odoo12 主题教程(上)
Odoo庆祝自由。设计师可以自由地走得更远,用户可以根据自己的需要定制任何东西。
准备好创建自己的主题了吗?太好了。在开始之前,有一些事情你应该知道。本教程是创建Odoo主题的指南。

网页设计师简介
如果您是第一次使用Odoo的web设计师,那么您是在正确的位置上。这个介绍将概述基本的Odoo主题创作。
Odoo的团队创建了一个功能强大且易于使用的框架。使用这组工具不需要知道特殊的语法。
从common CMS到Odoo
如果你总是以同样的方式思考和工作,你可能会得到同样的结果。如果你想要一些全新的东西,那就尝试一些不同的。
我的header.php文件在哪?
这通常是一个习惯于使用Wordpress或Joomla并第一次来到Odoo的网页设计师的第一个问题。
实际上,在使用公共CMS时,您必须编写几个文件(如header)。php页面。php、。为了给你的网站创建一个基本的结构。对于这些系统,这个基础结构作为设计基础,您必须随着时间的推移进行更新,以确保CMS内的兼容性。因此,即使您已经花了几个小时编写文件,您甚至还没有开始设计。
这并不适用于创建Odoo主题。
我们认为主题设计应该简单(并且强大)。当我们创建我们的网站建设者,我们决定从头开始,而不是依赖于现有的。这种方法让我们可以自由地关注对设计师来说真正重要的东西:风格、内容和背后的逻辑。不再为技术问题纠结。
Odoo默认主题结构
Odoo带有默认的主题结构。这是一个非常基本的“主题”,提供了最小的结构和布局。当您创建一个新主题时,您实际上是在扩展它。实际上,它在您的设置中总是启用的,它的行为与我们上面提到的CMS的基本结构完全一样,只是您不必创建或维护它。它将自动升级在您的Odoo安装,因为它是包括在网站建设者模块,一切都是顺利集成在默认情况下。
因此,当这个结构完成提供集成和功能的工作时,您可以完全自由地专注于设计。
主要特点:
- 网页、博客和电子商务的基本布局
- 网站建设者集成
- 基础的片段
- 自动Less/Sass编译
- 自动Js和CSS的缩小和组合
主要技术
- Twitter Bootstrap
- jQuery
- jQuery UI
- underscore.js
思考“模块化”
Odoo主题不是包含HTML或PHP文件的文件夹,而是用XML编写的模块化框架。以前从未使用过XML文件?不要担心,在学习了本教程之后,您将能够只用HTML的基本知识创建您的第一个主题。
使用经典的web设计工作流,您通常编写整个页面的布局代码。其结果是一个“静态”web页面。当然,您可以更新内容,但是您的客户将需要您进行甚至是基本的更改。
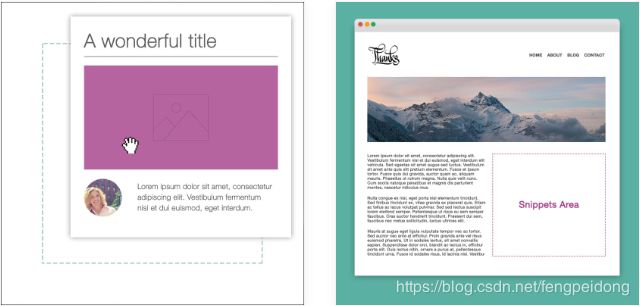
为Odoo创建主题完全是一种视角的转变。不需要为页面定义完整的布局,您可以创建块(片段),让用户选择“拖放”它们的位置,自行创建页面布局。我们称之为模块化设计。
将Odoo主题想象成您必须创建和样式的元素和选项的“列表”。作为一名设计师,您的目标是对这些元素进行样式化,以获得出色的结果,而不管最终用户选择将它们放置在何处。
让我们来看看我们的“list”元素:

片段(或建筑模块)
一段HTML代码。用户将拖放,修改和组合他们使用我们内置的网站建设者界面。您可以为每个代码片段定义一组选项和样式。用户将根据自己的需要进行选择。
页面
这些都是正常的web页面,只是最终用户可以编辑它们,您可以定义一个空白区域,用户可以通过将代码片段拖放到其中来“填充”该区域。

