vue中使用scss
- 安装scss 跟 scss-loader
cnpm install scss-loader scss --save
- 安装node-sass 跟 sass-loader
cnpm install sass-loader node-sass --save
如果出现
Modele build failed: TypeError: this.getResolve is not a function at Object.loader...
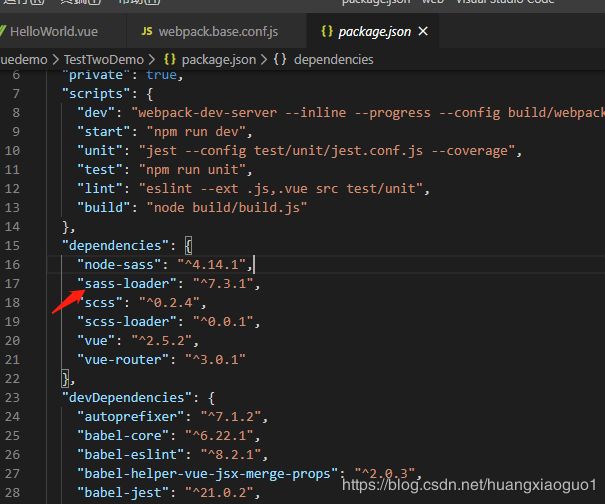
将 "sass-loader": "^8.0.2",更换成了 "sass-loader": "^7.3.1",
在package.json中
卸载当前版本 cnpm uninstall sass-loader
安装 cnpm install sass-loader@7.3.1 --save
- 在build中的 webpack.base.conf.js 文件中,找到rules,添加
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
- 在每个vue文件中的style,添加lang=“scss”
- 重新运行
npm run dev
如果报错
请先不要使用