- 基于HarmonyOS实现计算器小应用
harmonyos前端
基于鸿蒙next实现一个可以进行加减乘除的简单计算器。环境配置:DevEcoStudioNEXT5.0.2Api14功能实现:支持基本运算:加(+)、减(-)、乘(×)、除(÷)支持连续运算(如3+5-2)支持小数点输入支持清除功能(C)支持结果显示(=)支持负号输入(如-6+3=-3)案例效果:一、自定义构建组件实现计算器输入按钮绘制和界面的绘制//静态界面界面绘制build(){Column(
- vue+ts+electron从客户端跳转网页,public文件中的图片不显示如何解决以及动态环境配置中数据获取不到
是小许同学吖
vue.jselectronubuntu前端typescript
客户端跳转网页遇到的问题跳转新窗口打开浏览器客户端跳转网页,public文件中的图片不显示如何解决在.env.dev中设置的环境配置信息获取不到跳转新窗口打开浏览器从客户端跳转新窗口打开浏览器代码如下://跳转新窗口,打开浏览器constgoNewWindows=(item:any)=>{console.log(item
- Python项目在 Cursor 编辑器中 Conda 环境配置问题
phper8
pythonpythoncondacursor
在开发使用FastApi框架的Python某项目时,我遇到了一个因为Conda环境配置没有起作用的问题。我是用Cursor编辑器开发FastApi项目的,项目运行在Conda环境blog中,由于使用了opencc-python-reimplemented,Python版本要求3.10.16。于是我创建blog基于此版本:condacreate-nblogpython=3.10.16但Cursor的
- Stack Navigator中使用自定义的Render Callback
AI画手小王
前端javascriptwebpack
前言关于Vite和Vue3的讨论越来越多,看了官网的特性后,真是按捺不住想尝试一下。开发环境秒开?CompositionAPI?SFCStyleCSSVariableInjection?看起来哪个都比webpack+Vue2香呀。(尤大都向React推荐Vite了,难道你还不试一下Vite么?)其实在去年,我们在LOFTER的哈利波特街区活动中就尝试使用了Vite2+Vue3搭建活动主街区页面,当
- webpack和vite的区别
阿丽塔~
前端面试vitewebpack
主要区别是:1.构建速度Vite:开发环境下,Vite利用浏览器原生支持的ES模块(ESM),按需编译和加载模块,避免了全量打包。这使得Vite的启动速度和热更新速度极快,尤其在大型项目中优势明显。使用esbuild进行依赖预构建,性能比基于JavaScript的工具快10-100倍。Webpack:需要分析所有模块的依赖关系并进行全量打包,导致启动和热更新速度较慢,尤其是在项目规模较大时。2.打
- 前端打包优化相关 Webpack
怒放的生命1991
webpack前端webpacknode.js
