qwt的安装和移植-
目需要根据实时数据绘制出图表,因此我们找到了qwt库,这个库是一个绘制图表,曲线图,柱状图的统计图标。。。。
下面我们就详细讲解一下这个库在Larm上的编译和移植
qwt介绍
QWT,全称是Qt Widgets for Technical Applications,是一个基于LGPL版权协议的开源项目, 可生成各种统计图。
它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据, 数据源以数值,数组或一组浮点数等方式提供, 输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
它为具有技术专业背景的程序提供GUI组件和一组实用类,其目标是以基于2D方式的窗体部件来显示数据, 数据源以数值,数组或一组浮点数等方式提供, 输出方式可以是Curves(曲线),Slider(滚动条),Dials(圆盘),Compasses(仪表盘)等等。该工具库基于Qt开发,所以也继承了Qt的跨平台特性。
qwt下载
工程仓库 http://sourceforge.jp/projects/sfnet_qwt/
源码 http://cznic.dl.sourceforge.net/project/qwt/qwt/6.1.0/qwt-6.1.0.tar.bz2
文档 http://cznic.dl.sourceforge.net/project/qwt/qwt/6.1.0/qwt-6.1.0.pdf
文档 http://cznic.dl.sourceforge.net/project/qwt/qwt/6.1.0/qwt-6.1.0.pdf
编译安装
将qwt的源码解压,我们会发现源码的结构很简单
Qwt文件目录很简单,designer目录中存放的是Qwt插件的源码,doc目录中存放的是帮助文档,example目录中存放的是Qwt的简 单例子的源码,src目录中存放的是Qwt的源码,textengines目录中存放的是数学指标语言的文本驱动引擎代码,此外Qwt目录还有工程文件qwt.pro,以及qwtconfig.pri配置文件。
我们没发现configure脚本,但是发现了qwt.pro很明显,这个源码是以Qt工程的方式发布的,我们编译它,其实就是编译一个qt应用程序。。
那么我们用不同版本的qmake就会配置出不同的qwt库,例如用qmake-4.8.5-x11就编译出, x11可用的qwt, 同样qmake-4.8.5-arm就编译出了arm库了,
那么我们怎么配置它呢,好的,很明显,qwtconfig.pri,这名字很明显对不对,里面内容没多少行。
下面我们详细看看这个配置文件的信息
################################################################
# Qwt Widget Library
# Copyright (C) 1997 Josef Wilgen
# Copyright (C) 2002 Uwe Rathmann
#
# This library is free software; you can redistribute it and/or
# modify it under the terms of the Qwt License, Version 1.0
################################################################
#
# 这个是qwt的版本号
# qwt6.1.0
QWT_VER_MAJ = 6
QWT_VER_MIN = 1
QWT_VER_PAT = 0
QWT_VERSION = $${QWT_VER_MAJ}.$${QWT_VER_MIN}.$${QWT_VER_PAT}
######################################################################
# Install paths
######################################################################
# 这个是安装的配置,比如安装路径等
# 从这里我们可以看到,
# qwt默认安装到/usr/local下,
# 默认建立一下几个主要目录doc, include, lib
# 次要主目录/plugins/designer, /features
#
#
QWT_INSTALL_PREFIX = $$[QT_INSTALL_PREFIX]
