- MFC 得到本机IP和设置本机的IP
zq4132
ULONGWINAPIGetAdaptersAddresses( __in ULONGFamily, __in ULONGFlags, __in PVOIDReserved, __inout PIP_ADAPTER_ADDRESSESAdapterAddresses, __inout PULONGSizePointer);第一个参数Family是网络协议族,用户可以指定
- MFC工控项目实例之十四模拟量信号名称从文件读写
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之十三从文件读写板卡信号名称》在BoardTest.cpp文件中添加代码intm_CountGetCurSel_AD[16];//索引号UINTm_CountComboID_AD[16]=//控件ID号{IDC_COMBO33,IDC_COMBO34,IDC_COMBO35,IDC_COMBO36,IDC_COMBO37,IDC_COMBO38,IDC_COMBO39,
- MFC建立C语言项目,mfc开发(mfc项目开发实例85个)
嘻嘻哒的小兔子
MFC建立C语言项目
什么是MFC编程MFC(MicrosoftFoundationClassLibrary)中的各种类结合起来构成了一个应用程序框架,它的目的就是让程序员在此基础上来建立Windows下的应用程序,这是一种相对.用MFC的四个模式都可以设计上面的界面吗?同时标签能够在单文档中建立不。可以,MFC,文档视图架构,单文档应用程序,再加一个静态窗口分割。可以列举一个简单的例子说明楼上说的太复杂了,那是要到一
- 【C/C++】VS编译错误ERROR:#error: Building MFC application with /MD[d] (CRT dll version) requires MFC share
Michael_Good
C/C++mfcc++
大白话:我们自己的库,链接了系统运行时库,链接模式不对。这种问题一般多发生在静态库lib中。一般而言:在Debug模式下,静态库lib选择**MDd**模式【MDd模式下编译的库,体积较小,因为无需拷贝运行时库,默认认为Debug模式为开发环境,自带运行时库】在Release模式下,静态库lib选择**MT**模式【MT模式下编译的库,体积较大,因为必须拷贝运行时库,默认认为Release模式为用
- VBto Converter代码转换工具最新V2.89版
中游鱼
原创VB补丁.netmicrosoftvb6代码转换
VBtoConverter代码转换工具最新V2.89版VBtoConverter是来自国外的一款简单实用,功能强大的VB6源代码转换工具。作为一款实用的编程工具软件,可以将MicrosoftVisualBasic6.0project(包括源代码)转换成MSVC++MFC,VC++.NET(CLR),VBNET,C#,J#,BorlandC++Builder,BorlandDelphi源代码文件。可
- 在MFC中添加用户自定义消息
luckyone906
MFC
消息机制是windows的典型运行机制,在MFC中有很多的消息如WM_BTN**等。但是在有些情况下我们需要自定义一些消息去做一些我们需要的功能,MFC的向导不能帮助我们做到这一点,我们可以通过添加相应的代码去完成这个功能。添加自定义消息操作如下:1.建立MFC工程,如基于对话框的应用程序,Test。2.在资源中添加要处理的消息的值,即在CTestDlg.h中添加如下代码。(因为很多MFC的消息是
- 解决mfc140u.dll丢失的问题,四个方面进行详细解决mfc140u.dll丢失的方法步骤教程
