- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
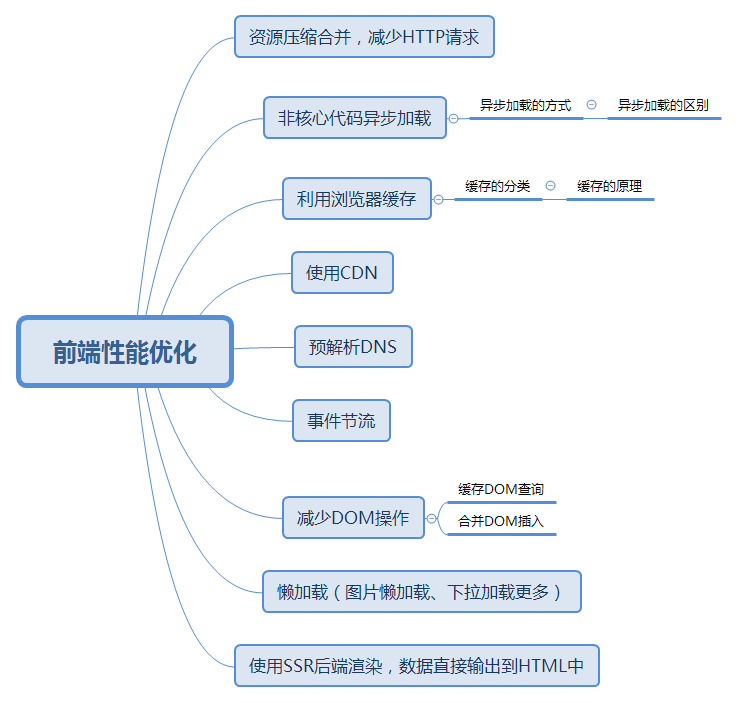
- 前端性能优化
EdmundChen
要做性能优化,首先我们得知道用户从开始访问站点到看结果的这一段时间到底后花在了哪些地方。这就设计到一个经典问题。在游览器输入地址按下回车键之后到用户看到结果经历了哪些过程,这里简单说一下大的几个过程。(假设是输入的一个域名而非IP)1.通过DNS解析获得网址的对应IP地址2.浏览器拿到IP地址与远程web服务器通过TCP三次握手协商来建立一个TCP/IP连接3.浏览器通过HTTP接发送请求4.服务
- vue前端性能优化之cdn的使用
不cong明的亚子
性能优化vue+elementui前端javascriptvue
优化原因项目中首页加载过慢,原因是js,css静态资源第一次加载的时间长vue.config.js'usestrict'......constcdn={js_cdn:['https://cdn.jsdelivr.net/npm/
[email protected]/moment.min.js','https://unpkg.com/
[email protected]/dist/vue.js','https://unpkg
- 前端性能优化-CSS性能优化
LYFlied
css前端css性能优化面试
文章目录一、内联首屏关键CSS二、异步加载CSS异步加载的几种方式1.js动态创建样式表link元素,并插入到DOM中。2.设置media属性3.设置rel属性4.rel="preload"三、文件压缩四、去除无用CSS五、有选择地使用选择器六、减少使用昂贵的属性七、优化重排与重绘1.减少重排2.避免不必要的重绘八、让元素及其内容尽可能独立于文档树的其余部分九、避免使用@import十、开启GPU
- 浏览器缓存机制
开发小途
前端
浏览器缓存机制是前端性能优化中至关重要的一环,它通过缓存之前请求过的文件,以提高页面再次访问时的加载速度。一、浏览器缓存的作用减少数据传输:缓存减少了不必要的数据传输,节省了带宽。减轻服务器负担:通过缓存,服务器不需要处理重复的请求,从而减轻了负担。提升访问速度:缓存使得页面加载更加迅速,提升了用户体验。二、浏览器缓存的类别浏览器缓存主要分为两类:强制缓存(也称为强缓存)和协商缓存(也称为弱缓存)
- 前端性能优化(三)——浏览器九大缓存方法
2401_84097658
程序员前端性能优化缓存
4、cookiecookie指的就是会话跟踪技术。一般指网站为了辨别用户身份,进行session跟踪而而存储在用户本地终端上的数据,cookie一般通过http请求头发送到服务器。cookie主要特点有:跨域限制,同一个域名下可多个网页内使用。cookie可以设置有效期,超出有效期自动清除。cookie存储大小在4K以内。cookie的存储不能超过50个cookie。只能存储字符串类型。cooki
- 面试前端性能优化八股文十问十答第二期
程序员小白条
面试八股文系列面试前端性能优化八股文面试必备职场和发展项目实战
面试前端性能优化八股文十问十答第二期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)如何优化动画?优化动画可以通过以下几个方面进行:使用CSS动画:利用CSS3提供的transition和animation属性来实现动画效果,因为CSS动画是由浏览器来执行的,通常比JavaScript动画性能更高。使用硬件加速:通过CS