unix {
QWT_INSTALL_PREFIX = /usr/local/qwt-$$QWT_VERSION
}
win32 {
QWT_INSTALL_PREFIX = C:/Qwt-$$QWT_VERSION
}
QWT_INSTALL_DOCS = $${QWT_INSTALL_PREFIX}/doc
QWT_INSTALL_HEADERS = $${QWT_INSTALL_PREFIX}/include
QWT_INSTALL_LIBS = $${QWT_INSTALL_PREFIX}/lib
######################################################################
# Designer plugin
# creator/designer load designer plugins from certain default
# directories ( f.e the path below QT_INSTALL_PREFIX ) and the
# directories listed in the QT_PLUGIN_PATH environment variable.
# When using the path below QWT_INSTALL_PREFIX you need to
# add $${QWT_INSTALL_PREFIX}/plugins to QT_PLUGIN_PATH in the
# runtime environment of designer/creator.
######################################################################
QWT_INSTALL_PLUGINS = $${QWT_INSTALL_PREFIX}/plugins/designer
# linux distributors often organize the Qt installation
# their way and QT_INSTALL_PREFIX doesn't offer a good
# path. Also QT_INSTALL_PREFIX is only one of the default
# search paths of the designer - not the Qt creator
#QWT_INSTALL_PLUGINS = $$[QT_INSTALL_PREFIX]/plugins/designer
######################################################################
# Features
# When building a Qwt application with qmake you might want to load
# the compiler/linker flags, that are required to build a Qwt application
# from qwt.prf. Therefore all you need to do is to add "CONFIG += qwt"
# to your project file and take care, that qwt.prf can be found by qmake.
# ( see http://doc.trolltech.com/4.7/qmake-advanced-usage.html#adding-new-configuration-features )
# I recommend not to install the Qwt features together with the
# Qt features, because you will have to reinstall the Qwt features,
# with every Qt upgrade.
######################################################################
QWT_INSTALL_FEATURES = $${QWT_INSTALL_PREFIX}/features
# QWT_INSTALL_FEATURES = $$[QT_INSTALL_PREFIX]/features
#
#
#
# 下面这些选项很重要了, 因为您的qt如果是自编译的,
# 那么很多第三方库,或者支持库是没有被编译的
# 而且尤其在arm上我们编译qwt时候, 编译那么多无用的支持是没用的
# QWT_CONFIG可以为动态的增减我们需要的库支持
#
######################################################################
# Build the static/shared libraries.
# If QwtDll is enabled, a shared library is built, otherwise
# it will be a static library.
######################################################################
# 选择是编译成静态库还是动态库
QWT_CONFIG += QwtDll
######################################################################
# QwtPlot enables all classes, that are needed to use the QwtPlot
# widget.
######################################################################
QWT_CONFIG += QwtPlot
######################################################################
# QwtWidgets enables all classes, that are needed to use the all other
# widgets (sliders, dials, ...), beside QwtPlot.
######################################################################
QWT_CONFIG += QwtWidgets
######################################################################
# If you want to display svg images on the plot canvas, or
# export a plot to a SVG document
######################################################################
#
QWT_CONFIG += QwtSvg
######################################################################
# If you want to use a OpenGL plot canvas
######################################################################
# 是否支持QwtOpenGL, 依赖于QtOpenGL库
# 不必选,
# 如果您不需要QwtOpenGL支持, 可以注释
# 如果Qt库中没编译QtOpenGL, 必须注释, 否则编译出错, 因为找不到依赖的QtOpenGL库
# 提示的错误类似与,找不到qgl.h等有文件
QWT_CONFIG += QwtOpenGL
######################################################################
# You can use the MathML renderer of the Qt solutions package to
# enable MathML support in Qwt. Because of license implications
# the ( modified ) code of the MML Widget solution is included and
# linked together with the QwtMathMLTextEngine into an own library.
# To use it you will have to add "CONFIG += qwtmathml"
# to your qmake project file.
######################################################################