前端打包优化相关Webpack打包时间的优化(基于VueCLI4+Webpack5)1.Webpack配置减少打包时间1.1对JS配置:排除node_modules和src中的打包内容在开发环境下,修改Webpack的JS规则,排除/node_modules和src目录中的JavaScript文件。这意味着node_modules和src目录中的JavaScript文件不会经过该规则定义的加载器处
- 【实战-解决方案】Webpack 打包后很多js方法报错:not defined
oliver.chau
前端开发webpack前端node.js
问题分析在不打包的情况下,方法(如checkLoginStatus、filterSites、initProgressBar等)可以正常运行,而经过Webpack打包后报isnotdefined错误,通常有以下几个可能的原因:全局变量丢失在Webpack打包时,默认使用模块作用域(strictmode),不会自动将定义的函数暴露到window全局作用域。在不打包的情况下,脚本文件直接在HTML里引入
- webpack打包指定文件到指定位置
Zԅ(¯ㅂ¯ԅ)
webpack前端javascript
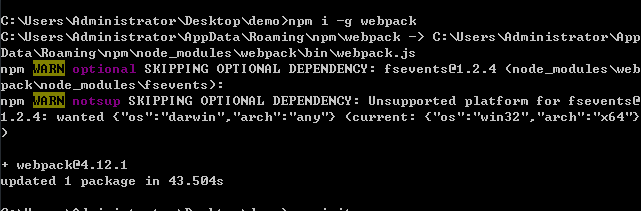
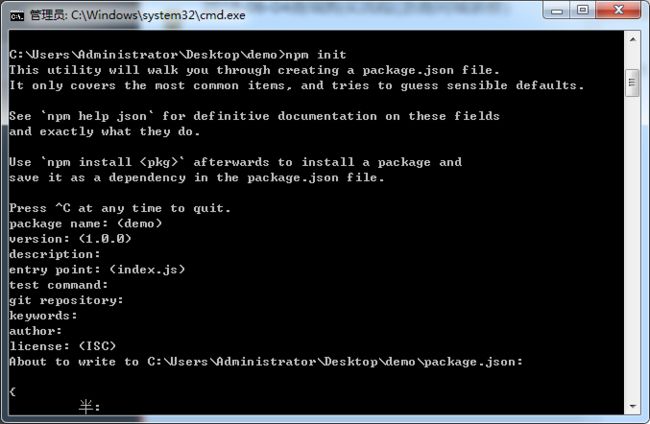
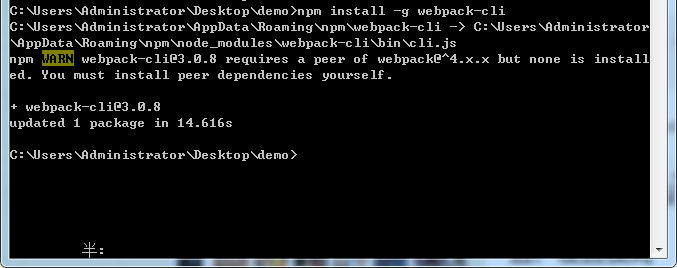
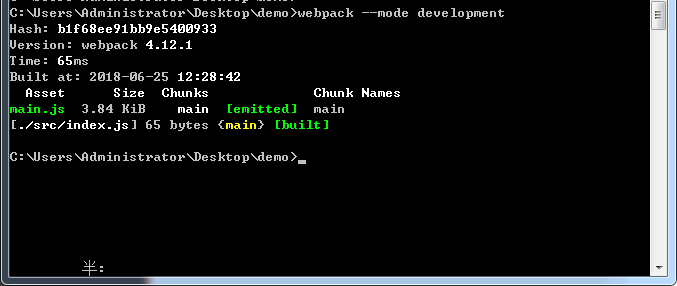
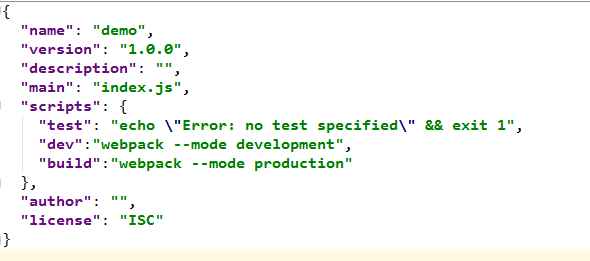
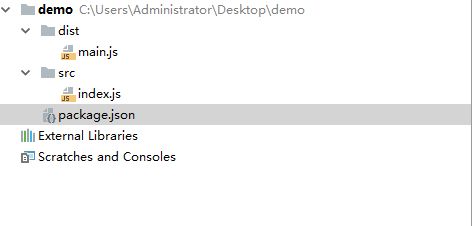
在不做设置的情况下,webpack会默认处理src文件夹下面的index.html文件,处理完成后会自动默认新建一个dist目录,并将生成的默认文件main.js存入里面,但当我们改变html文件名字后,webpack将无法进行运行打包,此时我们需要设置需要打包的具体文件。具体操作如下:1.导入node.js中专门操作路径的模块。constpath=require('path')2.指定要处理的文
- mac本地部署Qwq-32b记录
Q同学的nlp笔记
自然语言处理深度学习神经网络llama
导语昨天看到阿里开源了Qwq-32b,号称性能可以媲美Deepseek-R1。今天晚上有空就在Mac上折腾了一下,使用ollma进行了部署,效果感觉还不错,特此记录。环境硬件型号:MacbookM1Pro14寸内存:32G环境配置首先需要安装ollama,直接前往Ollama官网下载对应系统版本安装包并进行安装即可。之后,打开命令行(mac是zsh),输入jiexing@MacBook-M1-Pr
- GitLab安装和环境配置(虚拟机环境)
tanphilip
linuxgitlab
一.安装Gitlab前系统预配置准备工作1.关闭firewalld防火墙#systemctlstopfirewalld#systemctldisablefirewalld2.关闭SELINUX并重启系统#vi/etc/sysconfig/selinux...SELINUX=disabled...#reboot二.安装OmnibusGitlab-cepackage1.安装Gitlab组件#yum-y
