邮件主页设计
- 前言
- 素材准备
- 网页框架设计
- 代码编写
- 结果展示
- 码云地址
前言
由于之前从未接触过前端知识(HTML, CSS, JS),所以此次作业完成的效率较慢,完全是从0到1的一个过程。从W3C school的学习, 到F12查看网页的源码,学习网页的布局,再到学习很多优秀同学的作品,才慢慢开始能自己完成此次的作业了,很不容易的一个过程,但是收获也是满满的。以前一直觉得很无聊的前端网页,在自己实现了之后,居然也变得很有意思,更是期待后续JS,Servlet等的学习,让网页“变活”,自己就可以做一个动漫主题的小网页了!
素材准备
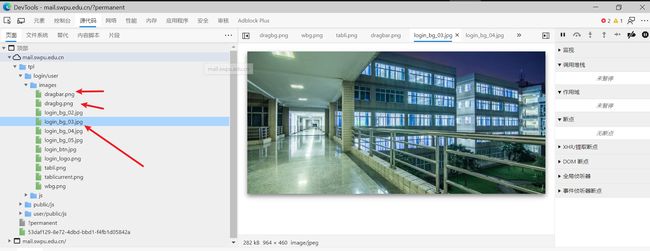
- 查看网页https://mail.swpu.edu.cn/,可以看出网页是又很多图片素材的。

- 我们可以通过在浏览器中按下
F12就能进入到开发人员调试界面, 这个界面既能通过检查元素找到指定区域的HTML、CSS、JS等代码,又能找到相应图片存储的位置。

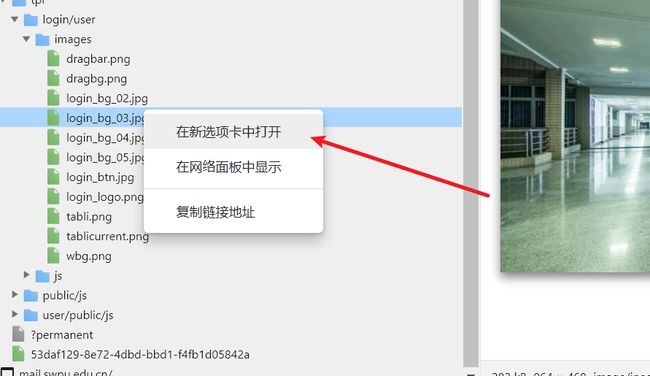
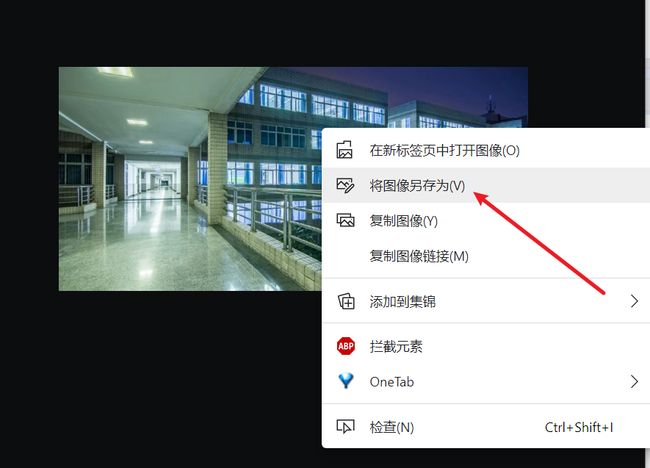
- 通过检查元素找到图片所在的文件,并保存图片到本地



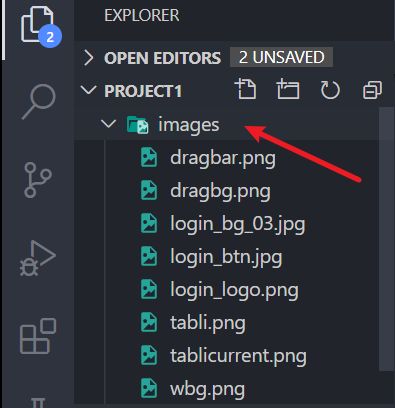
- 我已经将图片导入到项目文件中

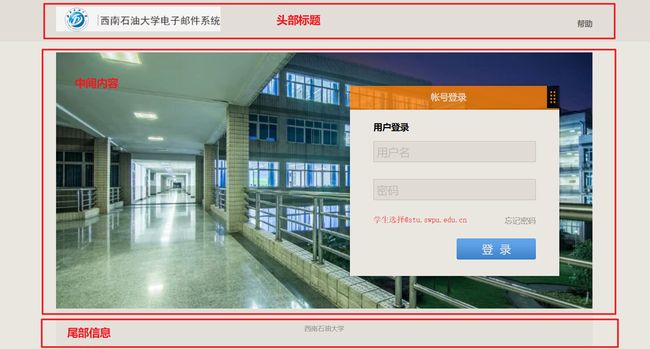
网页框架设计
素材已经都准备好了,现在可以开始网页框架的设计了,此次的邮箱主页布局还是很简单,通过三个大的div就能实现大致的布局。

