在Autolayout之前,有Autoresizing可以作屏幕适配,但局限性较大,有些任务根本无法完成。相比之下,Autolayout的功能比Autoresizing强大很多。Autolayout自iOS 6开始引入。
Autolayout的2个核心概念
- 参照
- 约束
1、在storyboard和xib中使用AutoLayout约束面板添加约束
神图.png
2、代码添加约束
-
常规约束
代码实现Autolayout的注意点
1.禁止将AutoresizingMask默认设置转为约束
View.translatesAutoresizingMaskIntoConstraints = NO;
2.添加约束之前,一定要保证相关控件都已经在各自的父控件上
3.不用再给view设置frame
一个NSLayoutConstraint对象就代表一个约束
创建约束对象的常用方法
/**
@param view1 要约束的控件
@param attr1 约束的类型
@param relation 与参照控制之间的关系
@param view2 参照的控件
@param attr2 约束的类型
@param multiplier 乘数
@param c 常量
*/
+(instancetype)constraintWithItem:(id)view1 attribute:(NSLayoutAttribute)attr1 relatedBy:(NSLayoutRelation)relation toItem:(nullable id)view2 attribute:(NSLayoutAttribute)attr2 multiplier:(CGFloat)multiplier constant:(CGFloat)c;
自动布局的核心计算公式
obj1.property1 =(obj2.property2 * multiplier)+ constant value
添加约束的规则
- 对于两个同层级view之间的约束关系,添加到它们的父view上
- 对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
- 对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上
添加约束
- (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0);
- (void)addConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0);
移除约束
- (void)removeConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead set NSLayoutConstraint's active property to NO.
- (void)removeConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead use +[NSLayoutConstraint deactivateConstraints:].
刷新约束
- (void)layoutIfNeeded;
- (void)setNeedsUpdateConstraints NS_AVAILABLE_IOS(6_0);
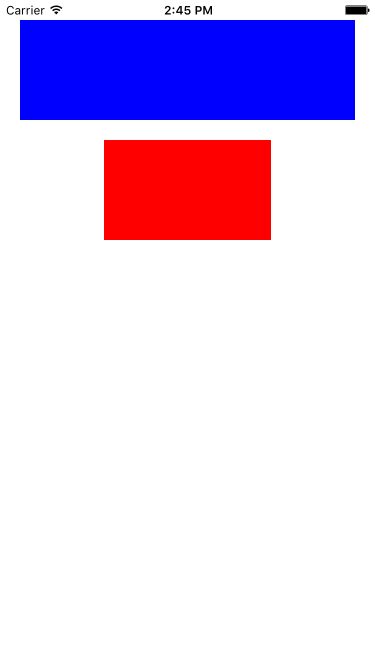
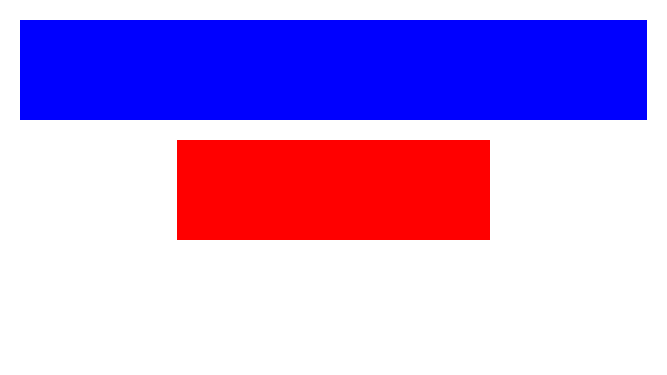
示例
UIView *blueView = [UIView new];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 禁止将AutoresizingMask默认设置转为约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
UIView *redView = [UIView new];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
redView.translatesAutoresizingMaskIntoConstraints = NO;
// 蓝色视图
// 高度约束:100
NSLayoutConstraint *heightConstraint1 = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:100];
[blueView addConstraint:heightConstraint1];
// 左边约束:20
NSLayoutConstraint *leftConstraint1 = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeLeading relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeLeading multiplier:1.0 constant:20];
[blueView.superview addConstraint:leftConstraint1];
// 右边约束:20
NSLayoutConstraint *rightConstraint1 = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTrailing relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTrailing multiplier:1.0 constant:-20];
[self.view addConstraint:rightConstraint1];
// 顶部约束:20
NSLayoutConstraint *topConstraint1 = [NSLayoutConstraint constraintWithItem:blueView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeTop multiplier:1.0 constant:20];
[self.view addConstraint:topConstraint1];
// 红色视图
// 高度约束:同蓝色一样
