模拟SWPU邮件登录页面设计流程
一、开发工具准备
在下载安装完成后,需要下载各类插件——如汉化、通过浏览器打开网页插件等。
二、开发过程
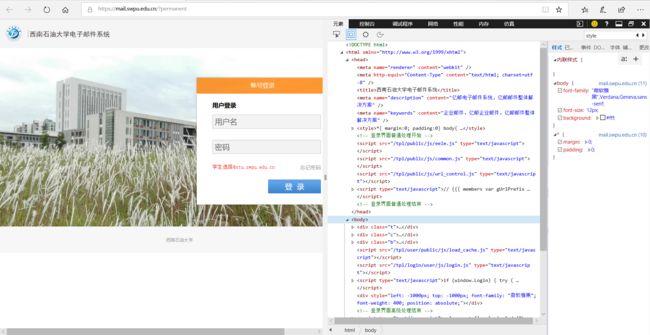
首先,打开要模仿的网页https://mail.swpu.edu.cn/,然后使用鼠标右键单击出现菜单并选择检查元素查看网页源代码。
在打开后我们可以从元素标签页中显示的代码里看出,该网页布局分为三个div部分。
之后,打开VSCODE,建立好项目文件夹,并新建一个网页用于仿写该页面。
然后,返回源页面,打开调试程序选项卡,然后搜索style,将网页布局代码复制下来。
将其粘贴到刚刚创建的网页文件中,发现一处错误。
发现错误是由于text-align后没有添加属性值,我们可以赋予一个值0。
之后,新建一个文件夹,用于存放网页需要的图片。
然后,我们回到源页面中,发现选项卡中并没有资源(sources)选项卡,在网上查阅资料发现,EDGE浏览器的检查元素弹窗内没有这一选项卡。
于是,选择切换到360安全浏览器,再进行检查元素操作,发现下方出现了sources选项卡,在选项卡内找到网页图片资源所在位置。
之后,在图片上按鼠标右键保存图片资源到刚刚创建的图片资源文件夹中,并从源页面的检查元素窗口中搜索body,找到需要仿写的网页主体部分复制粘贴到先前创建的网页文件中。
之后,在代码中查找每个图片的文件位置信息,将其重定向至刚才的图片文件存储路径中。
然后对代码进行略微修改后,页面主体基本完成,我们在vscode中右击网页文件选择用浏览器打开,出现的页面如下:
发现与原来的页面有略微不同,可以从图片中看出,是登录区域上方的账号登录部分与原页面有偏差,于是我们再次回到vscode中,对代码进行如下图所示的修改:
之后,保存网页后再次重新打开页面,发现页面与原页面布局基本一致。
但是,我们还有一步最重要的步骤没有进行,就是在网页内添加JS静态验证,在页面中添加代码:
最后,保存网页并打开,进行最后的测试。
登录成功则跳转至新的页面:
测试通过,页面仿写完成。
三、项目码云地址
https://gitee.com/tianhaoqi/simulated_swpu_mail_homepage