推荐一款可以替代 Excel 的可视化报表神器!
很多读者看到漂亮的图表都会问“这个怎么做”,“用什么工具实现”。制作漂亮的可视化一般有这样几个方式:
-
利用Excel内置的图表做一些常规的统计图。高级复杂的譬如动态图表,图表的筛选展示可以通过写VBA来实现。
-
通过R、Python一类的数据分析语言,调用图表功能包,呈现可视化的数据,数据分析常用。
-
借助Echarts、HighCharts、D3.js等开源的可视化插件,嵌入代码,开发成插件包,可视化工程师和前端开发常用。
可视化最实用的场景就是做报表。既然这次的主题是可视化,那小编今天就细细地讲一下酷炫的可视化报表是怎么做的?有哪些基础和高级的可视化图表?代码开发是怎么一回事?大屏又是如何操作?
代表工具FineReport,此前介绍过FineReport的使用场景和功能。大家若不熟悉,可自行和Excel绑定对比。
-
你用过Excel,却不知还有一款神器“FineReport”
-
这款效率远超Excel的表格工具,没用过就可惜了!
基础图表+表格
柱形图、折线图、饼图、气泡图、散点图等能满足常规的数据统计。拿到数据后,先分析要展示几个维度,选用什么样的图表,需要几个图表展示等。
如何选择图表的类型?
基础图表的制作流程
在FineReport中,图表的操作流程类似Excel,数据准备——插入图表——选择图表类型—选择分类轴、系列名称和系列值——选择图表样式。
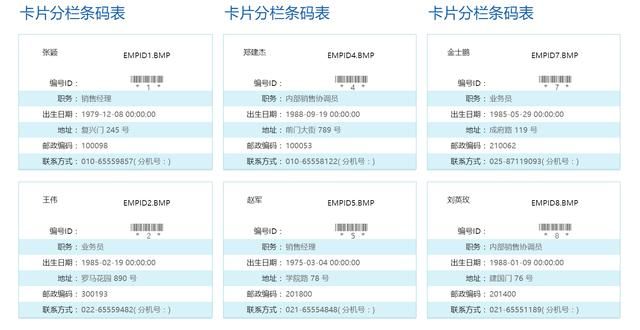
各式各样的表格
表格主要在于文字、数字、格间的美感,以及整体的色彩搭配和谐,这些在FineReport中都可通过自定义来是实现。
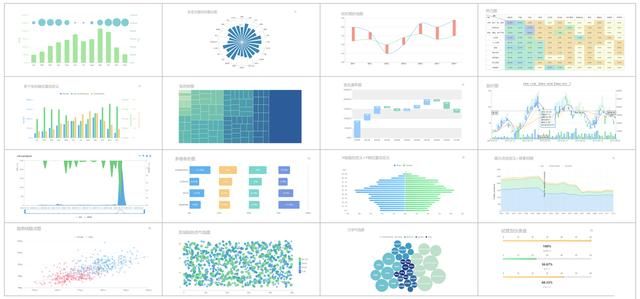
高级图表
高级图表都是在基本图表的基础上展开来一些新特性。
饼图类:等弧度玫瑰图、不等弧度玫瑰图…
柱形图类:堆积柱形图、百分比堆积柱形图…
条形图类:堆积条形图、百分比堆积条形图…
折线图类:堆积折线图、面积图…
仪表盘类:多指针的仪表盘360度、多指针的仪表盘180度、百分比圆环仪表盘、百分比刻度槽型仪表盘、试管型仪表盘…
雷达图类:普通雷达图、堆积柱形雷达图…
气泡图类:普通气泡图、力学气泡图、十字象限气泡图…
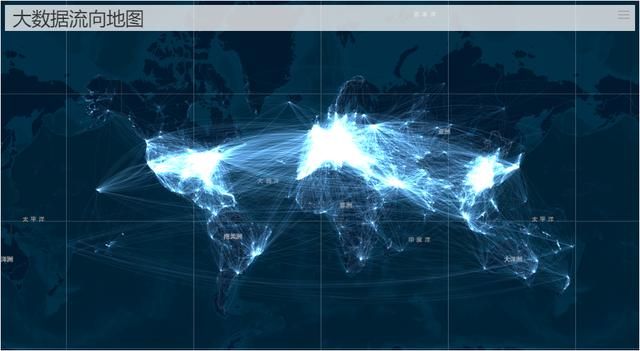
地图类:区域地图、点地图、大数据流向地图…
还有各种组合图,比如“柱形图—折线图、柱形图—面积图、堆积柱形图—折线图、自定义地图”…
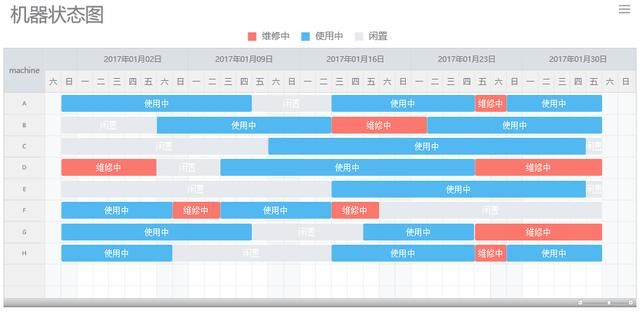
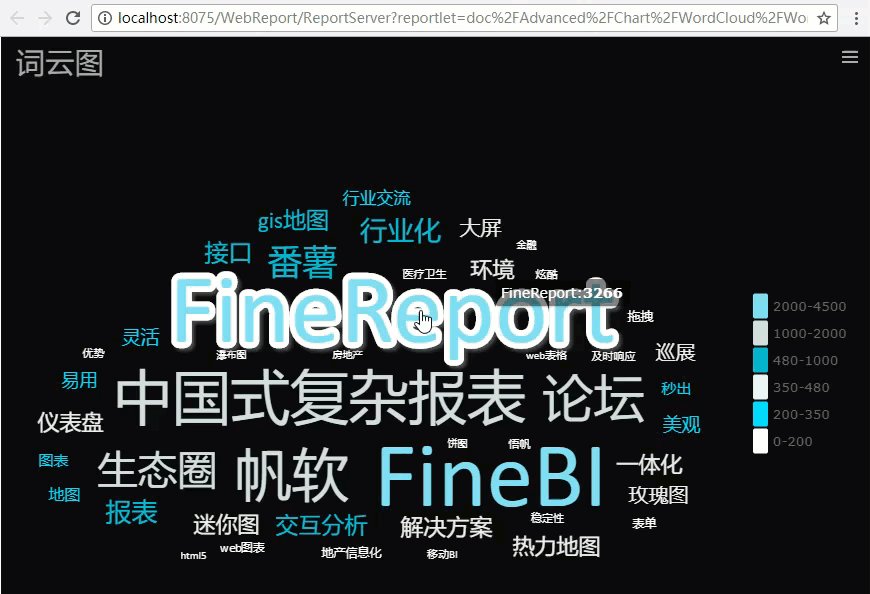
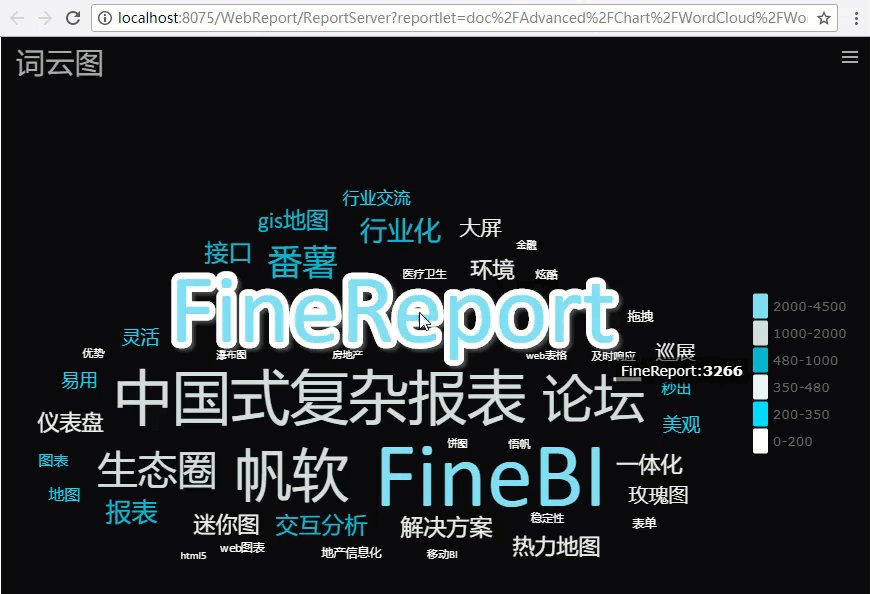
其他,还有漏斗图、甘特图、词云、框架图等等。
这些图在FineReport都是现成使用的。在其他工具或其他使用场景中,可由交由可视化工程师开发。
为了高度结合数据分析的过程,更好的理解数据背后的业务意义。可视化图表除了形态还有动态展示部分,就是所谓的动态可视化。
例1:地图的钻取和联动
例2:图表联动
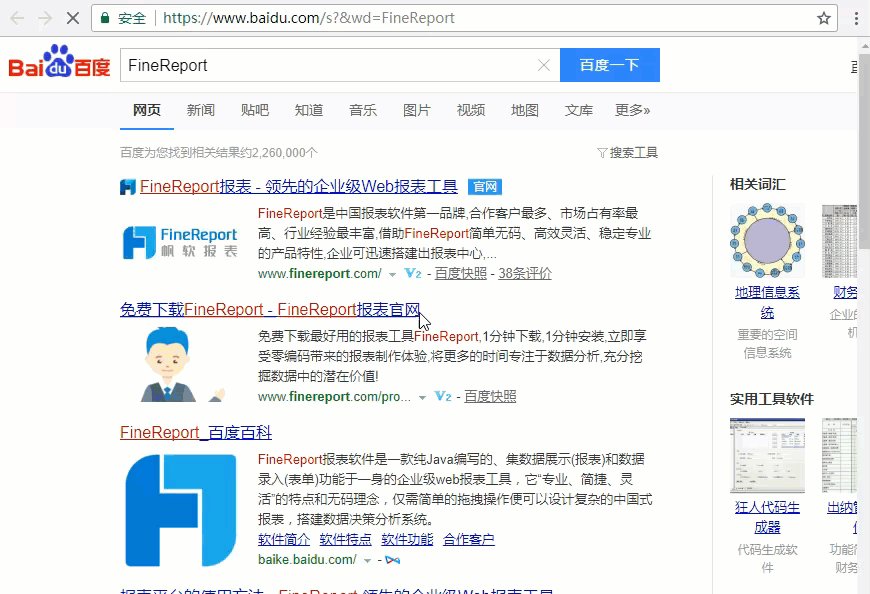
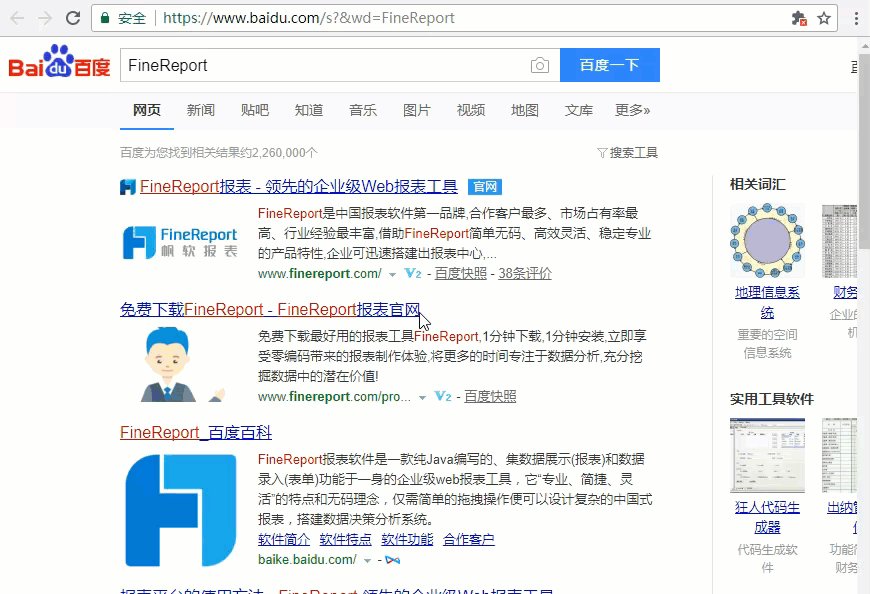
例3:点击词云跳转链接
例4:图表切换
过去这些动态特效和交互属性都要写代码开发,这个在FineReport都已经封装成一个个功能,还有图表缩放、自动刷新、数据提示。再复杂点,就是设动态参数加超链。
利用开源插件开发
就是用市面上开源的数据可视化工具, 譬如Highcharts、D3.js、百度Echarts、蚂蚁金服AntV、GoogleCharts、Raphael.js、Sigma.js、three.js等。
像在7月,我们举办了一场可视化插件开发大赛上,很多开发者开发了令人心动的图表插件。
譬如下方的3D城市全景地图,作者Little使用Echart-GL开源库和MapBox,与地图结合,基于真实地图和基本建筑数据构造都市圈级别的宏大场景,适用于政府部门、连锁企业、LBS提供商等对真实经纬度和展现区域范围敏感的用户。插件的底层是WebGL(Web Graphic Library),它是一个 JavaScript API,用于在任何兼容的 Web 浏览器中渲染 3D 图形。WebGL 程序由用 JavaScript 编写的控制代码和用 OpenGL 着色语言(GLSL)编写的着色器代码构成,这种语言类似于 C 或 C++,可在 GPU 上执行。
比如滚动报表图。传统的决策报表块是静态的,列表不会滚动,数据必须一次性展现,在大屏中效果不够酷炫,无法自动获取最新的数据,除非编写大量的js代码,对一般人来说就只能望洋兴叹。
而插件安装后,可以用图表的形式展现报表,通过设置数据集,显示成类似报表块列表,零代码获取数据库信息并配置自动更新时间,支持通过字段名称配置表头,支持自定义颜色配置等多种丰富的配置项,这样制作的决策报表效果也更酷炫。
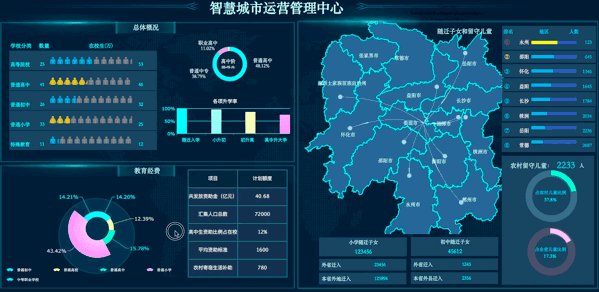
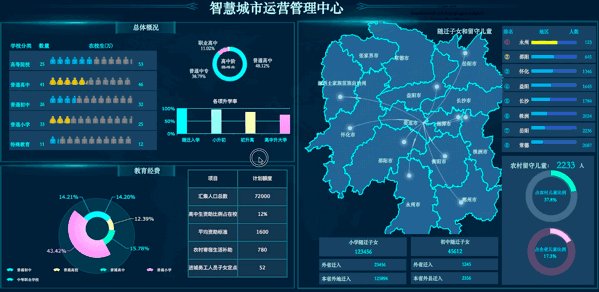
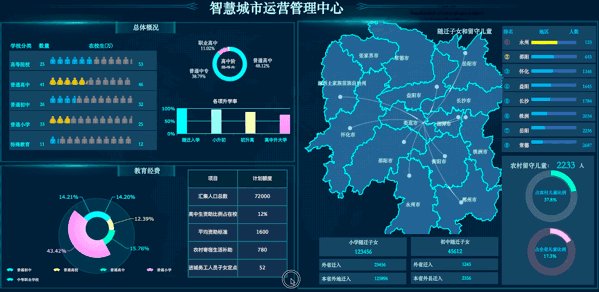
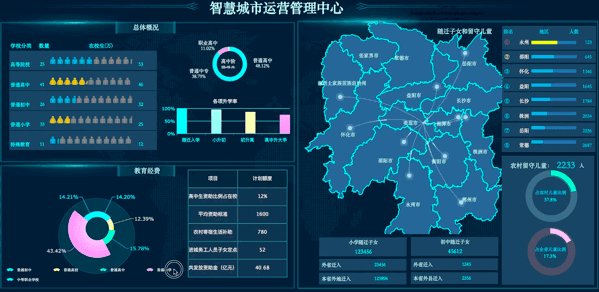
数据大屏
大屏展现作为数据可视化的一个典型使用场景,涵盖的知识太多。一个完整的大屏项目从开始调研到实施交付可能需要开发工程师、项目经理、视觉工程师、UI工程师、硬件工程师等等众多专业人员的参与。
-
于数据大屏设计美学:大屏做成这样,领导不重用你都难!
-
数据大屏的具体制作:4步教你玩转可视化大屏设计|内附实际操作
-----------------
最后,最近在知乎上办了一场知乎Live——「如何成为企业需要的数据分析人才?」,教大家如何找到数据职业生涯的破局点,欢迎前来收听。