szcsd123456789
dll丢失dll文件dll修复工具dll修复dll
mfc140u.dll丢失可能导致某些应用程序无法正常运行,特别是那些依赖VisualC++Redistributable和MFC库的程序。因此,及时有效地解决mfc140u.dll丢失的问题对确保系统和应用程序的正常运行至关重要。通过三种方法中的一种或多种组合,用户可以尝试解决mfc140u.dll丢失的问题,确保系统和相关应用程序的稳定性和可靠性。四个方面进行详细解决mfc140u.dll丢失
- MFC Dialog vtk
爱学习的大牛123
vtk学习MFCCDialogvtk
使用MFC(MicrosoftFoundationClasses)和VTK(VisualizationToolkit)的对话框应用程序。这个例子将展示如何在MFC对话框中嵌入VTK渲染窗口。首先,我们需要创建一个MFC对话框应用程序,然后将VTK集成到其中。以下是实现步骤:1.创建MFC对话框应用程序2.在对话框中添加VTK渲染窗口3.实现简单的VTK场景让我们从头文件开始:```#pragmao
- MFC工控项目实例之八选择下拉菜单添加打钩图标
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之七点击下拉菜单弹出对话框》具体添加菜单栏参考我的博客文章《MFC工控项目实例之七点击下拉菜单弹出对话框》这里只给出相关代码1、在SEAL_PRESSUREDlg.h文件中添加代码classCSEAL_PRESSUREDlg:publicCDialog{//Constructionpublic:...CBitmapm_bmSel,m_bmList;voidOnTypeC
- MFC3d立体按钮制作
兵哥工控
mfcc++
1、本程序基于前期我的博客文章MFC用CButtonST类实现图片透明按钮(免费源码下载)2、添加CeXDib.cppCeXDib.hShadeButtonST.cppShadeButtonST.h到项目文件夹下,和FileView中如图。3、在ButtonShadeDlg.h中添加代码#include"ShadeButtonST.h"#include"BtnST.h"classCButtonSh
- MFC工控项目实例之六CFile添加菜单栏
兵哥工控
MFC工控项目实例mfcc++
本程序基于前期我的博客文章《MFC工控项目实例之五CFile类读写系统参数》添加两个对话框如下具体添加菜单栏参考我的博客文章《MFC_CFile类实现下拉菜单读写实例(源码下载)》这里给出相关代码在SEAL_PRESSURE.h文件中添加#include...classCProductPara{public:union{struct{charm_strTypeName[24];charm_strB
- 开发MFC界面爬取图片工具三(结合MFC界面时遇到的问题及解决方法)
吾名招财
MFC界面应用c++mfc
结合MFC界面时遇到的问题及解决方法引言开发中涉及到的一些问题及解决方法1.引入头文件问题2.接收内容的格式转换问题(CString转string,CString转int)3.CString类型字符串中的字符替换问题4.创建线程问题(1)创建下载线程(2)创建判断线程5.如何实现编辑框追加文本问题6.URLDownloadToFile函数中参数格式问题(string转换为LPCWSTR)7.获取已
- OpenCV + MFC 简单的程序(vs2015)
比卡丘不皮
OpenCVC++MFCOpenCV视觉处理
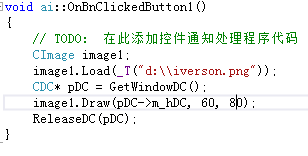