NSLayoutConstraint *heightConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeHeight multiplier:1.0 constant:0];
[self.view addConstraint:heightConstraint2];
// 宽度约束:蓝色一半
NSLayoutConstraint *widthConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeWidth multiplier:0.5 constant:0];
[self.view addConstraint:widthConstraint2];
// 顶部约束:距离蓝色20
NSLayoutConstraint *topConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:blueView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:20];
[self.view addConstraint:topConstraint2];
// 中心点约束
NSLayoutConstraint *centerXConstraint2 = [NSLayoutConstraint constraintWithItem:redView attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1.0 constant:0];
[self.view addConstraint:centerXConstraint2];
-
可视化格式语言约束VFL(Visual format language)
添加方法
+ (NSArray<__kindof NSLayoutConstraint *> *)constraintsWithVisualFormat:(NSString *)format options:(NSLayoutFormatOptions)opts metrics:(nullable NSDictionary *)metrics views:(NSDictionary *)views;
一些用法示例
H:[cancelButton(72)]-12-[acceptButton(50)]
canelButton宽72,acceptButton宽50,它们之间间距12
H:[wideView(>=60@700)]
wideView宽度大于等于60point,该约束条件优先级为700(优先级最大值为1000,优先级越高的约束越先被满足)
V:[redBox][yellowBox(==redBox)]
竖直方向上,先有一个redBox,其下方紧接一个高度等于redBox高度的yellowBox
H:|-10-[Find]-[FindNext]-[FindField(>=20)]-|
水平方向上,Find距离父view左边缘默认间隔宽度,之后是FindNext距离Find间隔默认宽度;再之后是宽度不小于20的FindField,它和FindNext以及父view右边缘的间距都是默认宽度。(竖线“|” 表示superview的边缘)
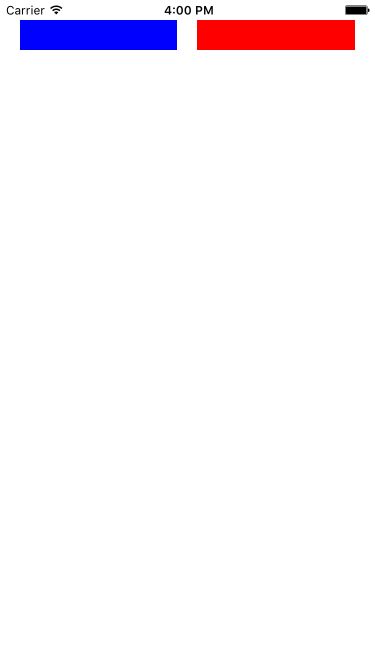
示例
UIView *blueView = [UIView new];
blueView.backgroundColor = [UIColor blueColor];
[self.view addSubview:blueView];
// 禁止将AutoresizingMask默认设置转为约束
blueView.translatesAutoresizingMaskIntoConstraints = NO;
UIView *redView = [UIView new];
redView.backgroundColor = [UIColor redColor];
[self.view addSubview:redView];
redView.translatesAutoresizingMaskIntoConstraints = NO;
// VFL实现AutoLayout
// 间距
NSNumber *margin = @20;
NSNumber *height = @30;
NSDictionary *views = NSDictionaryOfVariableBindings(blueView,redView);
NSDictionary *margins = NSDictionaryOfVariableBindings(margin,height);
// 添加水平方向约束
NSString *vfl_h = @"H:|-margin-[blueView]-margin-[redView(==blueView)]-margin-|";
NSArray *constraints_h = [NSLayoutConstraint constraintsWithVisualFormat:vfl_h options:kNilOptions metrics:margins views:views];
[self.view addConstraints:constraints_h];
// 添加垂直方向约束
NSString *vfl_v_b = @"V:|-20-[blueView(height)]";
NSArray *constraints_v_b = [NSLayoutConstraint constraintsWithVisualFormat:vfl_v_b options:kNilOptions metrics:margins views:views];
[self.view addConstraints:constraints_v_b];
NSString *vfl_v_r = @"V:|-20-[redView(height)]";
NSArray *constraints_v_r = [NSLayoutConstraint constraintsWithVisualFormat:vfl_v_r options:kNilOptions metrics:margins views:views];
[self.view addConstraints:constraints_v_r];
上面的示例代码GitHub
3、使用开源框架Masonry 强烈推荐 ٩(•̤̀ᵕ•̤́๑)ᵒᵏᵎᵎᵎᵎ
Masonry GitHub地址
一位博主的学习地址 讲的灰常好