node.js学习笔记Day6:Express框架下 具有增删改查功能的学生管理系统(效果与源码部分)
完成效果:
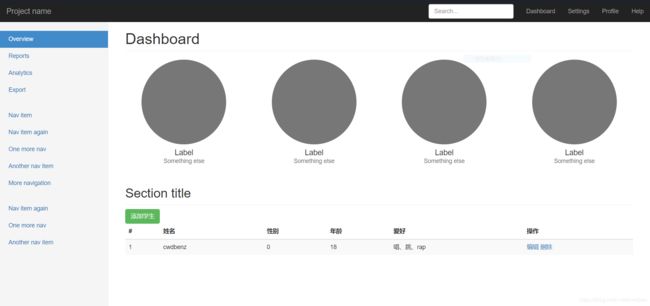
首页
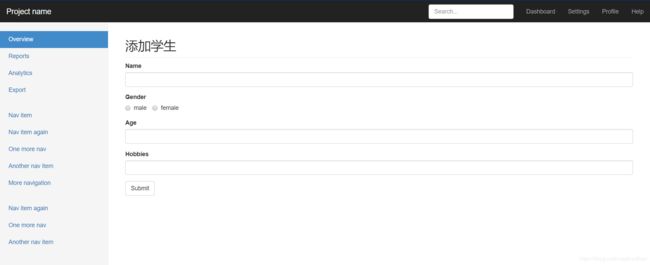
点击添加学生

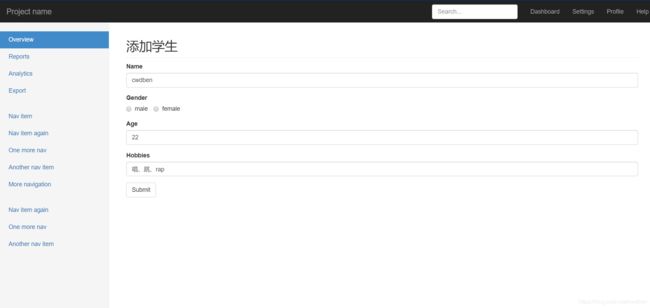
输入相应内容后点提交回到首页,可以看到内容。
点击编辑,原本内容会显示在框中等待编辑。点提交回到首页

源码
app.js
var express = require ('express')
var bodyParser = require('body-parser')
var router = require('./router')
var app = express()
//开放node-modules文件夹,以读取bootstrap内模板
app.use('/node_modules/',express.static('./node_modules/'))
app.use('/public/',express.static('./public/'))
//配置art-template,必须在路由挂载之前
app.engine('html', require('express-art-template'))
//配置body-parser,必须在路由挂载之前
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
//把路由容器挂载到app服务中
app.use(router)
app.listen(3000,function(){
console.log('running')
})
router.js
var fs = require('fs')
var express = require ('express')
var files = require('./students')
//Express提供一种方式专门用于包装路由
//1.创建一个路由容器
var router = express.Router()
//2.把路由都挂载到该容器(router)中
//渲染首页
router.get('/students',function(req,res){
files.find(function(err,students){
if (err){
//找不到文件,加入状态码,返回error
return res.status(500).send('server error')
}
res.render('index.html',{
students:students
})
})
})
//渲染添加学生页面
router.get('/students/new',function(req,res){
res.render('new.html')
})
//处理添加学生请求
router.post('/students/new',function(req,res){
//1.获取表单数据:req.body
//2.处理:将数据存到db.json文件中以持久化
// 先读取,转成对象
// 往对象中push数据
// 把对象转为字符串
// 把字符串写入文件
//3.发送响应
//测试用 console.log(req.body)
var student = req.body
files.save(student,function(err){
if (err){
return res.status(500).send('server error')
}
res.redirect('/students')
})
})
//渲染编辑页面
router.get('/students/edit',function(req,res){
//1.在客户端的列表页中处理链接问题(需要id参数)
//2.获取要编辑的学生
//3.渲染编辑页面
files.findById(parseInt(req.query.id),function(err,student){
if (err){
return res.status(500).send('server error')
}
res.render('edit.html',{
student: student
})
})
})
//处理编辑请求
router.post('/students/edit',function(req,res){
//1.获取表单数据req.body
//2.更新files.update
//3.发送响应
//测试用 console.log(req.body)
files.updateById(req.body,function(err){
if (err){
return res.status(500).send('server error')
}
res.redirect('/students')
})
})
//处理删除请求
router.get('/students/delete',function(req,res){
//1.获取要删除的id
//2.根据id找到并删除
//3.根据操作结果发送响应数据
// console.log(req.query)
files.delete(parseInt(req.query.id) ,function(err){
if (err){
return res.status(500).send('server error')
}
res.redirect('/students')
})
})
//3.导出router
module.exports = router
students.js
var fs = require('fs')
var dbPath = './db.json'
//获取所有学生列表
//callback中的参数 第一个是状态,错误为err,正确为null
//第二个参数是结果,错误为undefine,正确为数组
exports.find = function(callback){
fs.readFile(dbPath,'utf8',function(err,data){
if (err){
return callback(err)
}
callback(null,JSON.parse(data).students)
})
}
//根据id查学生
exports.findById = function(Idnum,callback){
fs.readFile(dbPath,'utf8',function(err,data){
if (err){
return callback(err)
}
var students = JSON.parse(data).students
//根据id号,把要的项给找出来
//EcmaScript 6中的一个数组方法:find
//find 接受一个函数作为参数,遍历到使函数值为true时终止,并返回该项
var stu = students.find(function(item){
return item.id === parseInt(Idnum)
})
callback(null,stu)
})
}
//添加保存学生
exports.save = function(student,callback){
fs.readFile(dbPath,'utf8',function(err,data){
if (err){
return callback(err)
}
//先读取,转成对象
var students = JSON.parse(data).students
//给对象一个不重复的id号
student.id = students[students.length-1].id+1
//往对象中push数据
students.push(student)
//把对象转为字符串
var filedata = JSON.stringify({
students: students
})
// 把字符串写入文件
fs.writeFile(dbPath,filedata,function(err,data){
if (err) {
return callback(err)
}
callback(null)
})
})
}
//更新学生
exports.updateById = function(student,callback){
fs.readFile(dbPath,'utf8',function(err,data){
if (err){
return callback(err)
}
var students = JSON.parse(data).students
//修改id为数字
student.id = parseInt(student.id)
//根据id号,把要修改的项给找出来
//EcmaScript 6中的一个数组方法:find
//find 接受一个函数作为参数,遍历到使函数值为true时终止,并返回该项
var stu = students.find(function(item){
return item.id === student.id
})
//遍历拷贝对象,修改内容
for (var key in student){
stu[key] = student[key]
}
var filedata = JSON.stringify({
students: students
})
// 把字符串写入文件
fs.writeFile(dbPath,filedata,function(err,data){
if (err) {
return callback(err)
}
callback(null)
})
})
}
//删除学生
exports. delete= function(Idnum,callback){
fs.readFile(dbPath,'utf8',function(err,data){
if (err){
return callback(err)
}
var students = JSON.parse(data).students
var delindex = students.findIndex(function(item){
return item.id === Idnum
})
students.splice(delindex,1)
var filedata = JSON.stringify({
students: students
})
// 把字符串写入文件
fs.writeFile(dbPath,filedata,function(err,data){
if (err) {
return callback(err)
}
callback(null)
})
})
}