作者:
故事我忘了¢
个人微信公众号:
程序猿的月光宝盒

- 〇. 修改配置:webpack.base.conf.js起别名
- 一. Vue CLI
- 1.1. Vue CLI3
- cli3与2的区别
- 如何通过CLI3创建项目
- CLI3的目录结构
- 配置文件:
- 1.Vue UI
- 2.隐藏的配置文件
- 3.自定义vue.config.js :起别名
- 二. Vue-Router
- 2.0 什么是路由
- 2.1 什么是后端路由(有利于SEO优化)
- 2.2. 什么是前端路由
- 2.3. 路由的基本配置
- 1.创建router实例
- 2.挂载到Vue实例中
- 3.创建路由组件
- 4.配置组件和路径的映射关系
- 5.使用路由
- 2.4. 细节处理
- 2.5. 动态路由
- 2.6 路由的懒加载
- 2.7.路由嵌套
- 1.创建两个组件
- 2.在home组件中引入连接和视图
- 3.在路由配置文件中对应的父路由下面配置子路由
- 2.8. 参数的传递
- 2.8.1参数传递的方式
- 2.8.2 获取参数
- 2.8.3 $route和$router是有区别的
- 2.9. 导航守卫
- 2.8. Keep-alive
- 2.9. TabBar的封装思路
〇. 修改配置:webpack.base.conf.js起别名
![Vue 学习笔记 [Part 6]_第1张图片](http://img.e-com-net.com/image/info8/6be48fa3f3dd4ee7b1bd92df139f8c17.jpg)
一. Vue CLI
1.1. Vue CLI3
cli3与2的区别
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
移除了static文件夹,新增了public文件夹,并且index.html移动到public中
如何通过CLI3创建项目
vue create my-project
![Vue 学习笔记 [Part 6]_第2张图片](http://img.e-com-net.com/image/info8/79039cddaef444c5b6dfcbc7950d06fa.jpg)
CLI3的目录结构
![Vue 学习笔记 [Part 6]_第3张图片](http://img.e-com-net.com/image/info8/9a9737fc223e412b8fcc59b34862ec27.jpg)
配置文件:
1.Vue UI
启动配置服务器:vue ui
![Vue 学习笔记 [Part 6]_第4张图片](http://img.e-com-net.com/image/info8/388e666fc5664570b484cdbd1322c8a3.jpg)
2.隐藏的配置文件
![Vue 学习笔记 [Part 6]_第5张图片](http://img.e-com-net.com/image/info8/59442fd361f2429dae7f0b0f25e94c3d.jpg)
3.自定义vue.config.js :起别名
![Vue 学习笔记 [Part 6]_第6张图片](http://img.e-com-net.com/image/info8/ebc4b8ce98c14f1ab1b7e99ecb222959.jpg)
二. Vue-Router
2.0 什么是路由
说起路由你想起了什么?
路由是一个网络工程里面的术语。
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科
啥玩意? 没听懂....
在生活中, 我们有没有听说过路由的概念呢? 当然了, 路由器嘛.
路由器是做什么的?
路由器提供了两种机制: 路由和转送.
路由是决定数据包从来源到目的地的路径.
转送将输入端的数据转移到合适的输出端.
路由中有一个非常重要的概念叫路由表.
路由表本质上就是一个映射表, 决定了数据包的指向.
2.1 什么是后端路由(有利于SEO优化)
早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL.
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
这就完成了一个IO操作.
上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
2.2. 什么是前端路由
前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式.
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上.
并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
目前很多的网站依然采用这种模式开发.
**单页面富应用阶段 **
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
也就是前端来维护一套路由规则.
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
2.1.1 前端路由的规则
URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
![Vue 学习笔记 [Part 6]_第7张图片](http://img.e-com-net.com/image/info8/7559cf9324104eef8a9be0eb09124557.jpg)
HTML5的history模式:pushState
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
history.pushState()
![Vue 学习笔记 [Part 6]_第8张图片](http://img.e-com-net.com/image/info8/43b97ce3ce6346f08fb5f8dcd2f090c8.jpg)
history.replaceState()
![Vue 学习笔记 [Part 6]_第9张图片](http://img.e-com-net.com/image/info8/e9b7abd1d9284ebdb9fe03d79bf8c370.jpg)
history.go()
![Vue 学习笔记 [Part 6]_第10张图片](http://img.e-com-net.com/image/info8/de712a2ec055466e8c48c05658dcad73.jpg)
补充说明:
上面只演示了三个方法
因为 history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)
这三个接口等同于浏览器界面的前进后退。
2.3. 路由的基本配置
-
安装vue-router
npm install vue-router --save
我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
-
Vue.use -> 创建VueRouter对象 -> 挂在到Vue实例上
在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
第三步:在Vue实例中挂载创建的路由实例
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
-
使用vue-router的步骤:
- 1.创建组件
- 2.配置映射关系:组件个路劲的映射关系
- 3.使用
代码如下
1.创建router实例
![Vue 学习笔记 [Part 6]_第11张图片](http://img.e-com-net.com/image/info8/ef06deacc3714d1abade24eba2aeb197.jpg)
2.挂载到Vue实例中
![Vue 学习笔记 [Part 6]_第12张图片](http://img.e-com-net.com/image/info8/14d318aa2da64f71801703f6875d4112.jpg)
3.创建路由组件
![Vue 学习笔记 [Part 6]_第13张图片](http://img.e-com-net.com/image/info8/4377291bb5b548c9928db593ee06e7ab.jpg)
4.配置组件和路径的映射关系
![Vue 学习笔记 [Part 6]_第14张图片](http://img.e-com-net.com/image/info8/1e9fb462fc8f4faaa02ff3e5731c7eb5.jpg)
5.使用路由
![Vue 学习笔记 [Part 6]_第15张图片](http://img.e-com-net.com/image/info8/66b8c526d19c4949a69f40f79161650e.jpg)
説明:
网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和
在路由切换时, 切换的是
最终效果:
![image-20200526143259814]()
2.4. 细节处理
我们这里还有一个不太好的实现:
默认情况下, 进入网站的首页, 我们希望
但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.