- 面试前端性能优化八股文十问十答第一期
程序员小白条
面试八股文系列面试前端性能优化项目实战职场和发展八股文前端性能优化
面试前端性能优化八股文十问十答第一期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)CDN的概念CDN(ContentDeliveryNetwork,内容分发网络)是一种分布式的网络架构,旨在提高网站内容传输的效率和性能。它通过将内容分发到全球各地的多个节点,使用户能够从距离更近的服务器获取所需的内容,从而加快内容加载速
- 前端性能优化笔记1 第一章
沿着路走到底
性能优化前端
1.HelloWorldHelloWorldwindow.LOAD_DATA=(data)=>{const{title,url}=datadocument.body.innerHTML=`${title}`}consttag=document.createElement('script')tag.src='https://cdn.jsdelivr.net/gh/xcodebuild/perfdem
- 前端工程化面试题 | 07.精选前端工程化高频面试题
ai_todo
前端javascripttypescript开发语言
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录请解释一下前端中的持续集成和持续交付。你熟悉的持续集成工具或持续交付工具有哪些?前端性能优化是
- 前端性能优化 - Gzip压缩
什么是Gzip压缩?gzip是GNUzip的缩写,是一种文件的压缩格式(也可以说是若干种文件压缩程序),类似的压缩格式还有compress,deflate等。web上使用gzip编码格式传输有几个要点:浏览器和服务器都需要支持gzip编码采用LZ77算法与Huffman编码来压缩文件,是一种无损压缩算法压缩比率在3-10倍左右(纯文本),可以大大节省服务器的网络带宽是否前端所有资源都需要Gzip压
- 2021-10-04 前端性能优化方法
weixin_43160044
前端javascript前端
文章目录前言1、GZIP1.1、使用步骤2、CDN2.1、使用步骤3、缓存3.1、使用步骤4.组件4.1、注意事项5.其它5.1、减少HTTP请求5.2、懒加载总结前言随着代码数量越来越多,如何加快项目浏览器中的运行速度,减少用户的等待时间便成为了很重要的一个方面,以下是我经过实践后的几个方法1、GZIPGZIP可以对文件进行压缩,压缩比例到3到10左右,是很实用的压缩方法1.1、使用步骤因为我们
- 前端性能优化:提升网站加载速度的终极指南
喔的嘛呀
前端
目录一、引言二、问题分析三、优化方案1.减少HTTP请求次数:方法一:合并文件方法二:CSSSprites方法三:使用CSS和JavaScript工具2.使用CDN加速:方法:示例:引入CDN提供的jQuery库:引入CDN提供的BootstrapCSS文件:引入CDN提供的FontAwesome图标库:图片资源使用CDN加速:3.设置缓存策略:通过设置合适的缓存方法:示例:使用Cache-Con
- next项目页面性能调优
sasaraku.