样式
样式是使用标准CSS文件(或Less/Sass)定义的。可以将样式定义为默认样式或可选样式。默认样式在主题中总是活动的,用户可以启用或禁用可选样式。
机能
由于Odoo的模块化,一切都可以更加个性化。这意味着你的创造力有无限的可能性。添加功能很容易,并且为最终用户提供可定制的选项也很简单。
odoo XML文件
任何Odoo XML文件都是从编码规范开始的。之后,您必须在标记中编写代码。
[XML]
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
## YOUR CODE HERE
</odoo>
几乎您创建的每个元素和选项都必须放置在标记中,如本例所示。
[XML]
<template id="my_title" name="My title">
<h1>This is an HTML block</h1>
<h2 class="lead">And this is a subtitle</h2>
</template>
不要误解模板的意思。模板标记只定义了一段html代码或选项——但它不一定与元素的可视化排列一致。
前面的代码定义了一个标题,但是它不会显示在任何地方,因为该模板与Odoo默认结构的任何部分都没有关联。为此,可以使用xpath、qWeb或两者的组合。
继续阅读本教程,学习如何正确地使用自己的代码对其进行扩展。
更新你的主题
由于只在安装主题时加载XML文件,因此每次更改XML文件时都必须强制重新加载。
为此,单击模块页面上的Upgrade按钮。
创建主题模块
Odoo的主题像模块一样被打包。即使您正在为您的公司或客户设计一个非常简单的网站,您也需要像打包Odoo模块一样打包主题。
main folder
创建一个文件夹,并将其命名为:theme_后跟主题的名称。
manifest.py
创建一个空文档,并将其作为__manifest .py保存到文件夹中。这将包含主题的配置信息。
init.py
创建另一个空文件,并将其命名为__init__.py。它是一个强制性的系统文件。创建并保持空白。
views和static文件
在主文件夹中创建它们。在视图中,您将放置定义代码片段、页面和选项的xml文件。静态文件夹是放置样式、图像和定制js代码的正确位置。
在odoo和init文件名的开头使用两个下划线字符,末尾使用两个下划线字符。
编辑__manifest__.py
打开__manifest__.py并复制/粘贴如下:
{
'name':'Tutorial theme',
'description': 'A description for your theme.',
'version':'1.0',
'author':'Your name',
'data': [
],
'category': 'Theme/Creative',
'depends': ['website','website_theme_install'],
// 官网文档上没有'website_theme_install'模块,升级会报错
}
将前四个属性的值替换为您喜欢的值。这些值将用于标识Odoo后端中的新主题。
data属性将包含xml文件列表。现在它是空的,但是我们将添加任何新创建的文件。
category定义您的模块类别(总是“主题”),并在斜杠之后定义子类别。您可以使用Odoo应用程序类别列表中的一个子类别。
depends指定主题正常工作所需的模块。对于我们的教程主题,我们只需要网站。如果你也需要博客或电子商务功能,你也必须添加这些模块。
...
'depends': ['website', 'website_blog', 'sale'],
...
安装你的主题
要安装主题,只需将主题文件夹放入Odoo安装中的插件中即可。
然后,导航到Settings页面,查找主题并单击install按钮。
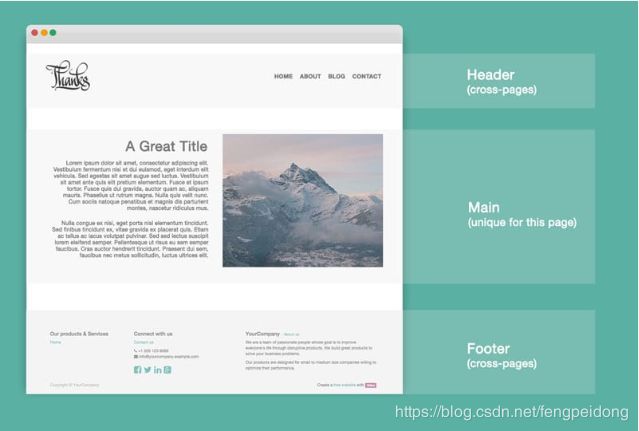
Odoo页面的结构
Odoo页面是两种元素组合的视觉结果,跨页面且独一无二。默认情况下,Odoo为您提供一个页眉和页脚(跨页)以及一个惟一的主元素,该元素包含使您的页面惟一的内容。
每个页面上的跨页面元素都是相同的。唯一的元素只与特定的页面相关。