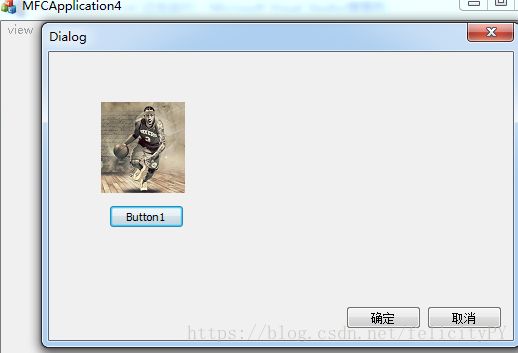
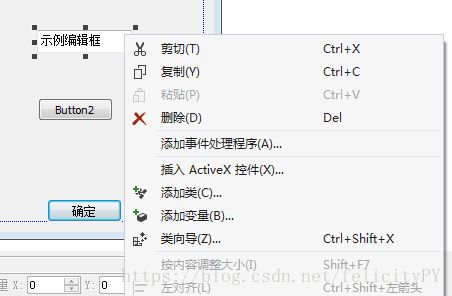
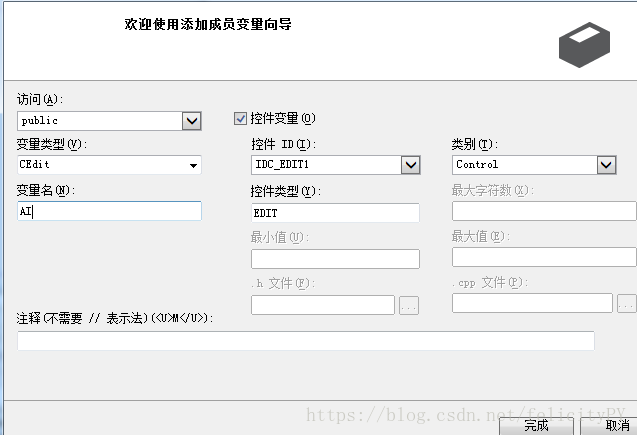
昨天编写了一个简单的OpenCV显示图片的历程,想要了解可以看看基本文章入口:OpenCV显示图片今天给大家使用MFC对OpenCV的编写:1.首先建立项目:选择MFC→MFC应用程序,取名字为LoadPicture,点击确定按钮点击确定后选择基于对话框,点击完成。删除图上的控件,添加一个button按钮,修改ID为IDC_OPENCaption为“打开”如图所示:首先我们要先添加一个类image
- OpenCV绘图函数详解及其用法示例
Bill66
opencv人工智能计算机视觉OpenCV常用绘图函数OpenCV绘图函数详解OpenCV绘图函数示例
MFC类库中的CDC类有划线,画矩形,画椭圆,画多边形,文字等绘图函数,OpenCV也有类似的绘图函数。二者的区别在于MFC画图是在一定的区域内绘制图形,而OpenCV则是在图像上绘制,主要用于图像标注。OpenCV的常用绘图函数有arrowedLine,circle,drawContours,drawMarker,drawMarker,ellipse,fillConvexPoly,fillPol
- github源码指引:共享内存、数据结构与算法:作为基础的数组
初级代码游戏
github源码指引共享内存数据结构与算法github共享内存数据结构算法可扩展数组
初级代码游戏的专栏介绍与文章目录-CSDN博客我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。相关专题:共享内存、数据结构与算法_初级代码游戏的博客-CSDN博客源码位置:shmfc基础:github源码指引:源码结构、编译、运行_github编译-CSDN博客目录一
- CAsyncSocket类实现网络通信
m0_37346206
eclipse前端
CAsyncSocket类编程模型在一个MFC应用程序中,要想轻松处理多个网络协议,而又不牺牲灵活性时,可以考虑使用CAsyncSocket类,它的效率比CSocket类要高。CAsyncSocket类针对字节流型套接字的编程模型简述如下:1、构造一个CAsyncSocket对象,并用这个对象的Create成员函数产生一个Socket句柄。可以按如下两种方法构造:CAsyncSocketsock;
- 【C++】-获取某个目录下的所有文件名
强里秋千墙外道
c++开发语言
在前段时间,师兄在维护一个MFC的老项目,C++只可以使用14版本的,提了一个需求,遍历某个目录下的所有文件名(去掉后缀),因为他用MFC始终遍历有问题,让我来解决。我其实也不懂MFC,由于是老项目,里面很多东西不敢碰。于是我提出的解决方案就是直接使用标准库来写。但是标准库的filesystem在C++17被引入,项目又不能升级到C++17。通过搜索资料发现,filesystem在14和11的ex
- MFC使用双缓冲实现绘制字符串防闪烁
萝卜兽编程
MFCmfcc++
有时在性能比较低的操作系统上实现绘制文字实时变化时,会出现字体闪烁问题,下面通过双缓冲技术,先的要显示的文字绘制到缓冲区,然后再将显示出来,代码如下:CClientDCdc(this);CDCMemDC;MemDC.CreateCompatibleDC(&dc);CFont*pold_font=MemDC.SelectObject(&Font2);CSizetxtpot=MemDC.GetText
- MFC 读写 Excel
m0_37346206
excel