如何可以让路径默认跳到到首页, 并且
非常简单, 我们只需要配置多配置一个映射就可以了.
![Vue 学习笔记 [Part 6]_第16张图片](http://img.e-com-net.com/image/info8/34431275f4764270bc24185ce46bca1f.jpg)
配置解析:
我们在routes中又配置了一个映射.
path配置的是根路径: /
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
我们前面说过改变路径的方式有两种:
URL的hash
HTML5的history
默认情况下, 路径的改变使用的URL的hash.
如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:
![Vue 学习笔记 [Part 6]_第17张图片](http://img.e-com-net.com/image/info8/c43884a4f28a4704bcd6fbf88b721ce9.jpg)
这样url中就没有#号了
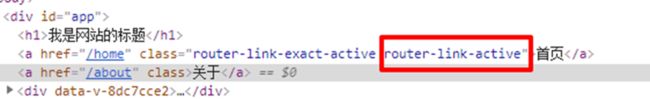
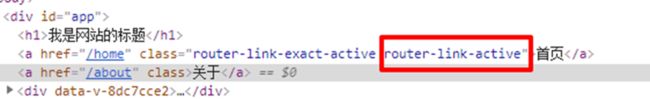
router-link补充
在前面的中, 我们只是使用了一个属性: to, 用于指定跳转的路径.
tag: tag可以指定
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
active-class: 当router-link-active的class, 设置active-class可以修改默认的名称.
在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.

修改名称
![Vue 学习笔记 [Part 6]_第18张图片](http://img.e-com-net.com/image/info8/db27eccb880f4bc08146d7bdaf8b58dd.jpg)
跳转方式二: 路由代码跳转
除了用JavaScript代码, 这个时候, 就可以使用第二种跳转方式了
![Vue 学习笔记 [Part 6]_第19张图片](http://img.e-com-net.com/image/info8/8abf7ac8276b45bd835f289f19a1f20d.jpg)
Tips:
push会有历史记录,replace没有
2.5. 动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb
除了有前面的/user之外,后面还跟上了用户的ID
这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
![Vue 学习笔记 [Part 6]_第20张图片](http://img.e-com-net.com/image/info8/9f1d8b4c9e254a5480d191720e36a266.jpg)
2.6 路由的懒加载
什么是懒加载:
首先, 我们知道路由中通常会定义很多不同的页面.
这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢? 使用路由懒加载就可以了.
懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
只有在这个路由被访问到的时候, 才加载对应的组件
![Vue 学习笔记 [Part 6]_第21张图片](http://img.e-com-net.com/image/info8/cc7baf73593a4b2bb962b40d40a25916.jpg)
懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};
方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')
一般方式三啊,简单.....
2.7.路由嵌套
嵌套路由是一个很常见的功能
比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
路径和组件的关系如下:
![Vue 学习笔记 [Part 6]_第22张图片](http://img.e-com-net.com/image/info8/a77df21fd0494167b70f9a6fbbf8416b.jpg)
实现嵌套路由有两个步骤:
创建对应的子组件, 并且在路由映射中配置对应的子路由.
在组件内部使用
1.创建两个组件
![Vue 学习笔记 [Part 6]_第23张图片](http://img.e-com-net.com/image/info8/b792967d837a40edb6e73206d2c3e289.jpg)
2.在home组件中引入连接和视图
![image-20200526150117141]()
3.在路由配置文件中对应的父路由下面配置子路由
![Vue 学习笔记 [Part 6]_第24张图片](http://img.e-com-net.com/image/info8/05cb6ccb69764a12b15bdfa86d1680fc.jpg)
![Vue 学习笔记 [Part 6]_第25张图片](http://img.e-com-net.com/image/info8/b18ff261e99144b0b18f552efa1af612.jpg)
嵌套默认路径
![Vue 学习笔记 [Part 6]_第26张图片](http://img.e-com-net.com/image/info8/9643a146599e452eb09df5fffe53bb4f.jpg)
2.8. 参数的传递
为了演示传递参数, 我们这里再创建一个组件, 并且将其配置好
第一步: 创建新的组件Profile.vue
![Vue 学习笔记 [Part 6]_第27张图片](http://img.e-com-net.com/image/info8/9f2fdb01c4dd4cfc924f2c3ddc72dba3.jpg)
第二步: 配置路由映射
![Vue 学习笔记 [Part 6]_第28张图片](http://img.e-com-net.com/image/info8/cd1386ad82464e5282575e5ef8db2990.jpg)
第三步: 添加跳转的
![Vue 学习笔记 [Part 6]_第29张图片](http://img.e-com-net.com/image/info8/d4c1bf5ff4894b71b998978da08ae0bc.jpg)
2.8.1参数传递的方式
传递参数主要有两种类型: params和query
params的类型:
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc
query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
如何使用它们呢?
也有两种方式:
的方式
![Vue 学习笔记 [Part 6]_第30张图片](http://img.e-com-net.com/image/info8/7b7aeb66caaf44f7ada4a7e0c8466ea1.jpg)
JavaScript代码方式
![Vue 学习笔记 [Part 6]_第31张图片](http://img.e-com-net.com/image/info8/5a6d2f1eba7946bd9ac4aaeda69fd4a8.jpg)
2.8.2 获取参数
获取参数通过$route对象获取的.
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
通过$route获取传递的信息如下:
![Vue 学习笔记 [Part 6]_第32张图片](http://img.e-com-net.com/image/info8/d8b4cec28ff14135bccceb47f2fe4371.jpg)
2.8.3 $route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象,里面可以获取name、path、query、params等
2.9. 导航守卫
为什么使用导航守卫?
