关于Markdown的个人使用小结
不知不觉,在CSDN上用Markdown完成了几百篇原创博文和外文翻译,自认为算是“老用户”了。如果你也是个博客上的马拉松跑者,那么Markdown绝对是提升你奔跑速度与幸福感的Boost跑鞋。本文是我个人关于Markdown使用小结,如果想更系统地学习Markdown可以参考网络上其它文章,比如RUNOOB的Markdown 教程等。
文章目录
- 1. 什么是Markdown(下文简称MD)?
- 2. 我常用的一些MD标记
- 标题
- 粗体
- 链接
- 删除线
- 引用
- 有序列表
- 无序列表
- 代码片段
- 代码区块
- 插入图片
- 表格
- 目录
- 3. 几个免费的辅助工具
1. 什么是Markdown(下文简称MD)?
它是一种轻量级文本标记语言,如果你知道HTML,把它看成HTML的小弟就可以了。下表就是大哥和小弟的一些简要对比:
| HTML | Markdown | |
|---|---|---|
| 用途 | 各种网页 | 笔记和日志 |
| 学习难度 | 专业级 | 傻瓜级(几分钟就可以掌握) |
| 可实现效果 | 很炫很酷很高级 | 日常够用(比如本文的各种格式效果) |
| 书写速度 | 慢(如果你想用它来记笔记的话) | 快(再加上各种编辑器自定义的快捷键,简直快到起飞) |
2. 我常用的一些MD标记
箭头的下面是标记对应的效果
-
标题
说明: 最多支持6个层级,一般来说足够用了
# 1级标题
## 2级标题
### 3级标题
#### 4级标题
##### 5级标题
###### 6级标题
-
粗体
新建一个Node类型的**根节点**
新建一个Node类型的根节点
-
链接
说明:[]中可以加入图片的注释()中是图片的链接,不过一般的博客都支持把图片直接拖拽到文本区。
[我的CSDN](https://orzgame.blog.csdn.net/)
我的CSDN
-
删除线
我们使用~~Unity~~ Godot Engine 来开发这个游戏
我们使用Unity Godot Engine 来开发这个游戏
-
引用
>不知不觉,在CSDN上用Markdown完成了几百篇原创博文和外文翻译,也算“老用户”了。
不知不觉,在CSDN上用Markdown完成了几百篇原创博文和外文翻译,也算“老用户”了。
-
有序列表
1. 新建物体
2. 进入编辑模式
3. 进入顶点层级
- 新建物体
- 进入编辑模式
- 进入顶点层级
-
无序列表
- 镜像修改器
- 实体化修改器
- 表面细分修改器
- 三角化修改器
- 镜像修改器
- 实体化修改器
- 表面细分修改器
- 三角化修改器
-
代码片段
新建一个`Node`类型的节点
新建一个Node类型的节点
-
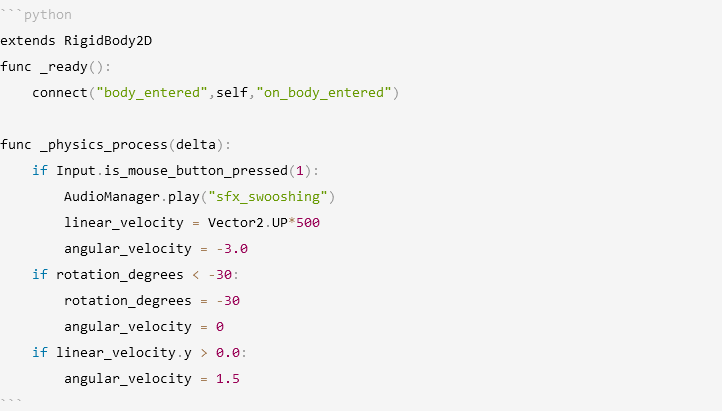
代码区块
extends RigidBody2D
func _ready():
connect("body_entered",self,"on_body_entered")
func _physics_process(delta):
if Input.is_mouse_button_pressed(1):
AudioManager.play("sfx_swooshing")
linear_velocity = Vector2.UP*500
angular_velocity = -3.0
if rotation_degrees < -30:
rotation_degrees = -30
angular_velocity = 0
if linear_velocity.y > 0.0:
angular_velocity = 1.5
-
插入图片

-
表格
| | HTML | Markdown |
|--|--|--|
| **用途** | 各种网页 |笔记和日志 |
| **学习难度** | 专业级 |傻瓜级(几分钟就可以掌握)|
| **可实现效果** | 很炫很酷很高级 |日常够用(比如本文的各种格式效果) |
| **书写速度** | 慢 |快(再加上各种编辑器自定义的快捷键,简直快到起飞) |
| HTML | Markdown | |
|---|---|---|
| 用途 | 各种网页 | 笔记和日志 |
| 学习难度 | 专业级 | 傻瓜级(几分钟就可以掌握) |
| 可实现效果 | 很炫很酷很高级 | 日常够用(比如本文的各种格式效果) |
| 书写速度 | 慢 | 快(再加上各种编辑器自定义的快捷键,简直快到起飞) |
-
目录
说明: 这个标签貌似是CSDN自创的,不过很好用,在你想插入目录的任意位置,加上@[TOC],CSDN就可以位置自动生成全文的目录。
@[TOC]
文章目录
- 1. 什么是Markdown(下文简称MD)?
- 2. 我常用的一些MD标记
- 标题
- 粗体
- 链接
- 删除线
- 引用
- 有序列表
- 无序列表
- 代码片段
- 代码区块
- 插入图片
- 表格
- 目录
- 3. 几个免费的辅助工具
3. 几个免费的辅助工具
| Windows | Linux | |
|---|---|---|
| 静态截图 | Snipaste | 深度截图 |
| 动态截图 | GifCam | Peek |
| MD编辑器 | Typora | Typora |