在对话框头文件中导入头文件#include"CApplication.h"#include"CRange.h"#include"CWorkbook.h"#include"CWorkbooks.h"#include"CWorksheet.h"#include"CWorksheets.h"#include"ShowData.h"依次打开并注释这些头文件中如下代码//#import"C:\\Progra
- MFC在对话框中实现打印预览
lurenmei
对话框打印预览
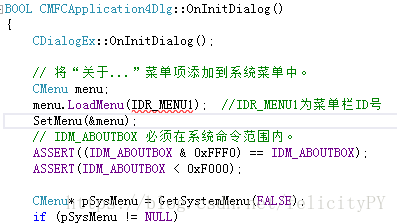
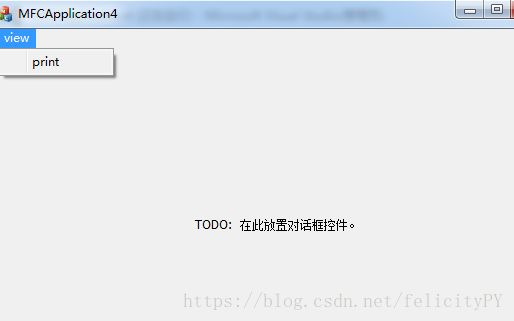
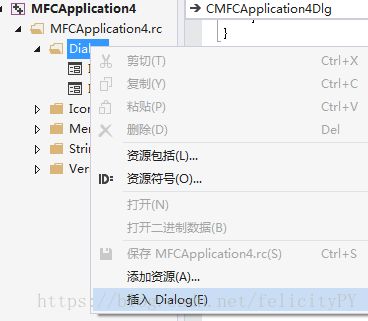
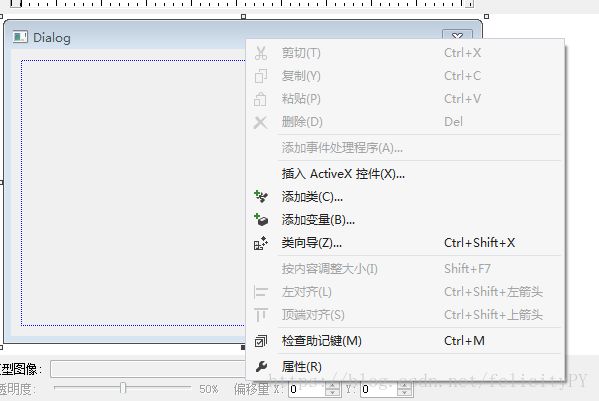
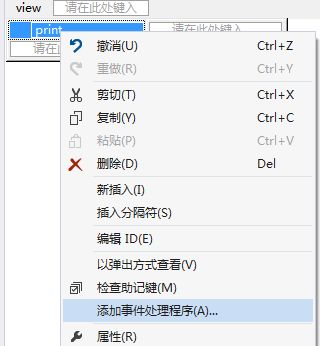
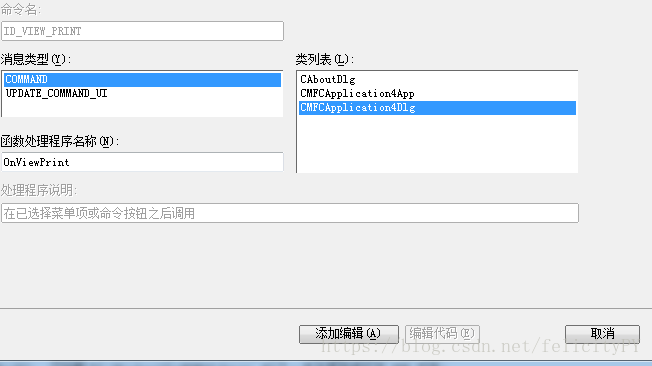
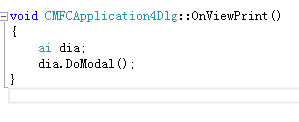
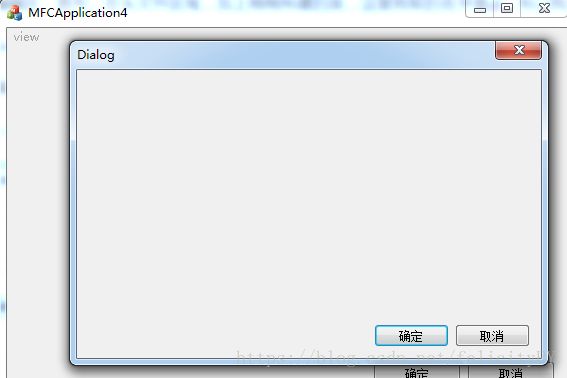
在一般的软件开发中打印和打印预览是经常要用到的功能,对于VC6.0中的文档/视图(Doc/View)框架,可以很方便的使用缺省的打印和打印预览。但是,如果应用程序是基于对话框的就没有办法利用这种便利。而很多情况下,基于对话框的程序也需要打印和打印预览功能。那该怎么办呢?这正是本文将要解决的问题。1实现打印在对话框应用程序中不具备MFC的视和框架交互,要想实现打印和打印预览必须直接获取打印机的设备环
- 基于Modbus的MFC智能控制
LabVIEW开发
LabVIEW开发案例mfclabviewLabVIEW开发
1.系统概述利用LabVIEW通过Modbus485协议实现对七星(Sevenstar)品牌质量流量控制器(MFC)的智能化控制。该系统将自动控制多个MFC的流速,实时监控其状态,并根据需要进行调整。2.硬件配置MFCs:七星品牌的质量流量控制器,支持Modbus485通讯协议。NI硬件:NIcRIO或cDAQ系统:用于Modbus通讯。NI9870模块:提供RS485接口,用于与MFC进行通讯。
- MFC在对话框中实现打印和打印预览
会编程的打字员
mfcc++
首先在这里感谢互联网的大哥们!同时我讨厌动不动就是要vip才能查看!所以我写的不需要vip就能看。只求点个赞。直接上代码,新建6个文件CPrintFrame.cpp;CPrintFrame.h;CPrintPreviewView.cpp;CPrintPreviewView.h;CPrintView.cpp;CPrintView.h;下面是代码CPrintFrame.h#pragmaonce//CP
- GDI+学习及代码总结之------画线、区域填充、写字
Legend500
Windows编程gdi
《精通GDI编程》里的代码,在学习过程中对它加以总结,以防以后用到,所有代码都是在MFC单文档中实现的,写在View::OnDraw(CDC*/*pDC*/)中画线/边框(Pen)1、画单线——-DrawLine[cpp]viewplaincopyprint?Penpen(Color(255,0,0,0),3);PointFL_PTStart(0,0);PointFL_PTEnd(100,10);
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- MFC:基于OPenGL的三维渲染控件样例代码
pdycp
openglmfcc++