前端js
next项目页面性能调优一般来说性能优化可以分为加载时、运行时两部分的优化。扩展参考链接:前端性能优化24条建议Webpack4进阶–从前的日色变得慢,一下午只够打一次包Webpack分包优化首屏加载参考指标FCP(FirstContentfulPaint):首次内容绘制时间,白屏时间LCP(LargestContentfulPaint):最大内容绘制时间,即网站渲染占比最多的元素绘制所花费的时间
- 前端性能优化
润清
前端性能优化
一、速度为什么很重要?1.效果关乎留存用户BBC发现其网站的加载速度每增加一秒,就会额外损失10%的用户。2.效果关乎转化次数的增加速度较快的网站可以提高转化率并改善业务成果。3.性能关乎用户体验对网页加载速度延迟的压力反应类似于观看恐怖电影或解决数学问题,并且比在零售店排队等候的压力更大。二、HTML性能的一般注意事项该HTML的初始请求需要经历多个步骤,每一步都需要一些时间。减少在每个步骤上花
- 前端性能优化 - 首屏渲染优化实现及其必要性
叶叶叶同学
前端性能优化,不得不提的就是这个首屏渲染优化首屏渲染优化其实更具体点,应该是:首次加载首屏渲染优化,原因是某些应用,比如微信有缓存机制,首次加载了,第二次进入都会先加载本地缓存。言归正传,首屏渲染加载优化,其实通俗说起来就是:“刚进页面加载快点”。其实这话也很笼统,专业点来说,其实是有如下几个指标的:FP(全称“FirstPaint”,翻译为“首次绘制”)FCP(全称“FirstContentfu
- 前端开发中性能优化的常用方法
Itmastergo
性能优化前端
前端性能优化是在网页加载速度、页面渲染速度、交互响应速度等方面进行改进,以提升用户体验和网站的整体性能。在实际的前端开发中,有许多常用的性能优化方法,涉及到各个方面,包括代码优化、资源加载、网络请求、缓存策略、图片优化等。1.代码优化减少HTTP请求:将多个小文件合并成一个大文件,减少页面的HTTP请求次数,可以通过打包工具如Webpack进行静态资源的合并。压缩代码:使用压缩工具如UglifyJ
- 1个月uni-app微信小程序开发上线实战专栏介绍
国服第二切图仔
微信小程序uni-app小程序
一、专栏介绍:《uni-app开发微信小程序1个月上线实战》,目标带领1000位同学成功开发上线一个自己的个人小程序!作者介绍:国服第二切图仔——资深前端开发工程师,具有六年以上的前端开发经验,曾在多家知名企业任职,CSDN、阿里云、华为云等平台优质创作者,擅长前端性能优化,前端复杂交互逻辑处理,精通网页开发、后台管理系统、移动端及微信小程序开发。技术领域:html\css\js\vue\reac
- 关于前端性能优化的一些总结
轨迹
前端性能优化的目的:从用户角度而言:优化能够让页面加载得更快、对用户的操作响应的更及时,能够给用户提供更为良好的体验。从服务商角度而言:优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。一、压缩1、HTML压缩HTML代码压缩就是压缩在文本文件中有意义,但是在HTML中不显示的字符,包括空格,制表符,换行符等2、CSS压缩CSS压缩包括无效代码删除与CSS语义合并3、JS压缩与混乱
- 提升用户体验的艺术:前端性能优化详解
tester Jeffky
JMeter性能测试工具ux前端性能优化
引言:在数字化时代,网页加载速度和响应性对于用户满意度至关重要。一个延迟加载的网站可能会导致用户流失,影响转化率。因此,前端性能优化不仅是技术挑战,更是商业需求。本文将深入探讨前端性能的重要性,介绍提高性能的策略,并通过案例分析展示这些策略的实际应用效果。一、前端性能的重要性用户体验:快速响应的网站能够提供更好的用户体验,增加用户停留时间和互动。搜索引擎排名:搜索引擎如Google考虑页面加载速度
- SpringMVC:企业级解读(二)
星光闪闪k
JavaSpringjava后端架构springbootspringmvc
目录八.构建卓越JavaWeb应用:最佳实践与性能优化1.代码组织与规范2.全局异常处理与日志记录3.性能优化与安全性考虑4.分布式应用5.提高SpringMVC的开发效率和代码质量九.构建卓越用户体验:Themes与UI组件集成1.主题与CSS预处理器1.1定义主题1.2动态切换主题2.与前端UI组件库集成2.1选择合适的UI组件库2.2主题定制与样式覆盖3.前端性能优化3.1压缩与合并资源3.