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过</code>来显示的, 但是<code>SPA</code>只有一个固定的<code>HTML</code>, 切换不同的页面时, 标题并不会改变.</p>
<p> 但是我们可以通过JavaScript来修改<code><title></code>的内容.window.document.title = '新的标题'.</p>
<p> 那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?</p>
<p>普通的修改方式:</p>
<p> 我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.</p>
<p> 通过<code>mounted</code>生命周期函数, 执行对应的代码进行修改即可.</p>
<p> 但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).</p>
<p>有没有更好的办法呢?</p>
<p> 使用导航守卫即可.</p>
<p> 什么是导航守卫?</p>
<p> <code>vue-router</code>提供的导航守卫主要用来监听监听路由的进入和离开的.</p>
<p> <code>vue-router</code>提供了<code>beforeEach</code>和<code>afterEach</code>的钩子函数, 它们会在路由即将改变前和改变后触发.</p>
<h3 id="291-导航守卫使用">2.9.1 导航守卫使用</h3>
<p> 我们可以利用<code>beforeEach</code>来完成标题的修改.</p>
<p> 首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义</p>
<p><a href="http://img.e-com-net.com/image/info8/1f06aca7593f4bdeb5ec2f8e55f1d876.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1f06aca7593f4bdeb5ec2f8e55f1d876.jpg" alt="Vue 学习笔记 [Part 6]_第33张图片" width="650" height="511" style="border:1px solid black;"></a></p>
<p> 其次, 利用导航守卫,修改我们的标题.</p>
<p><a href="http://img.e-com-net.com/image/info8/e9cdb1fafb1e4475ac260c2336f745ab.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e9cdb1fafb1e4475ac260c2336f745ab.jpg" alt="Vue 学习笔记 [Part 6]_第34张图片" width="650" height="371" style="border:1px solid black;"></a></p>
<p>导航钩子的三个参数解析:</p>
<p> <code>to</code>: 即将要进入的目标的路由对象.</p>
<p> <code>from</code>: 当前导航即将要离开的路由对象.</p>
<p> <code>next</code>: 调用该方法后, 才能进入下一个钩子.</p>
<p>补充一:如果是后置钩子, 也就是<code>afterEach</code>, 不需要主动调用<code>next()</code>函数.</p>
<p>补充二: 上面我们使用的导航守卫, 被称之为<strong>全局守卫</strong>.</p>
<p> 路由独享的守卫.</p>
<p> 组件内的守卫.</p>
<p>更多内容, 可以查看官网进行学习:</p>
<p> https://router.vuejs.org/zh/guide/advanced/navigation-guards.html#%E8%B7%AF%E7%94%B1%E7%8B%AC%E4%BA%AB%E7%9A%84%E5%AE%88%E5%8D%AB</p>
<h2 id="28-keep-alive">2.8. Keep-alive</h2>
<p><code>keep-alive</code> 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。</p>
<p> 它们有两个非常重要的属性:</p>
<p> <code>include</code> - 字符串或正则表达,只有匹配的组件会被缓存</p>
<p> <code>exclude</code> - 字符串或正则表达式,任何匹配的组件都不会被缓存</p>
<p>router-view 也是一个组件,如果直接被包在<code>keep-alive</code>里面,所有路径匹配到的视图组件都会被缓存:</p>
<p><a href="http://img.e-com-net.com/image/info8/84cc11742a454d60b21dac7ac695b84a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/84cc11742a454d60b21dac7ac695b84a.jpg" alt="Vue 学习笔记 [Part 6]_第35张图片" width="650" height="116" style="border:1px solid black;"></a></p>
<h2 id="29-tabbar的封装思路">2.9. TabBar的封装思路</h2>
<ol>
<li> <p>如果在下方有一个单独的TabBar组件,你如何封装</p> <p>自定义TabBar组件,在APP中使用</p> <p>让TabBar处于底部,并且设置相关的样式</p> </li>
</ol>
<p>2.TabBar中显示的内容由外界决定</p>
<p> 定义插槽</p>
<p> flex布局平分TabBar</p>
<p>3.自定义TabBarItem,可以传入 图片和文字</p>
<p> 定义TabBarItem,并且定义两个插槽:图片、文字。</p>
<p> 给两个插槽外层包装div,用于设置样式。</p>
<p> 填充插槽,实现底部TabBar的效果</p>
<p>4.传入 高亮图片</p>
<p> 定义另外一个插槽,插入active-icon的数据</p>
<p> 定义一个变量isActive,通过v-show来决定是否显示对应的icon</p>
<p>5.TabBarItem绑定路由数据</p>
<p> 安装路由:npm install vue-router —save</p>
<p> 完成router/index.js的内容,以及创建对应的组件</p>
<p> main.js中注册router</p>
<p> APP中加入<code><router-view></code>组件</p>
<p>6.点击item跳转到对应路由,并且动态决定isActive</p>
<p> 监听item的点击,通过this.$router.replace()替换路由路径</p>
<p> 通过this.$route.path.indexOf(this.link) !== -1来判断是否是active</p>
<p>7.动态计算active样式</p>
<p> 封装新的计算属性:<strong>this</strong>.isActive ? {'color': 'red'} : {}</p>
<p>代码</p>
<p>index.html</p>
<p><a href="http://img.e-com-net.com/image/info8/cba82290b55648bd9ddd8a4e6fe671b6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cba82290b55648bd9ddd8a4e6fe671b6.jpg" alt="Vue 学习笔记 [Part 6]_第36张图片" width="650" height="275" style="border:1px solid black;"></a></p>
<p>main.js</p>
<p><a href="http://img.e-com-net.com/image/info8/206298711ab64b119a33f671a66f43dd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/206298711ab64b119a33f671a66f43dd.jpg" alt="Vue 学习笔记 [Part 6]_第37张图片" width="650" height="388" style="border:1px solid black;"></a></p>
<p>router中的index.js</p>