# 是否支持QwtMathMl, 是Qwt统计数据的数学库支持
#
#
#QWT_CONFIG += QwtMathML
######################################################################
# If you want to build the Qwt designer plugin,
# enable the line below.
# Otherwise you have to build it from the designer directory.
######################################################################
# 是否支持QwtDesigner,
#
QWT_CONFIG += QwtDesigner
######################################################################
# Compile all Qwt classes into the designer plugin instead
# of linking it against the shared Qwt library. Has no effect
# when QwtDesigner or QwtDll are not both enabled.
#
# On systems where rpath is supported ( all Unixoids ) the
# location of the installed Qwt library is compiled into the plugin,
# but on Windows it might be easier to have a self contained
# plugin to avoid any hassle with configuring the runtime
# environment of the designer/creator.
######################################################################
win32 {
QWT_CONFIG += QwtDesignerSelfContained
}
######################################################################
# If you want to auto build the examples, enable the line below
# Otherwise you have to build them from the examples directory.
######################################################################
# 是否编译示例程序
# qwt默认不编译示例程序,
# 如果您想编译示例, 请取消注释
#QWT_CONFIG += QwtExamples
######################################################################
# The playground is primarily intended for the Qwt development
# to explore and test new features. Nevertheless you might find
# ideas or code snippets that help for application development
# If you want to auto build the applications in playground, enable
# the line below.
# Otherwise you have to build them from the playground directory.
######################################################################
#QWT_CONFIG += QwtPlayground
######################################################################
# When Qt has been built as framework qmake wants
# to link frameworks instead of regular libs
######################################################################
macx:!static:CONFIG(qt_framework, qt_framework|qt_no_framework) {
QWT_CONFIG += QwtFramework
}
ok下面开始构建,
建立编译目录
先建立编译目录, 我们建立一个qwt-6.1.0目录,将qwt源码qwt-6.1.0-tar.gz拷贝到这个目录下,解压出三个源码文件夹
tar -jxvf qwt-6.1.0-tar.gz
cp -rf qwt-6.1.0 qwt-6.1.0-x11
cp -rf qwt-6.1.0 qwt-6.1.0-x86
cp -rf qwt-6.1.0 qwt-6.1.0-arm编译X11下的qwt库
首先修改配置文件
unix {
QWT_INSTALL_PREFIX = /usr/local/qwt-$$QWT_VERSION
}unix {
QWT_INSTALL_PREFIX = /opt/qt-4.8.5-x11/qwt-$$QWT_VERSION
}
同时将“#QWT_CONFIG += QwtExamples”这行的注释取消,因为我们想编译示例程序
其他信息其实没必要修改,因此我们前面编译qt-x11时候,QtOpenGL等库也编译了,所以没必要修改
接着,
qmake+make+make install
cd qwt-6.1.0-x11
qmake-x11
make
sudo make install编译x86下的qwt库
首先修改配置文件,方法类似上面,
安装路径修改为/opt/qt-4.8.5-x86/,编译示例程序“QWT_CONFIG += QwtExamples”
注意:需要将QWT_CONFIG += QwtOpenGL,此选项需要注释,因为我们没编译x86的QtOpenGL,
想要知道自己的qt版本装没装这些库支持,只需要去安扎un个目录下的include下查看有没有这些目录就可以了
cd qwt-6.1.0-x86
qmake-x86
make
sudo make install
编译arm下的qwt库
首先修改配置文件,方法类似上面,
安装路径修改为/opt/qt-4.8.5-arm/,编译示例程序“QWT_CONFIG += QwtExamples”
注意:需要将QWT_CONFIG += QwtOpenGL,此选项需要注释,因为我们没编译arm的QtOpenGL,
cd qwt-6.1.0-arm
qmake-arm
make
sudo make install
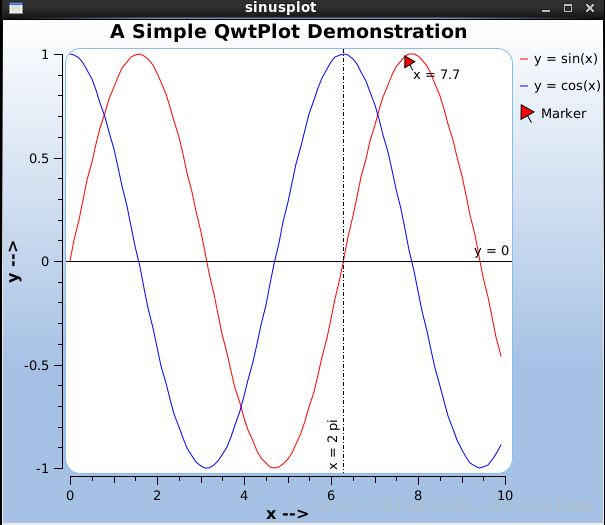
也行,我们直接运行几个观察几个效果,编译后示例程序在源码包/examples/bin/,总共24个示例程序
x11的,双击或者./elf后直接,x86的使用qvfb运行,arm的需要先移植qwt库(这个我们稍后再说),然后./elf -qws运行
dials指南针挂钟控件示例,编译qwt时如果悬赏QWT_CONFIG += qWidgets的话会编译出几个可使用的空间
在QtCreate中或者Designer中使用qwt的控件
在x11的源码包或者安装目录下的designer/plugins/desinger/libqwt_designer_plugin.so文件,就是qwt控件的链接库,我们只要把这个库导入QtCreate或者Designer的控件目录就可以在QtCreate和Designer中使用qwt的控件了
在qtCreate中使用qwt控件
cp /opt/qt-4.8.5-x11/qwt-6.1.0/designer/plugins/desinger/* $HOME/qtcreate-2.7.2/bin/plugins/designer/
在Designer中使用qwt控件
cp /opt/qt-4.8.5-x11/qwt-6.1.0/designer/plugins/desinger/* /opt/qt-4.8.5-x11/plugins/desinger/
运行designer
目前发现其他的写的比较好的