学习vue路由(详解)
好久没更新了,因为最近在做微信小程序的项目。 没时间更新,今天抽出时间来说说vue的路由。
正题:
最简单的路由(非vue-cli):
1.需要在新建的html文件里引入routes.js文件
2.HTML代码:
<div id="app">
<ul>
<li>
<router-link to='/home'>首页router-link>
li>
<li>
<router-link to='/list'>详情router-link>
li>
<li>
<router-link to='/delit'>我的router-link>
li>
<li>
<router-link to='/my'>我的router-link>
li>
ul>
<router-view>router-view>//输出
div>js代码:
//1 创建组件
var Home = {template:'我是首页
'}
var List = {template:'我是列表页
'}
var Delit = {template:'我是列表
'}
var My = {template:'我是我的
'}
//2 配置路由路径
const routes=[
{
path:'/home',//这里面的“home可以随便起名字,
//只是为了对应,我们把它起名叫做home”
component:Home
},
{
path:'/list',
component:List
},
{
path:'/delit',
component:Delit
},
{
path:'/my',
component:My
}
]
//3.实例化路由,并把配制的路由路径挂载到VueRouter上:
const router = new VueRouter({
routes
})
//4
new Vue({
router:router,//注意我上面的routes是简写了,如果你配置路
//径的数组名不是“routes”,那就要写全。
el:'#app'
})
上面说了如何不用VUE-cli来实现路由跳转;
(其实上面主要是方便你来理解下面的,真正写项目,我们基本不会用到上面的方式)
如何用vue-cli来实现:
首先你必须搭建好了vue的脚手架,然后才能继续下面的操作:
首先你需要下载路由,(用NPM安装):
npm install vue-router证明你已经安装成功,接下来就去使用吧。
我在桌面安装好了vue-cli,
我的项目就叫做“myobj”,
之后cd进入“myobj”目录,
执行
npm run dev启动VUE
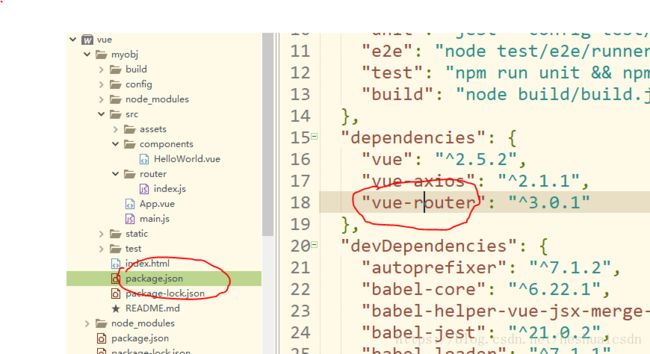
注意看src目录;
这assets放图片,
这components存放组件,
这router存放的是配置路由的JS文件,
这APP.vue平时基本不会去动它,
我们看到,1-3行,用了ES6的模块引入,先引入了“vue”,还有“vue-router”,然后是一个叫做“HelloWorld”的组件,后面跟的是路径,当然了,这个不用细说,
下面要调用use这个方法,全局的使用一下Router。如果你用的是”webpack”而不是“webpack-simble”的话,那么就不需要管这些了,因为’webpack’自动的配置好了。
接下来抛出就行了,也就是代码的7-15行。
接下来我们自己写一个组件:
比如就叫做组件A.vue
然后在A.vue里写:
<template>
<div>
<h1>我是A组件h1>
div>
template>这里是组件的写法,这里就不细说了,组件是啥,大家也都知道,值得注意的是,
template标签它只能包一个标签,也就是说它只能包一个最大的父级,在这个最大的父级里面随便你怎么布局,但是如果同时让template标签包裹两个标签,会报错。这里是编写页面时需要注意的一点。
接下来就在router 里的index.js里引入A这个组件>配置路由路径>然后在用router-link引入就可以了

嵌套路由:
嵌套路由和平时的写法差不多,不过配置路由路径时写法要注意:
比如下面写一个list下面的detail页面: /list/detail
配置时:
import List from './list.vue';
import Detail from './detail.vue'
const routes =[
{
path:'/list',
component:List,
{
path:'detail',//这里需要注意不写“/”
component:Detail
}
}
]html代码:
<router-link to='/list/detail'></router-link>假如我们配置了一大堆的路由,那么想让页面一进来就显示我们想要显示的页面怎么办呢?
路由重定向:
官方解释:『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b
只需要在配置路由路径的routes 数组里的最后一项这么写:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})路由重定向也可是一个命名的路由,也就是在name那写的,还可以是一个方法;具体我就不多说了,看一下官网吧:
https://router.vuejs.org/zh-cn/essentials/redirect-and-alias.html
之后还有一些路由动态跳转的方法;
配置路由时在路径后加 /:id,之后在另一个页面用$route.params.id来接收;
还有一个就是用“$route.query.name”来访问动态绑定的路由
等下次更新再说吧。最近生病了,大家注意身体健康。
如果你发现上述有误,或者你认为某些地方你觉得有误,请评论或私信,让我们能更好的完善这篇文章,方便大家一起进步。