<p><a href="http://img.e-com-net.com/image/info8/6cfcb70003584b9ba416bfed80f9d79c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6cfcb70003584b9ba416bfed80f9d79c.jpg" alt="Vue 学习笔记 [Part 6]_第38张图片" width="650" height="454" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/6a3e4f8348d245258550c3f0983a348b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6a3e4f8348d245258550c3f0983a348b.jpg" alt="Vue 学习笔记 [Part 6]_第39张图片" width="650" height="410" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/c8f625104710443fabf6352c9a87789c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c8f625104710443fabf6352c9a87789c.jpg" alt="Vue 学习笔记 [Part 6]_第40张图片" width="650" height="444" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/da1b47140cde4deaade4228d40fb5414.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/da1b47140cde4deaade4228d40fb5414.jpg" alt="Vue 学习笔记 [Part 6]_第41张图片" width="650" height="372" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/e359ca83ba7148b0a451223af2ef4ec1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e359ca83ba7148b0a451223af2ef4ec1.jpg" alt="Vue 学习笔记 [Part 6]_第42张图片" width="650" height="397" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/10d5fa169ada47278da92242ca34620e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/10d5fa169ada47278da92242ca34620e.jpg" alt="Vue 学习笔记 [Part 6]_第43张图片" width="650" height="391" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/7631cd4169c14a98a3a1ebe3df69d081.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7631cd4169c14a98a3a1ebe3df69d081.jpg" alt="Vue 学习笔记 [Part 6]_第44张图片" width="650" height="365" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/8659726f2a5d4d90990ea4a7be214319.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8659726f2a5d4d90990ea4a7be214319.jpg" alt="Vue 学习笔记 [Part 6]_第45张图片" width="650" height="321" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/58bb405d2e4d4c3f92c0eb1c8984a84d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/58bb405d2e4d4c3f92c0eb1c8984a84d.jpg" alt="Vue 学习笔记 [Part 6]_第46张图片" width="650" height="719" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/952827b79a3543d4a688157704c9e08a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/952827b79a3543d4a688157704c9e08a.jpg" alt="Vue 学习笔记 [Part 6]_第47张图片" width="650" height="427" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1275251633898405888"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Vue 学习笔记 [Part 6])</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513701143244800.htm"
title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a>
<span class="text-muted">随风至</span>
<div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835512178023690240.htm"
title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a>
<span class="text-muted">鹿游儿</span>
<div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/1835509266627260416.htm"
title="绘本讲师训练营【24期】8/21阅读原创《独生小孩》" target="_blank">绘本讲师训练营【24期】8/21阅读原创《独生小孩》</a>
<span class="text-muted">1784e22615e0</span>
<div>24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他</div>
</li>
<li><a href="/article/1835508758042734592.htm"
title="我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动" target="_blank">我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动</a>
<span class="text-muted">李蕾1229</span>
<div>为促进我校教师专业发展,发挥骨干教师的引领带头作用,11月6日下午,我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动。图片发自App会议由教师发展处李蕾主任主持,首先,由范校长宣读新老教师结对名单及双方承担职责。随后,两位新调入教师陈玉萍、莫正杰分别和他们的师傅鲍元美、刘召彬老师签订了师徒结对协议书。图片发自App图片发自App师徒拥抱、握手。有了师傅就有了目标有了方向,相信两位新教师在师</div>
</li>
<li><a href="/article/1835508376604340224.htm"
title="2021-08-26" target="_blank">2021-08-26</a>
<span class="text-muted">影幽</span>
<div>在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的</div>
</li>
<li><a href="/article/1835508131489214464.htm"
title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a>
<span class="text-muted">masa010</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div>
</li>
<li><a href="/article/1835507739820912640.htm"
title="2018-07-23-催眠日作业-#不一样的31天#-66小鹿" target="_blank">2018-07-23-催眠日作业-#不一样的31天#-66小鹿</a>
<span class="text-muted">小鹿_33</span>
<div>预言日:人总是在逃避命运的路上,与之不期而遇。心理学上有个著名的名词,叫做自证预言;经济学上也有一个很著名的定律叫做,墨菲定律;在灵修派上,还有一个很著名的法则,叫做吸引力法则。这3个领域的词,虽然看起来不太一样,但是他们都在告诉人们一个现象:你越担心什么,就越有可能会发生什么。同样的道理,你越想得到什么,就应该要积极地去创造什么。无论是自证预言,墨菲定律还是吸引力法则,对人都有正反2个维度的影响</div>
</li>
<li><a href="/article/1835507248395284480.htm"
title="【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数" target="_blank">【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数</a>
<span class="text-muted">广龙宇</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6Rust/1.htm">一起学Rust</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Rust%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">Rust设计模式</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分</div>
</li>
<li><a href="/article/1835507105168191488.htm"
title="本周第二次约练" target="_blank">本周第二次约练</a>
<span class="text-muted">2cfbdfe28a51</span>
