web gis离线地图
本文转自:https://www.cnblogs.com/kanyun/p/8571711.html
因为项目需求,要做一个web地图,之前做过高德的在线地图,它提供了一系列的API,并且由于是国产的,所以开发起来比较容易,现在由于项目是内网使用的,所以需要使用离线地图,由此便开始了:
Web GIS离线解决方案:
在CS系统中可以基于GMap.Net来做,参考《百度谷歌离线地图解决方案》
下面介绍下Web系统如何使用GIS切片数据,开发web GIS系统。
首先开发web GIS 主要是采用一些前端框架,目前主流的gis前端框架是 openlayers 和 Leaflet 至于两者优劣,读者可自行百度,我在项目中使用的是 Leaflet
打开地图下载器(工具在底部的github项目里,可自行下载)
找到 MapDownloader.exe.config 文件 进行修改
具体的就是修改我红框中的内容:该数据库地址,用户名密码等扽,改成自己的就行
然后做一些设置
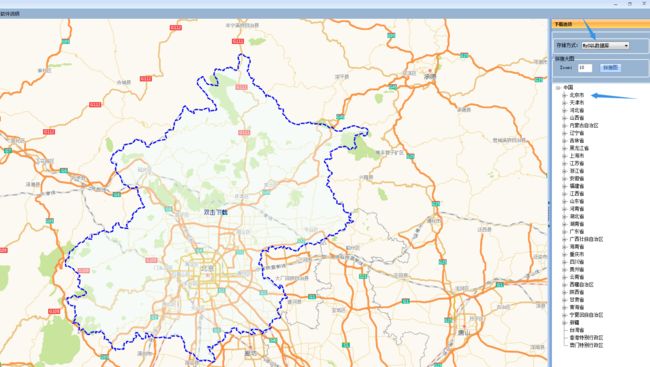
首先选择mysql数据库,其次选择你要下载地图的地方,我这里选择的是北京,根据自己的需求进行选择,选择的位置过大,下载的时间就会很长
接下来选择地图,这一步操作十分重要我在这一步耽误了很长时间,一开始的时候没有选择地图,结果出现地图不显示的情况,后台换百度,谷歌都不行,换了高德就没问题了,个人可以依情况选择
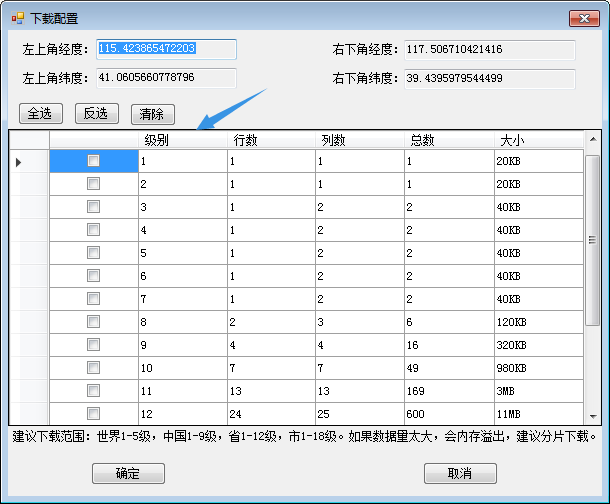
就是这个菜单,选择需要下载的地图提供方,选择完毕之后,双击弹出提示框
这是让你选择下载的级别,通俗来说就是地图的精细程度,级别越大地图就能显示的越精准,需要注意的是,当级别超过15,地图的数据量会特别大,这里给出级别为15的地图的样子,个人可以根据情况来判定
级别选到15大概就是这个样子
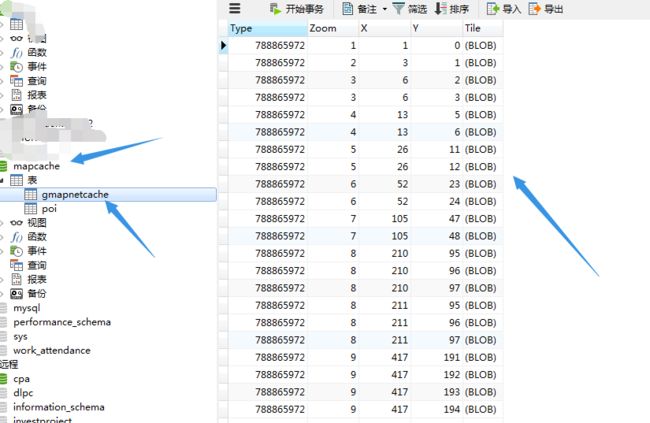
等待下载完成之后,进入你的mysql 数据库 发现新建了一张数据表
接下来要做的就是把这张数据库表的数据,导出成瓦片地图(其实就是一张张有规律的256*256图片)
打开 GISMysqlToLocal.exe(后面会给出下载地址)
该填写的填写完整,然后点击导出就可以导出图片了,导出完成后,进入你导出的文件夹内 ,可以看到导出的内容是这样的
都是文件夹套文件夹的形式,然后会到导出的文件夹下,使用Ngix启动服务,也就是把这里图片都放到web服务器里面,你可以使用Nginx,也可以使用Apache,甚至于tomcat
这里我只介绍一下用tomcat配置静态资源访问
我们都知道tomcat可以配置静态资源和动态资源,但是实际工作过程中,我们都是把静态资源跟动态资源放到一个项目的源代码里,进行打包部署,那么对于我们的离线地图,静态资源是十分大的,
把离线地图跟我们的代码放到一个项目里面显然不现实,所以我们需要把静态资源放到其他路径
如:
/data/googlemaps
那我们把文件放到这个目录,浏览器如何访问呢,使用tomcat的话,在此处配置
| 1 2 3 4 5 6 7 8 9 |
|