要查看默认布局,只需使用网站构建器创建一个新页面。点击内容‣新的页面,并添加一个名字。使用浏览器检查页面。
<div id=“wrapwrap”>
<header />
<main />
<footer />
</div>
拓展默认头文件
默认情况下,Odoo头部包含一个响应式导航菜单和公司标识。您可以轻松地添加新元素或样式化现有元素。
为此,创建一个layout.xml文件在你的views文件夹中,并添加默认的Odoo xml标记。
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
</odoo>
在标记中创建一个新模板,复制粘贴以下代码。
<!-- Customize header -->
<template id="custom_header" inherit_id="website.layout" name="Custom Header">
<!-- Assign an id -->
<xpath expr="//div[@id='wrapwrap']/header" position="attributes">
<attribute name="id">my_header</attribute>
</xpath>
<!-- Add an element after the top menu -->
<xpath expr="//div[@id='wrapwrap']/header/nav" position="after">
<div class="container">
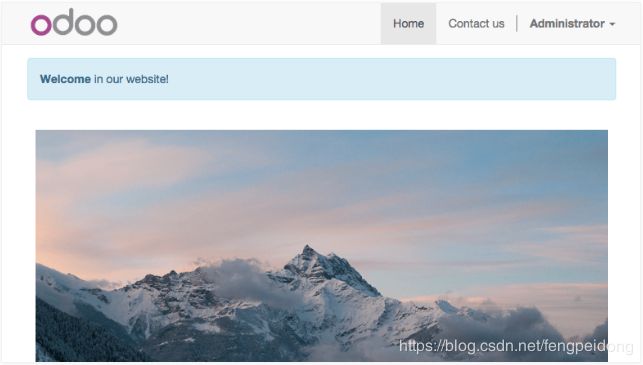
<div class="alert alert-info mt16" role="alert">
<strong>Welcome</strong> in our website!
</div>
</div>
</xpath>
</template>
第一个xpath将id my_header添加到header中。如果您希望将css规则针对该元素并避免这些规则影响页面上的其他内容,那么这是最好的选择。
小心替换默认元素属性。由于您的主题将扩展默认主题,所以您的更改将在以后的任何Odoo更新中占据优先地位。
第二个xpath将在导航菜单之后添加一条欢迎消息。
最后一步是添加布局。xml到主题所使用的xml文件列表。为此,编辑您的__manifest__.py文件:
'data': [ 'views/layout.xml' ],
更新主题
太棒了!我们成功地向标题添加了一个id,并在导航菜单之后添加了一个元素。这些更改将应用于网站的每个页面。
创建一个特定的页面布局
假设我们要为服务页面创建特定的布局。对于这个页面,我们需要在顶部添加一个服务列表,并允许客户端使用代码片段设置页面的其余布局。
在views文件夹中创建一个pages.xml。并添加默认的Odoo标记。在中,我们将创建一个页面对象,而不是定义一个
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<!-- === Services Page === -->
<record id="services_page" model="website.page">
<field name="name">Services page</field>
<field name="website_published">True</field>
<field name="url">/services</field>
<field name="type">qweb</field>
<field name="key">theme_tutorial.services_page</field>
<field name="arch" type="xml">
<t t-name="theme_tutorial.services_page_template">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</t>
</field>
</record>
</odoo>
如您所见,页面带有许多附加属性,如名称或可访问的url。
我们成功地创建了一个新的页面布局,但是我们还没有告诉系统如何使用它。为此,我们可以使用QWeb。将html代码包装成标记,如本例所示。
<!-- === Services Page === -->
<record id="services_page" model="website.page">
<field name="name">Services page</field>
<field name="website_published">True</field>
<field name="url">/services</field>
<field name="type">qweb</field>
<field name="key">theme_tutorial.services_page</field>
<field name="arch" type="xml">
<t t-name="theme_tutorial.services_page_template">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
</div>
</div>
</t>
</t>
</field>
</record>
使用 < t t-call=“website.layout”> 我们将使用代码扩展Odoo默认页面布局。
如您所见,我们将代码包装成两个div,一个带有ID包装,另一个带有类容器。这是为了提供最小的布局。
下一步是添加一个空白区域,用户可以用代码片段填充该区域。要实现这一点,只需在关闭div#wrap元素之前使用oe_structure类创建一个div。
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<!-- === Services Page === -->
<record id="services_page" model="website.page">
<field name="name">Services page</field>
<field name="website_published">True</field>
<field name="url">/services</field>
<field name="type">qweb</field>
<field name="key">theme_tutorial.services_page</field>
<field name="arch" type="xml">
<t t-name="theme_tutorial.services_page_template">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
<!-- === Snippets' area === -->
<div class="oe_structure" />
</div>
</div>
</t>
</t>
</field>
</record>
</odoo>
您可以创建任意多的代码片段区域,并将它们放置在页面的任何位置
值得一提的是,还有一种方法可以使用我们之前看到的指令创建页面。
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<!-- === Services Page === -->
<template id="services_page_template">
<t t-call="website.layout">
<div id="wrap">
<div class="container">
<h1>Our Services</h1>
<ul class="services">
<li>Cloud Hosting</li>
<li>Support</li>
<li>Unlimited space</li>
</ul>
<!-- === Snippets' area === -->
<div class="oe_structure" />
</div>
</div>
</t>
</template>
<record id="services_page" model="website.page">
<field name="name">Services page</field>
<field name="website_published">True</field>
<field name="url">/services</field>
<field name="view_id" ref="services_page_template"/>
</record>
</odoo>
这将允许使用进一步定制页面内容。
我们的页面几乎准备好了。现在我们要做的就是添加pages.xml在我们的__manifest__.py文件
'data': [
'views/layout.xml',
'views/pages.xml'
],
更新你的主题
很好,我们的服务页面已经准备好了,您可以通过导航到/ Services(我们在上面选择的URL)来访问它。
您将注意到,可以在我们的服务列表下面拖放代码片段。

现在让我们回到pages.cml。在页面模板之后,复制/粘贴以下代码。
<record id="services_page_link" model="website.menu">
<field name="name">Services</field>
<field name="page_id" ref="services_page"/>
<field name="parent_id" ref="website.main_menu" />
<field name="sequence" type="int">99</field>
</record>
这段代码将向主菜单添加一个链接,指向我们创建的页面。

sequence属性定义了链接在顶部菜单中的位置。在我们的示例中,我们将值设置为99,以便将其放在最后。如果你想把它放在一个特定的位置,你必须根据你的需要来替换它的值。
正如您看到的查看数据。在网站模块中,Home链接设置为10,Contact us默认设置为60。例如,如果您想将链接放在中间,可以将链接的序列值设置为40。