<div>中原焦点团队中24初26刘霞2021.12.3约练161次,分享第368天当事人虽然是带着问题来的,但是咨询过程中发现,她是经过自己不断地调整和努力才走到现在的,看到当事人的不容易,找到例外,发现资源,力量感也就随之而来。增强画面感,或者说重温,会给当事人带来更深刻的感受。</div>
</li>
<li><a href="/article/1835506975463534592.htm"
title="今日联对0306" target="_blank">今日联对0306</a>
<span class="text-muted">诗图佳得</span>
<div>自对联:烟销皓月临江浒,水漫金山荡塔裙。一一肖士平2020.3.6.1、试对肖老师联:烟销皓月临江浒,夜笼寒沙梦晚舟。耀哥求正2、试对萧老师联:烟销浩月临江浒,雾散乾坤解汉城。秀霞习作请各位老师校正3、自对联:烟销皓月临江浒,水漫金山荡塔裙。一一肖士平2020.3.6.4、试对肖老师垫场联:烟销皓月临江浒,雾锁寒林缈葉丛。小智求正[抱拳]5、试对肖老师联:烟销皓月临江浒;风卷乱云入峰巅。一一五品6</div>
</li>
<li><a href="/article/1835504819209596928.htm"
title="怎么起诉借钱不还的人?怎样起诉欠款不还的人?" target="_blank">怎么起诉借钱不还的人?怎样起诉欠款不还的人?</a>
<span class="text-muted">影子爱学习</span>
<div>怎么起诉借钱不还的人?怎样起诉欠款不还的人?如果遇到难以解决的法律问题,我们可以匹配专业律师。例如:婚姻家庭(离婚纠纷)、刑事辩护、合同纠纷、债权债务、房产(继承)纠纷、交通事故、劳动争议、人身损害、公司相关法律事务(法律顾问)等咨询推荐手机/微信:15633770876【全国案件皆可】借钱不还起诉对方需要哪些资料起诉欠钱不还的,一般需要的材料包括以下这些:借据、收据、欠条、付款凭证等证据,以及向</div>
</li>
<li><a href="/article/1835504217729626112.htm"
title="Python教程:一文了解使用Python处理XPath" target="_blank">Python教程:一文了解使用Python处理XPath</a>
<span class="text-muted">旦莫</span>
<a class="tag" taget="_blank" href="/search/Python%E8%BF%9B%E9%98%B6/1.htm">Python进阶</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代</div>
</li>
<li><a href="/article/1835502451877310464.htm"
title="基于社交网络算法优化的二维最大熵图像分割" target="_blank">基于社交网络算法优化的二维最大熵图像分割</a>
<span class="text-muted">智能算法研学社(Jack旭)</span>
<a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E4%BC%98%E5%8C%96%E7%AE%97%E6%B3%95%E5%BA%94%E7%94%A8/1.htm">智能优化算法应用</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%88%86%E5%89%B2/1.htm">图像分割</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码文章目录智能优化算法应用:基于社交网络优化的二维最大熵图像阈值分割-附代码1.前言2.二维最大熵阈值分割原理3.基于社交网络优化的多阈值分割4.算法结果:5.参考文献:6.Matlab代码摘要:本文介绍基于最大熵的图像分割,并且应用社交网络算法进行阈值寻优。1.前言阅读此文章前,请阅读《图像分割:直方图区域划分及信息统计介绍》htt</div>
</li>
<li><a href="/article/1835501774031646720.htm"
title="18-115 一切思考不能有效转化为行动,都TM是扯淡!" target="_blank">18-115 一切思考不能有效转化为行动,都TM是扯淡!</a>
<span class="text-muted">成长时间线</span>
<div>7月25号写了一篇关于为什么会断更如此严重的反思,然而,之后日更仅仅维持了一周,又出现了这次更严重的现象。从8月2号到昨天8月6号,5天!又是5天没有更文!虽然这次断更时间和上次一样,那为什么说这次更严重?因为上次之后就分析了问题的原因,以及应该如何解决,按理说应该会好转,然而,没过几天严重断更的现象再次出现,想想,经过反思,问题依然没有解决与改变,这让我有些担忧。到底是哪里出了问题,难道我就真的</div>
</li>
<li><a href="/article/1835499615491813376.htm"
title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a>
<span class="text-muted">彩云飘过</span>
<div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div>
</li>
<li><a href="/article/1835498547785592832.htm"
title="【华为OD机试真题2023B卷 JAVA&JS】We Are A Team" target="_blank">【华为OD机试真题2023B卷 JAVA&JS】We Are A Team</a>
<span class="text-muted">若博豆</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA/1.htm">华为</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代</div>
</li>
<li><a href="/article/1835498219489030144.htm"
title="高端密码学院笔记285" target="_blank">高端密码学院笔记285</a>
<span class="text-muted">柚子_b4b4</span>
<div>高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要</div>
</li>
<li><a href="/article/1835494538001608704.htm"
title="121. 买卖股票的最佳时机" target="_blank">121. 买卖股票的最佳时机</a>
<span class="text-muted">薄荷糖的味道_fb40</span>
<div>给定一个数组,它的第i个元素是一支给定股票第i天的价格。如果你最多只允许完成一笔交易(即买入和卖出一支股票),设计一个算法来计算你所能获取的最大利润。注意你不能在买入股票前卖出股票。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,最大利润=6-1=5。注意利润不能是7-1=6,因为卖出价格需要大于买入价格。示例2:输入:</div>
</li>
<li><a href="/article/1835493373906087936.htm"
title="libyuv之linux编译" target="_blank">libyuv之linux编译</a>
<span class="text-muted">jaronho</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko</div>
</li>
<li><a href="/article/1835493269233037312.htm"
title="走向以教育叙事为载体的教育叙事研究" target="_blank">走向以教育叙事为载体的教育叙事研究</a>
<span class="text-muted">666小飞鱼</span>
<div>今天我读了吴松超老师的《给教师的68条建写作建议》中的第23条《如何通过教育叙事走向研究》,吴老师在文中与我们分享了一个德育案例,这是一个反面的案例,意在告知我们在处理问题时,不能就考虑的点太窄,思考要全面。走向教育叙事研究,教师要有敏锐的“感知力”,这个感知力来自于背后专业知识的支撑,思维能力以及广阔的视野和见识等。所以对于同一件事处理方法不同,这个就是教师背后“敏锐力”的不同造成的,也就是说是</div>
</li>
<li><a href="/article/1835492869062881280.htm"
title="pyecharts——绘制柱形图折线图" target="_blank">pyecharts——绘制柱形图折线图</a>
<span class="text-muted">2224070247</span>
<a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a>
<div>一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据</div>
</li>
<li><a href="/article/1835492740536823808.htm"
title="node.js学习" target="_blank">node.js学习</a>
<span class="text-muted">小猿L</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div>
</li>
<li><a href="/article/1835492487783870464.htm"
title="CX8836:小体积大功率升降压方案推荐(附Demo设计指南)" target="_blank">CX8836:小体积大功率升降压方案推荐(附Demo设计指南)</a>