- 记2018前端面试之旅
weixin_33896069
前端面试gitViewUI
持续更新直到找到合适工作为止!-_-!面试一日期:20180420前端性能优化?前端性能优化这个问题可以回答的比较多,我自己的答案:前端性能优化可以从:减少HTTP请求的数量减少HTTP请求的大小缓存内容分发网络脚本放置在底部,样式表放置在顶部...减少HTTP请求的数量:将公用的js、css文件合并CSS雪碧图图片地图内联图片不详细赘述了标题文字图片预加载方式?图片预加载的主要思路:图片预加载的
- JavaScript中的数据缓存与内存泄露:解密前端性能优化与代码健康
前端青山
javascript入门到实战javascript前端开发语言
个人主页:前端青山系列专栏:JavaScript篇人终将被年少不可得之物困其一生依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript-数据缓存与内存泄露目录说说你对事件循环的理解一、是什么二、宏任务与微任务微任务宏任务三、async与awaitasyncawait四、流程分析说说JavaScript中内存泄漏的几种情况?一、是什么二、垃圾回收机制标记清除引用计数小结三、常见
- Web前端性能优化-综合篇
visitor009
Web前端综合
chrome开发者工具使用performance性能监控rendering>ftpmeter动画性能监控,60fps正常,越高越好合并与压缩合并:把css、js分别合并为一个文件,减少http请求压缩:把html、css、js的空格注释去掉,减少请求大小图片优化减少请求大小、数量,优化加载速度jpg:压缩率高,大部分不需要透明图片的场景png:支持透明,大部分需要透明图片的场景webp:压缩成度更
- 前端性能优化 之 首屏预渲染
刷题刷到手抽筋
本文介绍一种优化首屏访问速度的技术:前端预渲染,并封装自定义的Reacthook,解决预渲染中的数据初始化问题。一、首屏速度慢的问题如果网站页面首屏访问比较慢,应该怎么优化呢?这要结合实际情况,有非常多的手段可以提升首屏访问速度,今天我们来聊一聊其中一种技术:前端预渲染。先上效果图image.pngimage.png上面是一个前端刷题网站:灵题库(https://www.lingtiku.com,
- 前端笔试题(三)
哎亚亚哎亚亚
前端
1.常见的前端性能优化的方式分五大模块:加载优化,执行优化,渲染优化,脚本优化、代码优化分五大模块加载优化减少HTTP请求、缓存资源、压缩代码、无阻塞、首屏加载、按需加载、预加载、压缩图像、减少Cookie、避免重定向、异步加载第三方资源执行加载CSS写在头部,JS写在尾部并异步、避免img、iframe等的src为空、尽量避免重置图像大小、图像尽量避免使用DataURL渲染加载设置viewpor
- 前端性能优化——图片篇
安之素年
选择合适的图片格式JPEGJPEG是由JointPhotographicExpertsGroup所开发出的一种图片。它最大的特点是有损压缩。这种高效的压缩算法使它成为了一种非常轻巧的图片格式。另一方面,即使被称为“有损”压缩,JPG的压缩方式仍然是一种高质量的压缩方式:当我们把图片体积压缩至原有体积的50%以下时,JPG仍然可以保持住60%的品质。此外,JPG格式以24位存储单个图,可以呈现多达1
- 前端性能优化1-从输入url到页面展现发生了什么
瘾_95f1
从输入url到页面展现发生了什么DNS其实也是一个网络协议DNS有个递归查询的逻辑,TCPHTTP/SSL有序到达响应解析(SPA,SSR)浏览器渲染howbrowserworksurl=>dns获取ip=>建立tcp=>发起http=>解析响应=>浏览器的渲染ip寻址之上有两个很重要的协议TCP(可靠协议,三次握手,四次挥手,慢启动,滑动窗口协议,确保每个包都有序的传过去,不容易丢包,有重复策略
- 前端性能优化
和科比合砍81分
前端性能优化
前端性能优化可以从以下几个方面来看:一、打包体积方面:—体积小可以减少网络传输时间vite:https://www.duidaima.com/Group/Topic/Vue/12079https://blog.csdn.net/qq_36017964/article/details/97934911工具:vuecli中配置webpack-bundle-analyzer插件,此插件在执行打包命令成功
- 【前端性能优化】如何取消http请求
全栈弄潮儿²⁰²⁴
前端架构师之路前端http网络协议http请求取消http请求性能优化
文章目录需要取消http请求的3种经典场景原生XMLHttpRequest取消http请求fetch取消http请求axios取消http请求哪些情况需要取消HTTP请求取消http请求能带来哪些性能提升需要取消http请求的3种经典场景场景一:有一个实时搜索功能,每当用户输入内容改变的时候,就会去调用一个接口,返回搜索结果数据,如果第二次响应的速度可能会比第一次快,页面的内容先变成第二次的内容,
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S