注意标注颜色的地方,一般我们都只是在Host标签下配置一个Context标签(你的应用),其实是可以配置两个标签,表示同一个端口的不同地址,重启tomcat之后,这样当你访问 http://localhost:8080/googleMap/hello.png,就可以访问静态资源了
当然你直接访问你的应用 localhost:8080 也是没有问题的
当然你习惯哪个都行(生产环境推荐Nginx,测试环境推荐使用tomcat,因为可以省的配置Nginx),只要我之后可以通过浏览器去访问就可以(我这里使用了一个http-server的一个工具,不过需要先安装Node,具体看个人需求了),启动完成之后,测试使用浏览器访问 具体就是 “ip+端口+路径” 能访问到图片说明服务已经启动成功, 暂且先不用管他
接下来编写html页面
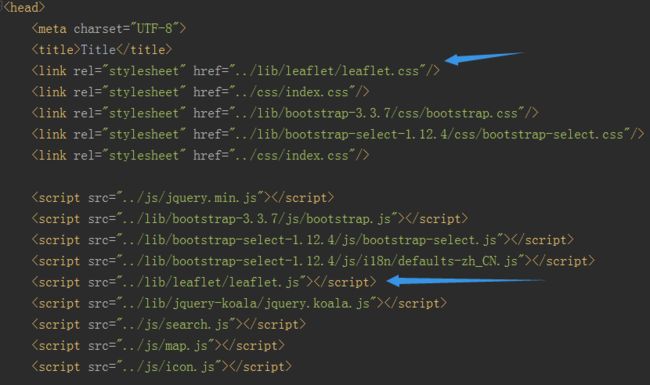
第一步引入js css
标箭头的是必须要引入的
接下来
#定义一个DIV作为地图的容器,一定要为它设置wdith,height
接下来写js
![]()
var map
#这个地址就是你刚才启动服务器的地址 788865972 代表你导出图片的最上层文件夹,这个文件夹也是自动生成的
var osmUrl = 'http://localhost/788865972/{z}/{x}/{y}.png';
var osmAttrib = '高德地图';
var osm;
$(function () {
osm = L.tileLayer(osmUrl, {
minZoom: 5,
maxZoom: 15,
attribution: osmAttrib
});
map = L.map('map')
.setView([39.908419, 116.397743], 10)
.addLayer(osm);
![]()
以上就是地图的初始化方法:
写完之后,保存双击html 就应该可以看到地图了
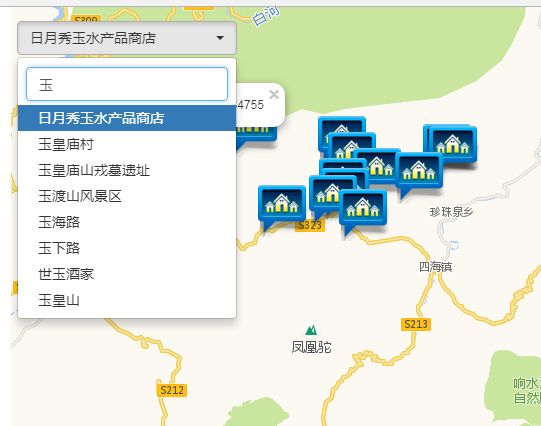
红框是我后加的内容,至此离线地图基本已经创建完成了,要想实现更多的功能,比如地图搜索,地图标记可以看我的源码,以及官网的API
特别需要提一点的是关于离线地图的搜索,是需要你内网的数据库里面有位置信息,然后把第三方的位置信息抓取过来,放到自己的数据库里进行搜索等等,并非leafletjs所自有的
不过Leaflet的功能还是非常丰富的
可以自行到官网查看:http://leafletjs.com/
关于搜索的扩展功能,我的后台源码里已经写了,首先自己需要创建一张数据库表,此表需要有你抓取坐标的经纬度,名称,位置信息等字段,坐标抓取方法,可自行百度,单需要记住一点,你用地图下载器下载的什么地图,抓取坐标信息
就抓取哪个地图的坐标信息,我测试的数据是在网上下载的,如果你需要最新的数据,那么需要自己去抓取。我后台使用springboot写的,建表sql,已经下载地图工具都包含在里面了,直接下载源码,打开地图下载器,下载地图,然后导出瓦片图片
再抓取一些坐标信息,就可以看到地图,并且实现搜索功能了
源码连接:https://github.com/chenwuwen/OffineMap