<span class="text-muted">诚芯微科技</span>
<a class="tag" taget="_blank" href="/search/%E7%A4%BE%E4%BA%A4%E7%94%B5%E5%AD%90/1.htm">社交电子</a>
<div>CX8836是一颗同步四开关单向升降压控制器,在4.5V-40V宽输入电压范围内稳定工作,持续负载电流10A,能够在输入高于或低于输出电压时稳定调节输出电压,可适用于USBPD快充、车载充电器、HUB、汽车启停系统、工业PC电源等多种升降压应用场合,为大功率TYPE-CPD车载充电器提供最优解决方案。提供CX8836Demo测试、CX8836样品申请及CX8836方案开发技术支持。CX8836同升</div>
</li>
<li><a href="/article/1835491606468325376.htm"
title="2020-12-16" target="_blank">2020-12-16</a>
<span class="text-muted">长寿富贵</span>
<div>9:56不知今天哪位亲来说说话呀?成萌:尽尽皆是道。道道皆相同。不解呀?成萌:郁郁不得志,混混过日子。哦……说谁的呀?成萌:说自己呀……还能说谁呢?那如何办呢?成萌:回头……如何回头?成萌:回见心源。如何回见心源?成萌:不追不随诸相迁,如如不动在心田。啊?成萌:慢慢守心吧。</div>
</li>
<li><a href="/article/1835489208152715264.htm"
title="Rust基础知识" target="_blank">Rust基础知识</a>
<span class="text-muted">GRKF15</span>
<a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>1.Rust语言简介1.1基础语法变量声明:let关键字用于声明变量,可以指定或不指定类型,如leta=10;和letmutc=30i32;。函数定义:使用fn关键字定义函数,并指定参数类型及返回类型,如fnadd(i:i32,j:i32)->i32{i+j}。控制流:包括if、else等,控制语句后需要使用;来结束语句。1.2数据类型整数类型:i8、i16、i32、i64、i128,以及无符号的</div>
</li>
<li><a href="/article/1835486185015832576.htm"
title="【无标题】达瓦达瓦" target="_blank">【无标题】达瓦达瓦</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835486185468817408.htm"
title="上图为是否色发" target="_blank">上图为是否色发</a>
<span class="text-muted">JhonKI</span>
<a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a>
<div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div>
</li>
<li><a href="/article/1835486010964799488.htm"
title="一个历史事件和查理一世走上断头台有很大关系,这个事件是什么?" target="_blank">一个历史事件和查理一世走上断头台有很大关系,这个事件是什么?</a>
<span class="text-muted">王老师聊围棋</span>
<div>今天我要讲的历史事件,查理一世被处死的始末。其实查理一世给被处死的时候,与一个事件有很大的联系。这个事件是“普莱德清洗”。提到这个事件,我们不得不提到一个人,这个人就是克伦威尔。可以说,查理一世能够走上断头台,克伦威尔有很大的功劳。为什么这么说呢。那我们就成英国内战的终结说起吧。我们都知道英国的内战是有保王党挑起来。在保王党军队一路凯歌进攻的同时。就在1645年6月14日,在纳西比荒原上进行最后的</div>
</li>
<li><a href="/article/127.htm"
title="用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)" target="_blank">用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)</a>
<span class="text-muted">AdyZhang</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/MiddleGenIDE/1.htm">MiddleGenIDE</a>
<div>推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用</div>
</li>
<li><a href="/article/254.htm"
title=".9.png" target="_blank">.9.png</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div> “点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边</div>
</li>
<li><a href="/article/381.htm"
title="算法的效率" target="_blank">算法的效率</a>
<span class="text-muted">天子之骄</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E6%95%88%E7%8E%87/1.htm">算法效率</a><a class="tag" taget="_blank" href="/search/%E5%A4%8D%E6%9D%82%E5%BA%A6/1.htm">复杂度</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%9D%8F%E6%83%85%E5%86%B5%E8%BF%90%E8%A1%8C%E6%97%B6%E9%97%B4/1.htm">最坏情况运行时间</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7O%E9%98%B6/1.htm">大O阶</a><a class="tag" taget="_blank" href="/search/%E5%B9%B3%E5%9D%87%E6%83%85%E5%86%B5%E8%BF%90%E8%A1%8C%E6%97%B6%E9%97%B4/1.htm">平均情况运行时间</a>
<div>算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。 </div>
</li>
<li><a href="/article/508.htm"
title="java数据结构" target="_blank">java数据结构</a>
<span class="text-muted">何必如此</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect</div>
</li>
<li><a href="/article/635.htm"
title="MybatisHelloWorld" target="_blank">MybatisHelloWorld</a>
<span class="text-muted">3213213333332132</span>
<div>
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat</div>
</li>
<li><a href="/article/762.htm"
title="Java|urlrewrite|URL重写|多个参数" target="_blank">Java|urlrewrite|URL重写|多个参数</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u</div>
</li>
<li><a href="/article/889.htm"
title="达梦数据库+ibatis" target="_blank">达梦数据库+ibatis</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam</div>
</li>
<li><a href="/article/1016.htm"
title="XML 解析 四种方式" target="_blank">XML 解析 四种方式</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object </div>
</li>
<li><a href="/article/1143.htm"
title="spring中配置文件占位符的使用" target="_blank">spring中配置文件占位符的使用</a>
<span class="text-muted">avords</span>
<div>1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o</div>
</li>
<li><a href="/article/1270.htm"
title="前端工程化-公共模块的依赖和常用的工作流" target="_blank">前端工程化-公共模块的依赖和常用的工作流</a>
<span class="text-muted">bee1314</span>
<a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a>
<div>题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。 </div>
</li>
<li><a href="/article/1397.htm"
