摘要
模仿是创造的开始,通过学习别人的代码,开阔自己的视野,巩固所学的知识。
过程
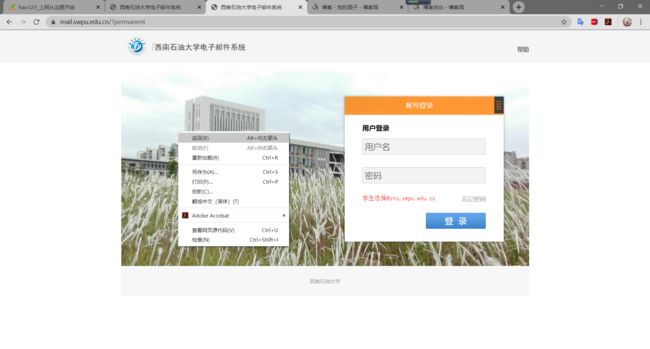
1. 打开要模仿的网页:https://mail.swpu.edu.cn/。模仿其实比较简单,因为模仿不需要自己去设计网页,各种参数都可以从想要模仿的网页中找到大概的值。这是我们此次要模仿的网页:
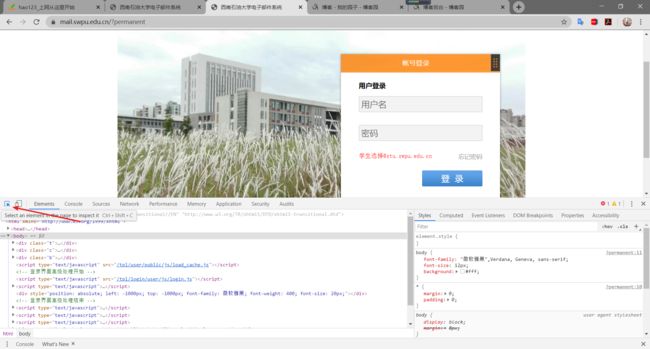
2. 构思网页的几个模块,可以参照原网页代码(Chrome浏览器按F12查看)。网页模块构造的质量不仅仅是能实现网页就能得到满分,还要看架构是否直观。这是我划分的几个模块:
先总体布局,从上到下分为header、content、footer三大部分,然后再在各个部分中划分更小的模块,将html结构架构好,再开始写 css 和 js就行了;
几个要点
1.概述
敲代码的过程就是那样,将html结构架构好,通过模块的逐层划分,到最底层的每一个元素,从上往下写着走就行了,在这里,我想要给大家分享几个我遇到的问题;
2. 图片的获取
首先,我们可以看到,SWPU的logo肯定是一张图片,鼠标右键下载即可:
接下来是校园内一张背景图片,如何获取呢,鼠标右键:
按F12,点击这里选择页面元素:
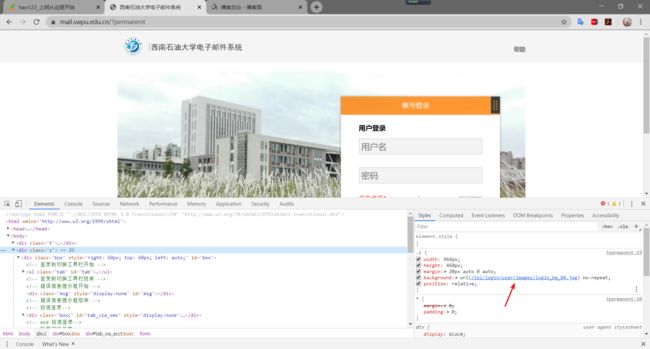
找到我们想要的图片 url,通常在右侧 css 代码处:
点击蓝色的相对路径,我们发现点击有没有反应,按住Ctrl键单击旁边的background属性【记住该相对路径】,我们跳转到如下界面:
按照该相对路径就可以找到我们想要的图片:
鼠标右键底部显示出的图片,点击Save就可以下载了;
3.命名有点讲究
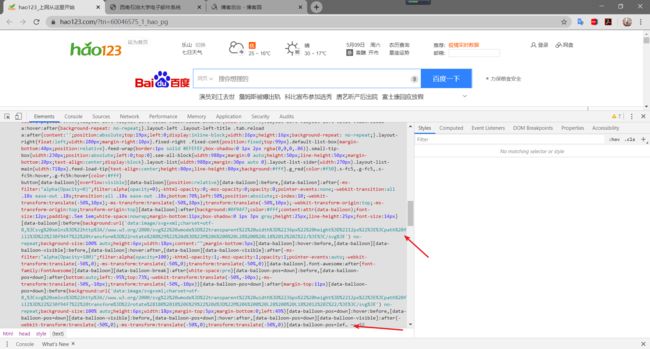
或许有过查看网页的经历,查看html项发现内容不是很多,但是查看网页相应的css,简直头皮发麻,大概是这个样子:
事实上,css 内容要比 html 多得多,这么多样式,如何准确的定位到对应的 html 标签,做到见 css 样式名称就知道对应的哪一个 html 元素,这就需要遵循一定的命名规范,例如 class="header" 标签下表示内容的 div 对应 class 属性,是不是可以给定其值为 "header_content",通过相应的命名就可以比较清晰地阐明它们的层次结构,总之,属性命名不能太随意;
4. 如何调试
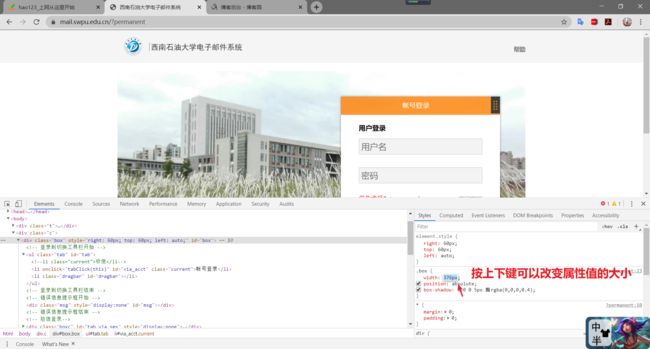
前面已经触及到了,以 Chrome 浏览器为例,键盘按下 F12,鼠标左键选择元素,在底部右侧会显示对应的 css,可以通过键盘上下键或者输入某些值实时得到改变属性后的结果:
注意,这里只是调试,并没有修改编译器中的文件。在浏览器中得到了理想的值后,回到编译器中修改即可,切勿在编译器中修改某一属性的值后,再到浏览器中刷新页面,这样效率太慢了,也不直观;
5.没有必要一模一样
模仿网页,有的人喜欢在自己做的网页和原网页中来回切换(我以前就是),内容越复杂,意味着环节越多,往往总会走样,但大致模样是一致的,我想说的是模仿不是复制,没必要一模一样,形似即可!
总结
用心做,有输入肯定会有产出,通过学习别人的代码,能开拓我们的视野,有些时候,我们不经感叹,哦!原来还可以这样,通过不断积累,我相信我们会做得更好!
展示效果和源代码
模仿_西南石油大学电子邮件系统
码云:往事随风@ihaveadate