opengl类Myopengl.h#pragmaonce#include#pragmacomment(lib,"glut64.lib")#defineGLUT_DISABLE_ATEXIT_HACK#include"glut.h"classMyopengl:publicCWnd{public:Myopengl();~Myopengl();voiddisplay();//绘制图形voidlight(
- MFC 实现拖动文件获取文件路径
空持百千偈
WTL/MFCMFC文件拖动
参考文章:EditControl实现文件拖拽DragQueryFile1.文件拖动到对话框(1)添加消息映射//CMyTestDlg.cppBEGIN_MESSAGE_MAP(CMYstaticTestDlg,CDialog)ON_WM_DROPFILES()END_MESSAGE_MAP()(2)将对话框的属性AccepFiles设置为TRUE或者在OnInitDialog()中添加//CMyT
- NI Measurement Studio 2013中waveformPlot控件的使用
番茄炒蛋7211
c#编程项目waveformPlotNIC#
之前学习编写上位机软件的时候,经常发现在VC中显示波形图相当不方便,后来,通过一位在外面实习回来的师兄说过NI的一个图形库。自己也就在这方面折腾了半天,最后终于弄成了。开发环境用的是vs2005,编程语言用的是C#,这比MFC要方便,还要快,对于一般的辅助型测试的小软件,这个比MFC更快。我下载的是一个MeasurementStudio8的库,解压安装库后,再在C#中添加之。这个库装好之后会有一些
- Visual Studio清单作用
白衫长发时光与她
vsvisualstudioide
1、作用:制定程序依赖的C运行库的dll及版本,包括mfc,atl,crt等,在VisualStudio安装目录下的vc/redist下有debug和release版本2、确定应用程序依赖哪些visualC++库方法:查看项目-》项目设置-》常规,可以看到项目使用的是MFC和ATL库,如果过选择“在动态库中使用MFC”,则程序依赖MGCdll,如果不使用MFC或ATL,仍然可能依赖CRT库(如果在
- MFC 操作Excel,在线程中调用 ExcelApp.CreateDispatch("Excel.Application",NULL)失败
落花生雪
编程小技巧
VC操作Excel,在线程中调用ExcelApp.CreateDispatch("Excel.Application",NULL)返回失败解决办法:在线程的执行函数里面调用AfxOleInit,初始化COM库解析:工程向导生成的代码主线程已经凋用OleInitialize这个API初始化COM库了,所以在主线程里面调用ExcelApp.CreateDispatch不会报错;但当你自己开启了新的线程
- 【MFC】MFC消息响应机制|消息映射表|MFC程序框架/VC 程序运行框架/VC运行顺序 从哪运行 |VC程序快捷键的添加...
bdview
mfcwindowsc++
目录MFC消息响应机制分析MFC消息响应机制分析http://www.cnblogs.com/dsky/archive/2012/05/28/2520853.html【MFC快捷键】VC程序快捷键的添加【MFC程序框架】MFC程序框架/VC程序运行框架/VC运行顺序从哪运行MFC消息响应机制分析MFC消息响应机制分析http://www.cnblogs.com/dsky/archive/2012/
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option