title="上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?" target="_blank">上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E7%AE%A1%E7%90%86/1.htm">项目管理</a><a class="tag" taget="_blank" href="/search/%E6%B2%9F%E9%80%9A/1.htm">沟通</a><a class="tag" taget="_blank" href="/search/IT%E8%81%8C%E4%B8%9A%E8%A7%84%E5%88%92/1.htm">IT职业规划</a>
<div>问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作</div>
</li>
<li><a href="/article/1524.htm"
title="TortoiseSVN,过滤文件" target="_blank">TortoiseSVN,过滤文件</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a>
<div>环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------</div>
</li>
<li><a href="/article/1651.htm"
title="【Flume二】HDFS sink细说" target="_blank">【Flume二】HDFS sink细说</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Flume/1.htm">Flume</a>
<div>1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan</div>
</li>
<li><a href="/article/1778.htm"
title="The Eight Myths of Erlang Performance" target="_blank">The Eight Myths of Erlang Performance</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl</div>
</li>
<li><a href="/article/1905.htm"
title="java多线程网络传输文件(非同步)-2008-08-17" target="_blank">java多线程网络传输文件(非同步)-2008-08-17</a>
<span class="text-muted">ljy325</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a>
<div>利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系</div>
</li>
<li><a href="/article/2032.htm"
title="读《研磨设计模式》-代码笔记-模板方法模式" target="_blank">读《研磨设计模式》-代码笔记-模板方法模式</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;</div>
</li>
<li><a href="/article/2159.htm"
title="配置心得" target="_blank">配置心得</a>
<span class="text-muted">chenyu19891124</span>
<a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%BD%AE/1.htm">配置</a>
<div>时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无</div>
</li>
<li><a href="/article/2286.htm"
title="对“带条件选择的并行汇聚路由问题”的再思考" target="_blank">对“带条件选择的并行汇聚路由问题”的再思考</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/%E9%A2%86%E5%9F%9F%E6%A8%A1%E5%9E%8B/1.htm">领域模型</a>
<div>2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际</div>
</li>
<li><a href="/article/2413.htm"
title="Oracle 10g 的clusterware 32位 下载地址" target="_blank">Oracle 10g 的clusterware 32位 下载地址</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l</div>
</li>
<li><a href="/article/2540.htm"
title="非常好的介绍:Linux定时执行工具cron" target="_blank">非常好的介绍:Linux定时执行工具cron</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr</div>
</li>
<li><a href="/article/2667.htm"
title="Yii assets目录生成及修改" target="_blank">Yii assets目录生成及修改</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m</div>
</li>
<li><a href="/article/2794.htm"
title="mac工作软件推荐" target="_blank">mac工作软件推荐</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mac/1.htm">mac</a>
<div>mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼</div>
</li>
<li><a href="/article/2921.htm"
title="Memcached(三)、封装Memcached和Ehcache" target="_blank">Memcached(三)、封装Memcached和Ehcache</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a><a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a><a class="tag" taget="_blank" href="/search/spring+ioc/1.htm">spring ioc</a>
<div>本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
</div>
</li>
<li><a href="/article/3048.htm"
title="Remove Duplicates from Sorted List II" target="_blank">Remove Duplicates from Sorted List II</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/remove/1.htm">remove</a>
<div>Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,</div>
</li>
<li><a href="/article/3175.htm"
title="Spring4新特性——注解、脚本、任务、MVC等其他特性改进" target="_blank">Spring4新特性——注解、脚本、任务、MVC等其他特性改进</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3302.htm"
title="MySQL安装文档" target="_blank">MySQL安装文档</a>
<span class="text-muted">liyong0802</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div> 工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二</div>
</li>
<li><a href="/article/3429.htm"
title="使用VS2010构建HotSpot工程" target="_blank">使用VS2010构建HotSpot工程</a>
<span class="text-muted">p2p2500</span>
<a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/OpenJDK/1.htm">OpenJDK</a><a class="tag" taget="_blank" href="/search/VS2010/1.htm">VS2010</a>
<div>1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶</div>
</li>
<li><a href="/article/3556.htm"
title="Oracle实用功能之分组后列合并" target="_blank">Oracle实用功能之分组后列合并</a>