- 【k8s集群部署篇】在openEuler环境下部署多master高可用kubernetes集群详细教程(V1.30版本)
江湖有缘
kubernetes容器云原生
【k8s集群部署篇】在openEuler环境下部署多master高可用kubernetes集群详细教程(V1.30版本)一、相关名词介绍1.1k8s简介1.2Keepalived简介1.3HAProxy简介二、本次实践介绍2.1环境规划介绍2.2本次实践简介三、所有节点基础环境配置3.1主机配置工作3.2关闭防火墙和selinux3.3关闭swap3.4清空iptables3.5配置时间同步3.6
- Qt Creator插件系统详解及插件开发实战
丰年稻香
QTqt插件
一、前言QtCreator作为Qt官方IDE,其插件系统允许开发者深度扩展IDE功能。本文以QtCreator4.11(基于Qt5.12.12构建)为例,结合其独特的依赖解析机制,详解插件开发全流程。通过本文,您不仅能掌握基础开发方法,还能深入理解插件系统的底层逻辑。二、环境配置与源码编译1.基础环境搭建•Qt版本选择必须使用Qt5.12.12,与QtCreator4.11保持二进制兼容(官方推荐
- ubuntu使用apt-get制作OfflinePackage
欧阳子陵
运维ubuntu包依赖管理器离线包制作过程
ubuntu使用apt-get制作Offline-package(以mysql为例)近来在研究工程软件的部署,虽说这是运维的工作,但还是蛮有意思的。问题:软件环境配置有哪些需要考虑的因素软件安装有两种方式make安装,需要自己解决依赖问题apt-get安装,稳定,自动配置服务软件的安装在没有网络的情况下如何安装:自己下载好文件采用apt-get离线包的方式。文本采用的是apt-get的离线包的安装
- 五分钟快速掌握windows深度学习环境配置:Anaconda、PyCharm、Pytorch、jupyter notebook
芝帕先生
深度学习windowspycharmpythoncondapip人工智能
目录前言下载并安装Anaconda下载途径安装步骤下载并安装PyCharm安装pytorch安装jupyternotebook前言新手五分钟掌握windows深度学习环境配置:Anaconda、PyCharm、Pytorch配置的时候遇到了很多问题,总结了一下,可以按这个流程无脑配置。通过本流程下载的版本Anaconda2023.03PyCharmCommunity2023.1.3Pytorch2
- Neo4j的安装和使用(mac)
悦崽在线搬砖
数据库neo4j
目录1.什么是Neo4j2.Neo4j的安装2.1neo4j的下载2.2neo4j的启动2.3neo4j环境配置3.Neo4j的使用3.1打开网页3.2连接neo4j3.3开始使用4.总结1.什么是Neo4j我理解的它是一种图数据库,就是可以用图来展示数据关系的数据库。适用于需要处理复杂关系的数据。具体专业的描述可见Neo4j技能树2.Neo4j的安装2.1neo4j的下载官网【注意:这里选择4.
