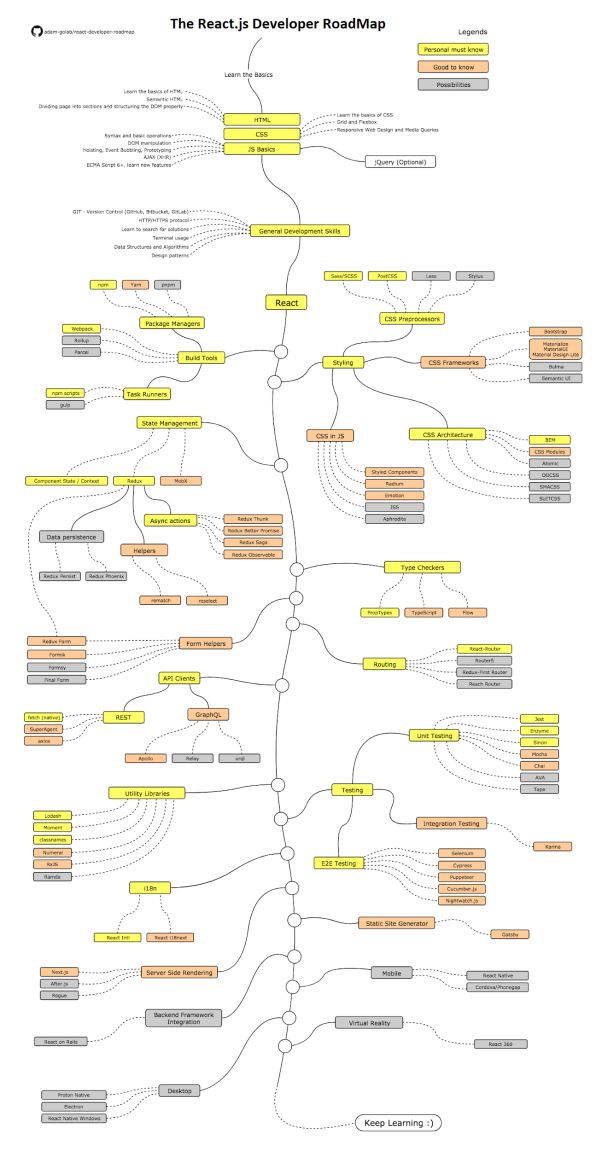
这张学习路线图由adam-golab创作,展示了成为React开发者的学习路线,以及应当学习的库。该图如下:
来源:https://github.com/adam-golab/react-developer-roadmap/blob/master/roadmap.png
下面我们来浏览一下这张路线图,看看应当学习哪些基本技能才能成为React开发者。
![]()
基础知识
不论你学习哪个框架,这些基础知识都是必须的,即HTML、CSS和JavaScript,这三者是Web开发的三大支柱。
HTML
HTML是第一根支柱,是Web开发者最重要的技能,它提供了网页的结构。
学习HTML可以参考Udemy上的《Build Responsive Real World Websites with HTML5 and CSS3 》(http://bit.ly/2DCAqNE)这门课。
CSS
CSS是Web开发的第二根支柱,用于给网页提供漂亮的样式。学习CSS可以参考这个免费的课程(http://www.java67.com/2018/03/top-5-free-courses-to-learn-web-development.html)。
JavaScript
这是Web开发的第三根支柱,有了JavaScript网页才能交互。它也是React框架的基础,所以在学习React之前必须掌握JavaScript。
从零开始学习JavaScript可以参加《The Complete JavaScript Course 2020: Build Real Projects!》(http://bit.ly/2DAthxz)这门课程。
此外,你也可以参加一门综合课程,一起学习这三门技术。比如Colt Steele的《The Web Developer Bootcamp 》(https://www.udemy.com/course/the-web-developer-bootcamp/),这门课会教你成为Web开发者所需的一切技能。
![]()
通用开发技能
不论你是前端开发者还是后端开发者,甚至是全栈工程师,你都必须了解一些通用的开发技能,才能在程序员的世界里如鱼得水。
2.1 学习Git
时至2020年,Git是必须掌握的技术。在GitHub上尝试建立几个代码仓库,并与其他分分享代码,学习怎样从Github上下载代码到你的IDE中。
如果你想学习,可以尝试这门课程《Git Complete: The definitive, step-by-step guide to Git》(http://bit.ly/2C0O0cH)。
2.2 理解HTTP(S)协议
如果想成为Web开发者,那么必须理解并掌握HTTP协议。
我并非让你去阅读HTTP标准,而是说至少要熟悉常见的HTTP请求,如GET、POST、PUT、PATCH、DELETE、OPTIONS,以及HTTP/HTTPS的基本工作原理。
2.3 学习终端命令
尽管对于前端开发来说,学习Linux或终端命令并不是必须的,但我强烈建议你熟悉终端命令,并配置好你的shell(如bash、zsh、csh)等。如果你要学习终端命令和bash,我建议你参加Udemy上的《Linux Command Line Basics》(http://bit.ly/2QJoTzn)这门课程。
2.4 算法与数据结构
这也是React开发者并不一定需要的基础编程技能,但绝对是成为程序员的必经之路。
要学习算法和数据结构,你需要阅读书籍,或者参加优秀的课程,比如《Algorithm and Data Structure part 1 and 2》(https://www.pluralsight.com/courses/ads-part1)。
如果你更喜欢读书,下面这10本算法书(http://www.java67.com/2015/09/top-10-algorithm-books-every-programmer-read-learn.html)是每个开发者都应该阅读的。
2.5 学习设计模式
就像算法和数据结构一样,设计模式并不是React开发者必须的,但学习这些知识会有很多好处。
设计模式是针对软件开发中常见问题的经过考验的解决方案。
了解设计模式可以帮你找到持久的解决方案。你可以阅读一些有关设计模式的书,或者参加注入《Design Patterns libraries》(https://www.pluralsight.com/courses/patterns-library)的课程。