<span class="text-muted">seandeng888</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E7%BB%84/1.htm">分组</a><a class="tag" taget="_blank" href="/search/%E5%AE%9E%E7%94%A8%E5%8A%9F%E8%83%BD/1.htm">实用功能</a><a class="tag" taget="_blank" href="/search/%E5%90%88%E5%B9%B6/1.htm">合并</a>
<div>1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs</div>
</li>
<li><a href="/article/3683.htm"
title="Java定时任务注解方式实现" target="_blank">Java定时任务注解方式实现</a>
<span class="text-muted">tuoni</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/jni/1.htm">jni</a>
<div>Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http</div>
</li>
<li><a href="/article/3810.htm"
title="11大Java开源中文分词器的使用方法和分词效果对比" target="_blank">11大Java开源中文分词器的使用方法和分词效果对比</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/word%E5%88%86%E8%AF%8D%E5%99%A8/1.htm">word分词器</a><a class="tag" taget="_blank" href="/search/ansj%E5%88%86%E8%AF%8D%E5%99%A8/1.htm">ansj分词器</a><a class="tag" taget="_blank" href="/search/Stanford%E5%88%86%E8%AF%8D%E5%99%A8/1.htm">Stanford分词器</a><a class="tag" taget="_blank" href="/search/FudanNLP%E5%88%86%E8%AF%8D%E5%99%A8/1.htm">FudanNLP分词器</a><a class="tag" taget="_blank" href="/search/HanLP%E5%88%86%E8%AF%8D%E5%99%A8/1.htm">HanLP分词器</a>
<div>本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>
![Vue 学习笔记 [Part 6]_第1张图片](http://img.e-com-net.com/image/info8/6be48fa3f3dd4ee7b1bd92df139f8c17.jpg)
![Vue 学习笔记 [Part 6]_第2张图片](http://img.e-com-net.com/image/info8/79039cddaef444c5b6dfcbc7950d06fa.jpg)
![Vue 学习笔记 [Part 6]_第3张图片](http://img.e-com-net.com/image/info8/9a9737fc223e412b8fcc59b34862ec27.jpg)
![Vue 学习笔记 [Part 6]_第4张图片](http://img.e-com-net.com/image/info8/388e666fc5664570b484cdbd1322c8a3.jpg)
![Vue 学习笔记 [Part 6]_第5张图片](http://img.e-com-net.com/image/info8/59442fd361f2429dae7f0b0f25e94c3d.jpg)
![Vue 学习笔记 [Part 6]_第6张图片](http://img.e-com-net.com/image/info8/ebc4b8ce98c14f1ab1b7e99ecb222959.jpg)
![Vue 学习笔记 [Part 6]_第7张图片](http://img.e-com-net.com/image/info8/7559cf9324104eef8a9be0eb09124557.jpg)
![Vue 学习笔记 [Part 6]_第8张图片](http://img.e-com-net.com/image/info8/43b97ce3ce6346f08fb5f8dcd2f090c8.jpg)
![Vue 学习笔记 [Part 6]_第9张图片](http://img.e-com-net.com/image/info8/e9b7abd1d9284ebdb9fe03d79bf8c370.jpg)
![Vue 学习笔记 [Part 6]_第10张图片](http://img.e-com-net.com/image/info8/de712a2ec055466e8c48c05658dcad73.jpg)
![Vue 学习笔记 [Part 6]_第11张图片](http://img.e-com-net.com/image/info8/ef06deacc3714d1abade24eba2aeb197.jpg)
![Vue 学习笔记 [Part 6]_第12张图片](http://img.e-com-net.com/image/info8/14d318aa2da64f71801703f6875d4112.jpg)
![Vue 学习笔记 [Part 6]_第13张图片](http://img.e-com-net.com/image/info8/4377291bb5b548c9928db593ee06e7ab.jpg)
![Vue 学习笔记 [Part 6]_第14张图片](http://img.e-com-net.com/image/info8/1e9fb462fc8f4faaa02ff3e5731c7eb5.jpg)
![Vue 学习笔记 [Part 6]_第15张图片](http://img.e-com-net.com/image/info8/66b8c526d19c4949a69f40f79161650e.jpg)
![Vue 学习笔记 [Part 6]_第16张图片](http://img.e-com-net.com/image/info8/34431275f4764270bc24185ce46bca1f.jpg)
![Vue 学习笔记 [Part 6]_第17张图片](http://img.e-com-net.com/image/info8/c43884a4f28a4704bcd6fbf88b721ce9.jpg)

![Vue 学习笔记 [Part 6]_第18张图片](http://img.e-com-net.com/image/info8/db27eccb880f4bc08146d7bdaf8b58dd.jpg)
![Vue 学习笔记 [Part 6]_第19张图片](http://img.e-com-net.com/image/info8/8abf7ac8276b45bd835f289f19a1f20d.jpg)
![Vue 学习笔记 [Part 6]_第20张图片](http://img.e-com-net.com/image/info8/9f1d8b4c9e254a5480d191720e36a266.jpg)
![Vue 学习笔记 [Part 6]_第21张图片](http://img.e-com-net.com/image/info8/cc7baf73593a4b2bb962b40d40a25916.jpg)
![Vue 学习笔记 [Part 6]_第22张图片](http://img.e-com-net.com/image/info8/a77df21fd0494167b70f9a6fbbf8416b.jpg)
![Vue 学习笔记 [Part 6]_第23张图片](http://img.e-com-net.com/image/info8/b792967d837a40edb6e73206d2c3e289.jpg)
![Vue 学习笔记 [Part 6]_第24张图片](http://img.e-com-net.com/image/info8/05cb6ccb69764a12b15bdfa86d1680fc.jpg)
![Vue 学习笔记 [Part 6]_第25张图片](http://img.e-com-net.com/image/info8/b18ff261e99144b0b18f552efa1af612.jpg)
![Vue 学习笔记 [Part 6]_第26张图片](http://img.e-com-net.com/image/info8/9643a146599e452eb09df5fffe53bb4f.jpg)
![Vue 学习笔记 [Part 6]_第27张图片](http://img.e-com-net.com/image/info8/9f2fdb01c4dd4cfc924f2c3ddc72dba3.jpg)
![Vue 学习笔记 [Part 6]_第28张图片](http://img.e-com-net.com/image/info8/cd1386ad82464e5282575e5ef8db2990.jpg)
![Vue 学习笔记 [Part 6]_第29张图片](http://img.e-com-net.com/image/info8/d4c1bf5ff4894b71b998978da08ae0bc.jpg)
![Vue 学习笔记 [Part 6]_第30张图片](http://img.e-com-net.com/image/info8/7b7aeb66caaf44f7ada4a7e0c8466ea1.jpg)
![Vue 学习笔记 [Part 6]_第31张图片](http://img.e-com-net.com/image/info8/5a6d2f1eba7946bd9ac4aaeda69fd4a8.jpg)
![Vue 学习笔记 [Part 6]_第32张图片](http://img.e-com-net.com/image/info8/d8b4cec28ff14135bccceb47f2fe4371.jpg)