- ida调试linux程序,MAC使用IDA PRO远程调试LINUX程序
O超哥
ida调试linux程序
1背景在学习Linux系统上的一些漏洞知识的时候,往往需要进行“实地测试”,但是在Linux系统上进行调试并不太方便,因为LINUX自带的GDB调试工具真的不太人性化,即使有GDBTUI之类的“伪图形界面调试器”,也跟IDAPRO之类的调试器相差甚远。这里又遇到另一个问题了——LINUX平台的IDAPRO不太好找。综上,对于初学者而言最佳方案就是使用IDAPRO的远程调试功能!2环境配置本文主要说
- PyTorch安装与环境配置终极指南:从零搭建高效深度学习开发环境(一)
WHCIS
pythonpytorch人工智能深度学习机器学习
一、环境搭建的核心意义与准备工作1.1深度学习环境的核心挑战深度学习开发环境涉及复杂的软件栈依赖关系:硬件兼容性:GPU型号(NVIDIA系列)与CUDA版本的匹配软件依赖链:Python版本→PyTorch版本→CUDA驱动→cuDNN加速库环境隔离需求:不同项目可能依赖冲突的库版本1.2硬件准备清单硬件类型最低要求推荐配置CPU4核8核以上内存8GB32GB+GPU支持CUDANVIDIART
- Webpack 优化深度解析:从构建性能到输出优化的全面指南
冬冬小圆帽
webpack前端node.js
Webpack是一个强大的模块打包工具,广泛应用于现代前端开发中。随着项目规模的增大,Webpack的构建速度和输出文件的优化变得尤为重要。1.Webpack优化的核心目标Webpack优化的主要目标包括:减少构建时间:加快开发环境的构建速度,提升开发体验。减小输出文件体积:减少生产环境的资源体积,提升页面加载性能。提升缓存利用率:通过合理的文件哈希和代码分割,提升资源的缓存命中率。提高代码质量:
- 从零到一:如何系统化封装并发布 React 组件库到 npm
冬冬小圆帽
react.jsnpmrust
1.项目初始化1.1创建项目首先,创建一个新的项目目录并初始化package.json文件。mkdirmy-component-librarycdmy-component-librarynpminit-y1.2安装依赖安装开发所需的依赖项,如构建工具、测试框架等。npminstall--save-devwebpackwebpack-clibabel-loader@babel/core@babel/
- 前端-webpack一些常用配置的作用
大嘴史努比
前端webpacknode.js
1.LoaderLoader用于对模块的源代码进行转换。它可以将非JavaScript文件(如CSS、图片、字体等)转换为webpack能够处理的模块。常用Loader及其作用Loader作用babel-loader将ES6+代码转换为ES5,兼容旧版浏览器。css-loader解析CSS文件,处理@import和url()等语法。style-loader将CSS插入到DOM中,通过标签生效。sa
- python 代码命令大全-Python常用命令最全合集
编程大乐趣
文章目录一、Python环境配置命令二、Python常用命令三、pip管理工具命令四、发布包到pypi(官网)命令Mac电脑自带python2.x版本,终端输入python-V//查看当前版本如果需要安装python3.x,输入命令brewinstallpython3//安装python3二、Python环境配置命令1.配置pip的镜像源(pip是python的包管理工具)原因:pip安装源问题一
- windows11 环境 paddleOCR 环境配置
一醉千秋
python+银河麒麟python开发语言
一、系统环境:操作系统:Windows11专业版显卡:RTX4080CUDA:cuda_12.6.2_560.94_windows.exe、cudnn-windows-x86_64-8.9.7.29_cuda12-archivepython:3.12.8二、配置过程1.设置python国内源pipconfigsetglobal.index-urlhttps://pypi.tuna.tsinghua
- Webpack Loader 与 Plugin 实现原理深度解析
斯~内克
Webpackwebpack前端node.js