![]()
学习React.js
终于进入正题了。你必须学习并掌握React,才能成为React开发。最好的学习资料就是React的官方网站,但对于初学者而言,这有可能过于复杂了。
因此Javin建议你参加一些课程,比如Max的《React MasterClass》(https://www.udemy.com/course/react-the-complete-guide-incl-redux/)或Stephen Grider的《Modern React with Redux》(https://www.udemy.com/course/react-redux/)。
![]()
学习构建工具
如果想成为专业的React开发者,就应该花些时间熟悉Web开发者需要用到的工具,如构建工具、单元测试工具、调试工具等。
下面是学习路线图中提到的一些构建工具。
![]()
包管理器
学习路线图中提到了许多包管理器,但你不需要学习所有工具,只需要学习npm和webpack就足够了。等你对Web开发和React的生态系统有了更多理解之后,可以探索一下其他工具。
如果想学习Webpack,那么可以从《Webpack 2: The Complete Developer’s Guide》(https://www.udemy.com/course/webpack-2-the-complete-developers-guide/)着手。
了解一些样式也没有坏处。尽管学习路线图提到了许多东西,如CSS预处理器、CSS框架、CSS架构和CSS in JS等。
Javin建议,你至少需要学习Bootstrap,这是最重要的CSS框架。如果需要课程,可以参加《Bootstrap 4 From Scratch With 5 Projects》(https://www.udemy.com/course/bootstrap-4-from-scratch-with-5-projects/)。
学习Bootstrap后,你还可以更进一步学习Materialize或Material UI。
![]()
状态管理
React开发者需要关心的另一个重要领域就是状态管理。路线图提到了一些概念和框架:
组件状态/上下文API
ReduxAsync动作(副作用)
如果你觉得太复杂,我建议你专注于Redux,它很不错。
![]()
类型检查器
由于JavaScript并不是强类型语言,所以没有能够捕捉到类型错误的编译器。
随着应用程序的增长,类型检查能够捕获许多错误,特别是当你使用JavaScript扩展如Flow或TypeScript等。
但即使你不使用这些扩展,React也有一些内置的类型检查功能,能够帮助你提前发现bug。
由于Angular也使用TypeScript,Javin认为学习TypeScript很值得。可以试试Udemy上的课程《Ultimate TypeScript》(https://javarevisited.blogspot.com/2018/07/top-5-courses-to-learn-typescript.html)。
![]()
表单辅助工具
除了类型检查器之外,也可以学习一些表单辅助工具,如Rdux Form,能够轻松地管理表单的状态。除了Redux Form之外,还可以看看Formik、Formsy和Final form。
![]()
路由
组件是React强大的描述性编程模型的核心,而路由组件则是所有应用程序的重要组成部分。
React Router提供了一些导航组件,能够以描述式来定义应用程序。
如果你想给应用程序添加可以收藏的URL,或者想在React Native中提供导航,React Router都是必不可少的。
除了React Router之外,你还可以看看Router 5、Redux-First Router。
![]()
API客户端
现在,人们很少只构建API,大多时候都需要通过API(如REST、GraphQL等)与其他应用程序通信。
幸好许多API客户端都可供React开发者使用。
REST
fetch
SuperAgent
axios
GraphQL
Apollo
Relay
urql
Apollo Client是我最喜欢的客户端,它提供了简单易用的方式,用GraphQL来构建客户端应用程序。该客户端的设计目的是帮助你快速构建UI,利用GraphQL获取数据。它可以与任何JavaScript前端结合使用。