突然回想起,布局类似于安卓的线性布局,就找到了一丝丝熟悉的味道,接下来开始代码实现部分了
代码编写
本次代码编写采用的 VSCode 软件,简洁美观,还是蛮推荐的,编写前端代码需要下载一个插件 open in browser ,按一下 ALT+B 就能直接在浏览器上进行调试了。
- HTML代码编写
 帮助
帮助
- 效果图

- CSS代码
/* 顶部 */
.header {
line-height: 90px;
height: 76px;
background-color: #f5f5f5;
border-bottom: 1px solid #e5ecf0;
}
.header_body {
width: 964px;
margin: 0 auto;
}
.header_body::after {
content: "";
display: block;
clear: both;
}
.header img {
float: left;
width: 295px;
height: 44px;
margin-top: 15px;
}
.header span {
position: relative;
right: 6px;
float: right;
color: #787878;
font-size: 14px;
font-weight: bold;
}
/* 中间部分 */
.content {
position: relative;
width: 964px;
height: 460px;
margin: 20px auto 0 auto;
background: url(../images/login_bg_03.jpg);
}
.content form {
position: absolute;
top: 60px;
right: 65px;
width: 360px;
height: 340px;
background-color: #fff;
border-radius: 3px;
}
.conten_idLogin_title {
height: 40px;
color: #fff;
text-align: center;
line-height: 40px;
background-color: #E0862B;
border-radius: 3px;
}
.content_userLogin_mode {
width: 285px;
height: 260px;
margin: 25px auto;
}
.content_userLogin_title {
font-weight: 600;
margin-bottom: 8px;
width: inherit;
height: 30px;
line-height: 30px;
}
#username,
#password {
width: 281px;
height: 34px;
font: 400 16px Arial;
margin-bottom: 24px;
}
.login_help::after {
content: "";
display: block;
clear: both;
}
.login_tips1 {
float: left;
color: red;
font-size: 14px;
}
.login_forgetpwd {
float: right;
color: #999;
}
.login_forgetpwd:hover {
color: #333;
text-decoration: underline;
}
.login_btn {
position: relative;
top: 24px;
left: 143px;
width: 142px;
height: 38px;
background-color: #5095DA;
color: #fff;
font-size: 18px;
font-weight: 400;
border: 0;
outline: none;
border-radius: 2px;
border-radius: 7px;
}
.login_btn:hover {
background-color: #4082D8;
}
/* 下部 */
.footer {
width: 964px;
height: 70px;
margin: 0 auto;
border-top: 1px solid #fff;
background-color: #f7f7f7;
text-align: center;
line-height: 70px;
color: #999;
border: 0 0 5px 5px;
}
.footer_tips {
font-size: 20px;
}
- 效果图
- JS代码
function isLogin() {
var username = document.getElementById("username");
var password = document.getElementById("password");
if (username.value == "tom" && password.value == 123) {
alert("登陆成功");
window.location.href = "http://mail.swpu.edu.cn/";
} else {
alert("账号/密码输入错误");
}
}
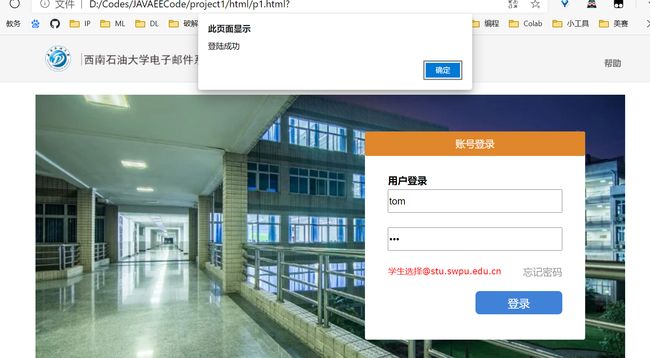
- 效果图

结果展示

码云地址
https://gitee.com/Jason98/JavaEE-Course
OK,此次的作业结束了,后面继续Study