一、Webpack扩展机制的核心设计1.1模块化构建流程概览Webpack的构建流程本质上是模块转换流水线,其核心处理流程如下:入口文件解析模块应用Loader生成AST收集依赖封装Chunk应用Plugin生成产物根据统计,一个中型项目构建过程中会触发5000+次模块转换操作,其中Loader处理占60%的构建时间,Plugin的优化阶段占30%的关键性能优化点。二、Loader实现原理深度剖析
- Vite 不支持 require 解决方案(三种情况/require is not defined)
Harriet嘉
javascriptvuevite
前言首先,Vite中没有require相关方法,因为它默认支持ESM方式加载模块!所以,我们要理清如下两个方法:方法require()Node.JS原生方法,以CommonJS方式加载模块/文件/图片;Webpack默认支持,Vite不支持;方法require.context()Webpack特定方法,此方法可实现自定义上下文;Vite不支持;但Vite提供解决方案,请接着往下看!解决方案requ
- ffmpeg录制视频功能
菜菜求佬带
ffmpeg音视频
本文目录1.环境配置2.ffmpeg编解码的主要逻辑:3.捕获屏幕帧与写入输出文件4.释放资源在录制结束时,释放所有分配的资源。5.自定义I/O上下文6.对于ACC编码器注意事项1.环境配置下载并安装FFmpeg库在Windows上从FFmpeg官方网站下载预编译的FFmpeg库:解压下载的文件,并记下解压后的路径。FFmpeg下载(windows版本)_libijkffmpeg.so32位下载-
- 2.4 基于Vitest的单元测试基础设施搭建
北辰alk
单元测试
文章目录1.现代单元测试体系解析测试金字塔演进Vitest核心定位2.基础设施架构设计整体架构图3.环境配置全流程3.1基础环境搭建3.2配置文件`vitest.config.ts`3.3测试环境初始化4.测试用例编写规范4.1基础测试示例4.2Vue组件测试4.3异步逻辑测试5.Mock策略深度优化5.1文件级Mock5.2复杂场景Mock6.覆盖率与报告体系6.1配置参数优化6.2查看报告7.
- golang从入门到做牛马:第二篇-go语言安装及开发环境配置
王盼达
golang从入门到做牛马golang开发语言后端
1.安装go语言在Ubuntu上安装Go语言(Golang)通常有几种方法,以下是一些常见的安装步骤:方法一:使用包管理器安装更新包列表:sudoaptupdate安装Go:sudoaptinstallgolang-go验证安装:goversion方法二:从源代码编译安装安装依赖:sudoaptinstall-ygitmercurial下载Go源代码:gitclonehttps://go.goog
- 前端webpack 高薪企业必备面试真题16道 ---带答案(9)(20220415)
一染星辰
企业真实面试题前端webpack
目录1、什么是webpack(必会)2、webpack的优点是什么?(必会)3、webpack的构建流程是什么?从读取配置到输出文件这个过程尽量说全(必会)4、webpack与grunt、gulp的不同?(必会)1、三者之间的区别2、构建思路的区别3、从知识背景区别5、有哪些常见的Loader?他们是解决什么问题的?(必会)6、Loader和Plugin的不同?(必会)1、不同的作用2、不同的用法
- 【预测】-双注意LSTM自动编码器记录
jarreyer
lstm人工智能rnn
预测-双注意LSTM自动编码器1预测-双注意LSTM自动编码器1.1复现环境配置1.2数据流记录1.2.1**构建Dataset**(1)**`X`的取数**(2)**`y`的取数**(3)**`target`的取数**1.2.2**举例说明**(1)**`X`的取数**(2)**`y`的取数**(3)**`target`的取数**1.2.3**`y`取数的问题****修正后的代码**1.2.4*
- 基于springboot的旅游出行指南
超级无敌暴龙战士塔塔开
Java课设与毕设资源springboot旅游后端
文章目录项目介绍主要功能截图:部分代码展示设计总结项目获取方式作者主页:超级无敌暴龙战士塔塔开简介:Java领域优质创作者、简历模板、学习资料、面试题库【关注我,都给你】文末获取源码联系项目介绍基于springboot的旅游出行指南,java项目。eclipse和idea都能打开运行。推荐环境配置:eclipse/ideajdk1.8mavenmysql前端技术:vue,Ajax,Json后端技术
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc