公司有个同事用Nuxt写了个项目,我一想,我还没有用Nuxt写过项目呢
刚把得,我也要会用nuxt写项目
看了一下同事项目的效果,他说是用的element-ui,然后是样式覆盖
ok了
本宝宝也要会这个
接下来看下github上面的项目
先放下作者大大的github地址:https://github.com/zhangliang1013/xian-yun
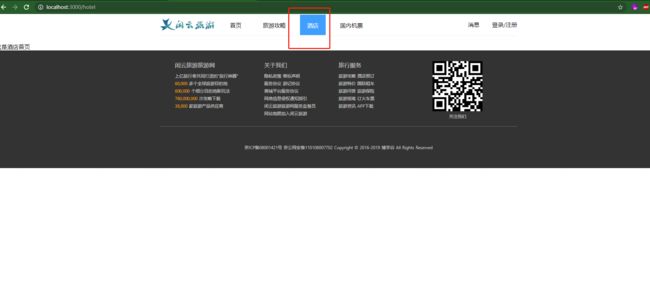
我们看下项目运行的效果
接下来我们看下代码
看了下package.json应该主要是用的nuxt.js和element-ui
//package.json
{
"name": "xianyun",
"version": "1.0.0",
"description": "My supreme Nuxt.js project",
"author": "liang_ge",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
"dependencies": {
"@nuxtjs/axios": "^5.3.6",
"element-ui": "^2.4.11",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"moment": "^2.24.0",
"nuxt": "^2.0.0",
"vuex-persistedstate": "^2.7.1"
},
"devDependencies": {}
}

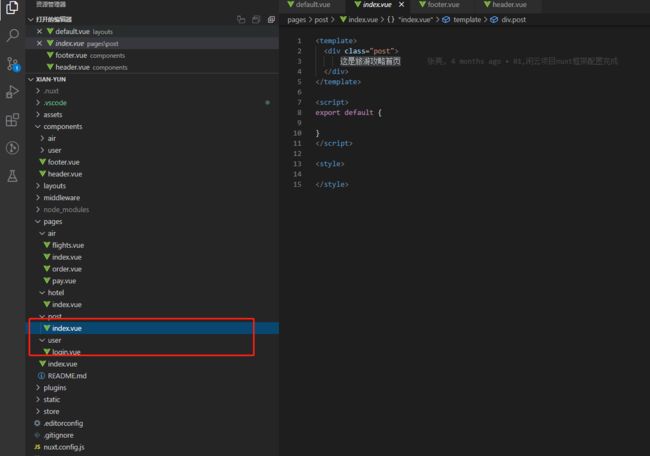
看项目目录我还比较懵逼的,找不到入口文件,就结合界面UI来看
目测layout应该是入口

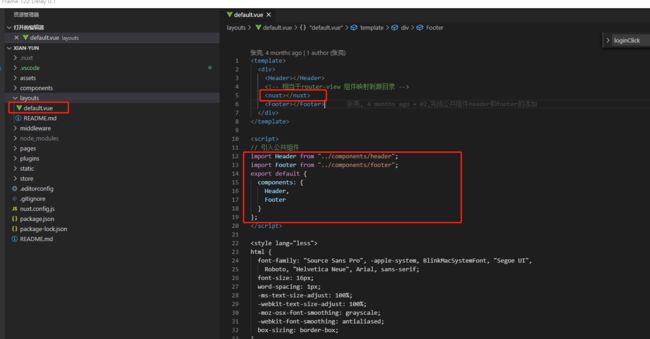
header和footer是共用的东西
先看footer,footer中的内容比较简单和固定
//footer.vue
header里面的效果我有想关注的,比如点击变色或者下面出现一条横线那种效果,然后对应页面渲染的

接下来我们仔细看看header中作者是怎么写的
不过这个作者写的,额,跟我想的不一样
header组件中无特殊处理,hover的时候下面出现一条横线那种
//header.vue

首页
旅游攻略
酒店
国内机票
消息
![]() {{ $store.state.user.userInfo.user.nickname}}
{{ $store.state.user.userInfo.user.nickname}}
个人中心
退出
登录/注册
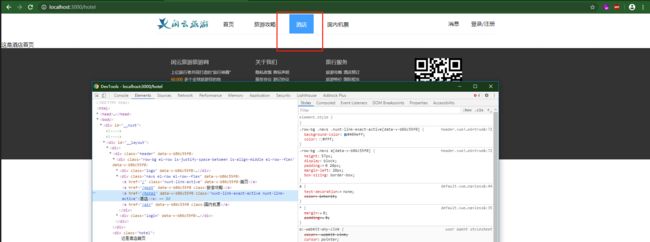
我们看下这个页面

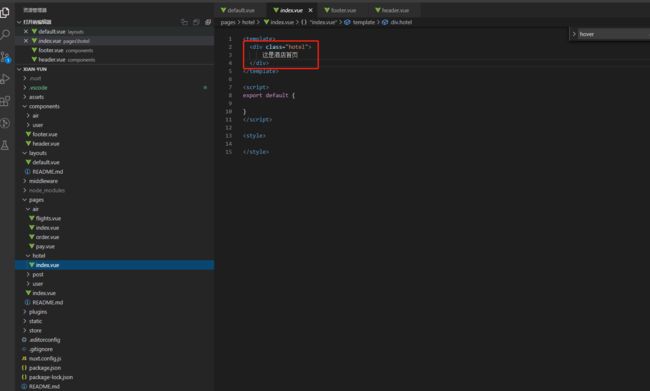
哈哈,我以为会有什么特殊的处理,原来就是这一句话啊

说明我上面的推测是错的

这个是控制的样式
这个直接点击,其实是直接进入到了组件里面,不过比较奇怪的事情是居然不用在一个大的目录里面写router.js写好之类的
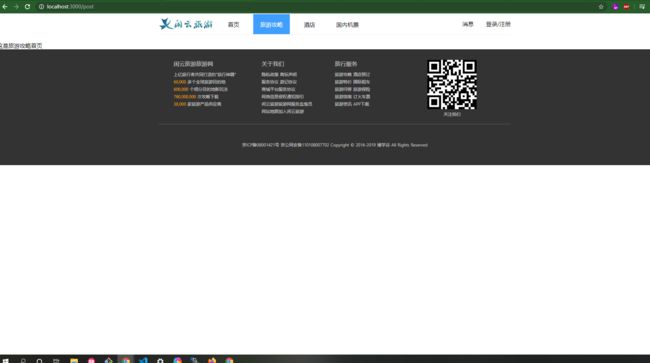
接下来看这个页面


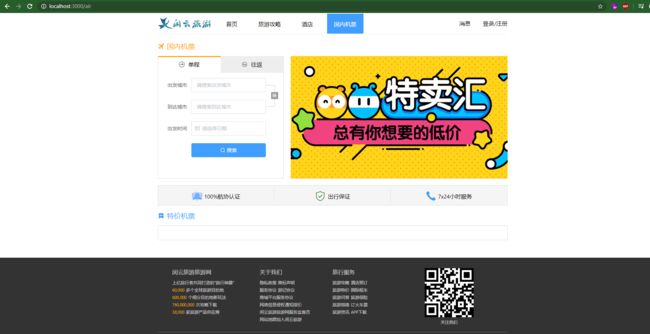
接下来是这个页面

air页面里面的东西才比较多,我们可以看下代码
index页面里面的代码也一般
//index
国内机票
100%航协认证
出行保证
7x24小时服务
特价机票
![]()
{{item.departCity}}-{{item.destCity}}
¥{{item.price}}
//search组件
{{item.name}}
>
搜索
换
里面还有一些内容

