使用WPF为Powershell程序制作漂亮的GUI界面
1. 使用Xaml创建应用界面
打开visual studio,创建一个新的项目,在已安装模板中选择Visual C# →Wpf应用。
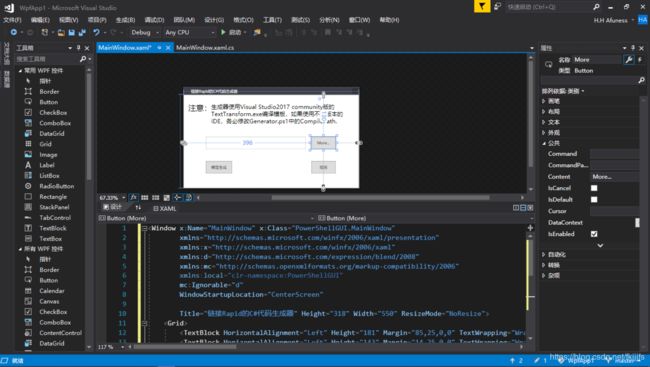
wpf界面是基于xaml语言设计的,但是无需学习xaml,也可以用工具箱中的各种控件拖拽出不错的布局(就像拖拽winform的控件一样)。再配合属性面板,修改各个控件的属性,很容易就得到一个还看得过去的GUI界面。
保存项目。在项目的目录下找到MainWindows.xaml,将其复制一份,这个xaml文件将会成为powershell脚本应用的GUI布局文件。
2. 编写powershell脚本
新建powershell脚本。
首先引用wpf framework/core程序集,使得powershell脚本具备创建wpf应用的能力。
Add-type -AssemblyName presentationframework, presentationcore
接着创建wpf对象。
$wpf = @{ }
在脚本中读入xaml文件
$x = Split-Path -Parent $MyInvocation.MyCommand.Definition
$path = $x + ".\MainWindow.xaml"
$inputXAML = Get-Content -Path $path
$inputCleanXAML = $inputXAML -replace 'mc:Ignorable="d"','' -replace "x:N",'N' -replace 'x:Class=".*?"','' -replace 'd:DesignHeight="\d*?"','' -replace 'd:DesignWidth="\d*?"',''
几个说明:
$x是该powershell脚本所在文件夹的绝对路径,我将MainWindows.xaml放在与powershell脚本同级的文件夹下,使用 $MyInvocation.MyCommand.Definition获取当前运行脚本所在路径, Split-Path -Parent $MyInvocation.MyCommand.Definition即可获得当前运行脚本所在的文件夹路径。
由于powershell只支持对xml的解析,所以需要对xaml稍微修改一下,使用-replace批量替换掉多余的字符。
$inputCleanXAML = $inputXAML -replace 'mc:Ignorable="d"','' -replace "x:N",'N' -replace 'x:Class=".*?"','' -replace 'd:DesignHeight="\d*?"','' -replace 'd:DesignWidth="\d*?"',''
所有的xaml文件都可以使用这条语句来替换成xml。
紧接着使用xmlReader解析xml,创建窗体。
[xml]$xaml = $inputCleanXAML
$reader = New-Object System.Xml.XmlNodeReader $xaml
$tempform = [Windows.Markup.XamlReader]::Load($reader)
遍历完xml的节点后,调用$wpf.MainWindow.ShowDialog()就可以显示GUI窗体了。
此时我们点击窗体的按钮,窗体还不会有反应,接下来添加交互逻辑。
添加如下语句
$wpf.Confirm.add_Click({
#TODO...
})
在块内添加单击按钮时你所需要执行的逻辑。
注意:我在创建wpf引用界面时,创建了一个名为“Confirm”的按钮,所以这里的add_Click({})对应的就是该按钮的点击时引发的事件。
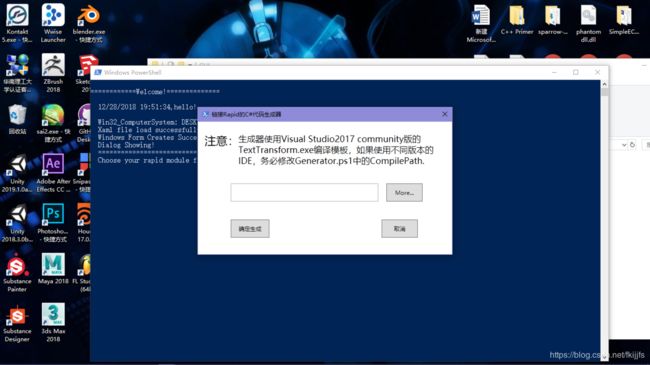
保存powershell脚本文件,点击运行,我们即可以得到一个GUI程序了,如下图:
这个powershell脚本是我写的一个文本解析器,先点击More…按钮打开文件选择框,选择一个*.mod的文本文件,然后点击确定生成按钮获得变量列表–一个csv文件。
你可以在https://github.com/Afuness/PowershellLab/tree/master/GUI获取源代码。