如何给码农的Mac开光
点这里排版好
Update 19.5.1 教程对应的脚本 和 docker 版
zsh.sh已经上线了, 还补了一下 VSCode 相关配置(真香哈哈哈、)
人人都说 Mac 好
那么 有一台程序员 ?? 必备的 Mac 的我们 应该如何配置 Terminal 舞装 ? 我们的 Mac 呢
Ps: Ubuntu|Centos 配置Terminal思路与 Mac 相同 只是brew -> apt-get|yum or 源码安装
PPS: 在这里特别感谢带我入门的山川dalao ?
友情提醒: 按照教程配置下来 即使熟练起码也要1h以上 maybe 可以先收藏?
Update fzf usage from @PegasusWang
必须提一下 以前一直都以为fzf只能在 Mac 上用 原来连 Win 都支持 那 必须强推这个神器了2019.01.13
详见Fzf 大法好
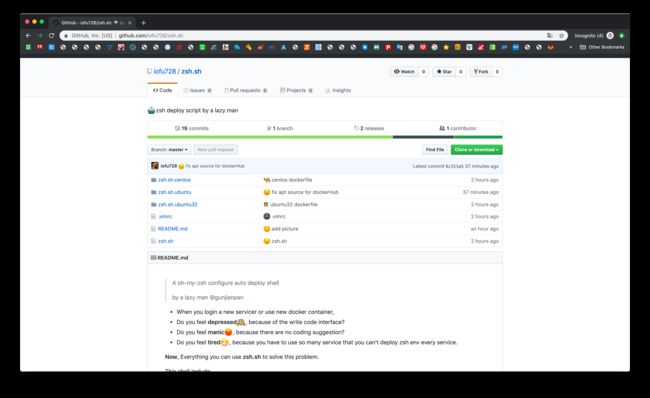
zsh.sh
插个队介绍下 zsh.sh, 大致来说就是这篇文章配置的脚本工具及其 docker 版本 ?
每次当我们看到 dalaos 写的教程时候,虽然一条条都列的很详细了,但实际操作起来还是困难重重。
有没有一种更舒适的方式让我们更容易的获得教程中所搭建的环境。
对于博主来说,除了上述原因之外,主要是遇到一个很现实的问题,
一开始你可能只是一个实验室的小砖工
你手上的机子可能还是要去排队才能轮的上的没有可以持久使用的机子,肯定不会去想要不要给服务器配一下 zsh,让大家登机子上去好用一点
(这个业务场景不考虑做一些内部使用的系统,提升用户体验,不存在的)直到有一天
(当然这一天很可能不存在),大老板 看你骨骼清奇,说给你 5 张 V100 用一下你喜出望外,一脸色眯眯,等想着自己是不是要给服务器整一套好用的环境
但是 一个星期过去了,你发现你还在配环境(当然 周报有东西写 是好事情 hhh)
有时候,一件事做几次可能会挺有收获的,但一旦重复次数多了,只剩下厌倦了。
而作为一个 zsh 深度用户,在白板 linux 上敲命令总感觉少了些什么
zsh.sh就是为了解决这个问题,也为了方便新手能容易的配置之前教程中说明的环境
- 如果你手上有一些机器,或者正准备迁移自己的服务器
- 如果你苦于繁琐的配置过程,害怕配置中遇到 bug
- 如果你不喜欢白板 shell 界面,习惯于 zsh 环境
欢迎使用zsh.sh
- 目前支持
Ubuntu,CentOS,MacOSX三个发行版 - 支持
amb64(64bit)&i386 (32bit) - 支持
Docker部署,Ubuntu, Ubuntu32, CentOS 三个版本 - 目前 zsh.sh 中包含 oh-my-zsh,fzf,vimrc 三块的配置
在使用过程中,肯定会有一些小困难,欢迎在 issue 或者评论区跟我交流。?