此外,如果你不了解GraphQL和REST,建议你花些时间学习。《REST API Design, Development & Management》(https://www.udemy.com/course/rest-api/)
![]()
工具库
工具库可以让你的工作更容易。React开发者有许多工具库可以选择,如:
lodash
moment
classnames
numeral
RxJ
SRamda
Javin不建议学习所有这些库,可以从lodahs、moment和classnames开始。
![]()
测试
React开发者必须掌握的技术之一就是测试。你应该关注那些帮助你测试的库。
下面是学习路线图中提到的一些库:
单元测试
Jest
Enzyme
Sinon
Mocha
Chai
AVA
Tape
端到端测试
Selenium
Webdriver
Cypress
Puppeteer
Cucumber.js
Nightwatch.js
集成测试
Karma
你也可以学习这个库,但推荐学习Jest。
![]()
国际化
前端开发的另一个重要话题就是国际化。你需要为日本、中国、西班牙和其他欧洲国家提供本土化的GUI。
路线图建议你学习下列技术,但多了解一些总没有错:
React Intl
React i18
Next
所有这些库都提供了React组件和API用于格式化日期、数字和字符串,包括复数形式,还可以处理翻译问题。
![]()
服务器端渲染
你可能还不知道服务器端渲染和客户端渲染的区别。我们先来看看这个问题,再讨论React可以使用哪些服务器端渲染库。
在客户端渲染中,浏览器会下载最少量的HTML,然后加载JavaScript,向HTML中填入内容。
而在服务器端渲染中,React会在服务器上执行,输出HTML并直接发送给浏览器。
路线图建议学习以下服务器端渲染库:
Next.js
After.js
Rogue
但Javin建议学习Next.js就足够了。
![]()
静态网站生成
Gatsby.js是一个现代的静态网站生成器。使用Gatsby可以创建个性化的、支持登录的网站。它可以将数据与JavaScript结合,生成漂亮的HTML内容。
![]()
后端框架继承
React on Rails能够将React与Rails集成。它能够提供服务器端渲染,提供rails/webpacker不能提供的SEO爬虫索引和UX性能。
![]()
移动应用
这是另一个学习React的好处,因为React Native正在迅速成为开发移动应用程序的标准方式,只需使用JavaScript,就能开发原生的界面。
路线图建议你学习以下技术:
React Native
Cordova
PhoneGap
但Javin认为学习React Native就足够了。
Stephen Grider的《The Complete React Native and Redux》(https://www.udemy.com/course/the-complete-react-native-and-redux-course/)课程能够教你怎样快速构建React Native应用程序!
![]()
桌面应用
还有一些基于React的框架可以构建桌面GUI,如React Native Windows,可以使用React构建原生的UWP和WPF应用程序。
建议的框架如下:
Proton
Native
Electron
React Native
Windows
但这些都是高级功能。你可以在精通了React之后再来学习。
![]()
虚拟现实
如果对虚拟现实应用程序有兴趣,则可以看看React 360等框架,它们都通过React提供非常好的VR体验。
参考链接:https://hackernoon.com/the-2020-reactjs-developer-roadmap-8q143yan
【END】
![]()
更多精彩推荐
☞AI 看脸算命,3 万张自拍揭露:颜值即命?
☞无代码来了,还要程序员吗?
☞芯片供应被掐断,华为能否安全渡劫?
☞来了来了!趋势预测算法大PK!
☞Python开发之:Django基于Docker实现Mysql数据库读写分离、集群、主从同步详解 | 原力计划
☞15 岁黑进系统,发挑衅邮件意外获 Offer,不惑之年捐出全部财产,Twitter CEO 太牛了!
你点的每个“在看”,我都认真当成了喜欢