网页图片转base64编码的性能分析
拿了解的两种让网页图片得到加载的方式来说,一种是雪碧图,另外一种是转成base64编码,base64编码是今天看到url-loader特意去查看的,进而弄懂了其本质,本篇文章主要介绍base64
1 Base64基本原理
1.1 Base64编码由来
为什么会有Base64编码呢?因为有些网络传送渠道并不支持所有的字节,例如传统的邮件只支持可见字符的传送,像ASCII码的控制字符就 不能通过邮件传送。这样用途就受到了很大的限制,比如图片二进制流的每个字节不可能全部是可见字符,所以就传送不了。最好的方法就是在不改变传统协议的情 况下,做一种扩展方案来支持二进制文件的传送。把不可打印的字符也能用可打印字符来表示,问题就解决了。Base64编码应运而生,Base64就是一种 基于64个可打印字符来表示二进制数据的表示方法。
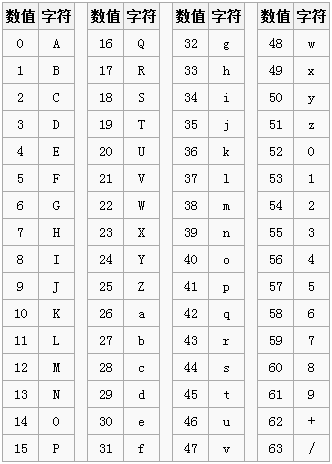
1.2 Base64的索引表
看一下Base64的索引表,字符选用了”A-Z、a-z、0-9、+、/” 64个可打印字符。数值代表字符的索引,这个是标准Base64协议规定的,不能更改。

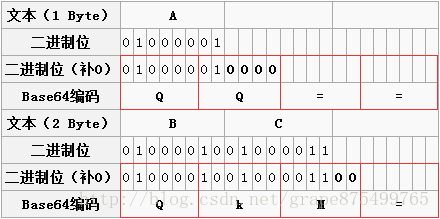
1.3 Base64的原理
Base64的码表只有64个字符, 如果要表达64个字符的话,使用6的bit即可完全表示(2的6次方为64)。
因为Base64的编码只有6个bit即可表示,而正常的字符是使用8个bit表示, 8和6的最小公倍数是24,所以4个Base64字符可以表示3个标准的ascll字符;
如果是字符串转换为Base64码, 会先把对应的字符串转换为ascll码表对应的数字, 然后再把数字转换为2进制, 比如a的ascll码味97, 97的二进制是:01100001, 把8个二进制提取成6个,剩下的2个二进制和后面的二进制继续拼接, 最后再把6个二进制码转换为Base64对于的编码, 以下为具体的解析过程案例:
把abc这三个字符转换为Base64的过程
字符串 a b c
ASCII 97 98 99
8bit 01100001 01100010 01100011
6bit 011000 010110 001001 100011
十进制 24 22 9 35
对应编码 Y W J j把man这三个字符转换为Base64的过程
字符串 m a n
ASCII 109 97 110
8bit 01101101 01100001 01101110
6bit 011011 010110 000101 101110
十进制 27 22 5 46
对应编码 b W F u现在还有一点小问题,当转换到最后, 最后的字符不足3个字符咋办, 如果不足三个字符的话,我们直接在最后添加=号即可, 具体可以参考以下两个字符串转换案例:
目前Data URI 支持很多中类型:
目前,Data URI scheme支持的类型有:
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/javascript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据base64简单地说,它把一些 8-bit 数据翻译成标准 ASCII 字符,目前,IE8、Firfox、Chrome、Opera浏览器都支持这种小文件嵌入。
1.4 参考
Base64原理解析:http://www.cnblogs.com/diligenceday/p/6002382.html
2 图片转Base64
2.1 图像的本质
图片的本质就是每个像素点都是一个数字,该数字表示颜色,然后把很多很多像素点的数字拼到一起,就是图像,比如下图
![]()
使用python的pillow包就可以看到,它的直方图数据如下:
#-*- coding:utf8 -*-
from PIL import Image
im = Image.open("captcha.gif")
#(将图片转换为8位像素模式)
im.convert("P")
#打印颜色直方图
print im.histogram()[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 2, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 2, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0, 2, 1, 0, 0, 0, 2, 0, 0, 0, 0, 1, 0, 1, 1, 0, 0 , 1, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 2, 0, 0, 0, 1, 2, 0, 1, 0, 0, 1, 0, 2, 0, 0, 1, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 1, 0, 1, 0, 1, 0, 3, 1, 3, 3, 0, 0, 0, 0, 0, 0, 1, 0, 3, 2, 132, 1, 1, 0, 0, 0, 1, 2, 0, 0, 0, 0, 0, 0, 0, 15, 0 , 1, 0, 1, 0, 0, 8, 1, 0, 0, 0, 0, 1, 6, 0, 2, 0, 0, 0, 0, 18, 1, 1, 1, 1, 1, 2, 365, 115, 0, 1, 0, 0, 0, 135, 186, 0, 0, 1, 0, 0, 0, 116, 3, 0, 0, 0, 0, 0, 21, 1, 1, 0, 0, 0, 2, 10, 2, 0, 0, 0, 0, 2, 10, 0, 0, 0, 0, 1, 0, 625]2.2 图像和base64转换
图像转base64,就是把图像的直方图所有数字转成base64编码,使用1.1的方法,进而base64也能转换回图像,所以应该就能理解图像是如何转base64的了
最后转完的大概样子如下所示
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKAAAAA8CAYAAADha7EVAAAAAXNSR0IArs4c6QAAAARnQU1BAACx==2.3 参考
之前在实验楼看过一个破解验证码的源代码,里面对图像的阐述很详细
https://www.shiyanlou.com/courses/364/labs/1165/document
3 使用base64编码优点
3.1 代码
在web开发中,使用base64编码的图片和超链接方式的代码分别如下:
<img src="data:image/gif;base64,R0lGODlhAwADAIABAL6+vv///yH5BAEAAAEALAAAAAADAAMAAAIDjA9WADs=" />
<img src="http://gpeng.win/test.png" />这就是所谓的Data URI scheme。Data URI scheme是在RFC2397中定义的,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。比如上面那串字符,其实是一张小图片,将这些字符复制黏贴到火狐的地址栏中并转到,就能看到它了,一张160×42的电子签名png图片。
在上面的Data URI中,data表示取得数据的协定名称,image/png 是数据类型名称,base64 是数据的编码方法,逗号后面就是这个image/png文件base64编码后的数据。
3.2 减少http请求数
从第二部分可以看出来,那么对于越大越清晰的图片,base64编码就会越长,这里就出现了一个问题,使用base64编码的优点到底是什么,那么毫无疑问,就是减少了http请求数,对于上述代码,减少了一次请求,因为如果不是本地的图片,请求时间会很长,但是base64编码就可以马上恢复成图片,相当于在本地存储了图片信息,不用去http请求,故而减少了请求数,提高了网站性能。
3.3 支持的类型
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/javascript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据4 使用base64编码场景
- 无额外请求
- 对于极小或者极简单图片
- 可以被gzip。(通过gzip对base64数据的压缩能力通常和图片文件差不多或者更强)
- 降低css维护难度
- 可像单独图片一样使用,比如背景图片重复使用等
- 没有跨域问题,无需考虑缓存、文件头或者cookies问题