个人感觉使用起来,还是蛮爽的。科技解放生产力~
Motivation
这篇文章 的Motivation 主要是 因为 在生活中 总有 一些 friends 问我
”为啥 我们 都是 Mac 怎么感觉你的 高端一点“
我总是 笑着 回答 我这个 是真Mac
实际上 这些 只是 配置的问题 配置好的 Mac 比 Win 好的 不是 一点点
之所以 说 Mac 最适合 程序员 ?? 一个是因为 基于Unix 天生适合开发 二是 工具生态比较多样 相较于 Win 更精致
当然 配置 只是 为了 更高效的 work 本质上 是没什么玩意的 关键是养成 习惯 提高效率
当然 由于篇幅的原因 只能 讲一些 我觉得 最能提高工作效率的 工具 ?欢迎 大神 补充
Terminal
iTerm2 + zsh + fzf
Why is iTerm2
Terminal 是 进入 Unix 的 入口
但 MacOs 自带的 Terminal 在 功能上 不够强大 一般都会用iTerm 替代
Advantage:
- ? 可定制化 Hotkey, 一键召出 iTerm2 (不再需要 ⌘+Tab 或者 通过 spotlight 切换)
- 快捷的组合键
- ⌘+Shift+E 召唤
时间线 - ⌘+Option+b
时光机 - ⌘+T 新 Tab
- ⌘+D 水平分屏
- ⌘+← 切换 Tab / ⌘+Option+← 切换分屏
- ⌘+Shift+E 召唤
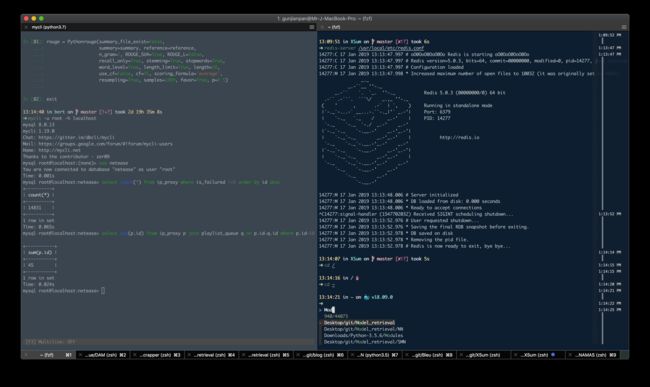
总之 就是 好看 好用
来看下效果图
zsh
关于 Bash 的配置 我的想法 就是 只要 好看 好用就行 hhh? 参考为什么说 zsh 是 shell 中的极品?
zsh 的配置 主要 的 功能 是 命令高亮(识别 命令 正确性)拓展性高 支持 命令补全 et al.
这里的 高亮 是克制的 是为了 高效 不是 为了 酷炫
在这里 我配置了 brew zsh oh-my-zsh zsh-autosuggestion zsh-syntax-highlighting
具体步骤的 参考链接 见下面 ? 的注释
# install Command Line Tools
$ xcode-select --install
# install software manager homebrew(maybe very slowly - you can use cellular)
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
# change mirror to tuna
$ cd "$(brew --repo)"
$ git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git
$ cd "$(brew --repo)/Library/Taps/homebrew/homebrew-core"
$ git remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/homebrew-core.git
# install zsh & change bash -> zsh
$ brew install zsh git
$ chsh -s /bin/zsh
# install oh-my-zsh
$ sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
# syntax highlighting
$ git clone https://github.com/zsh-users/zsh-syntax-highlighting.git $ZSH_CUSTOM/plugins/zsh-syntax-highlighting
$ echo "source \$ZSH_CUSTOM/plugins/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh" >> ${ZDOTDIR:-$HOME}/.zshrc
# zsh-autosuggestions
$ git clone git://github.com/zsh-users/zsh-autosuggestions $ZSH_CUSTOM/plugins/zsh-autosuggestions
# configure system set in ~/.zshrc
$ vim ~/.zshrc
# https://github.com/robbyrussell/oh-my-zsh/wiki/themes
# https://github.com/robbyrussell/oh-my-zsh/wiki/External-themes
ZSH_THEME="avit" # zsh theme like 'ys' refer web?
plugins=(
git
docker
zsh-autosuggestion # autosuggestion
)
# alias
alias dkst="docker stats"
alias dkpsa="docker ps -a"
alias dkimgs="docker images"
alias dkcpup="docker-compose up -d"
alias dkcpdown="docker-compose down"
alias dkcpstart="docker-compose start"
alias dkcpstop="docker-compose stop"
alias setproxy="export ALL_PROXY=socks5://127.0.0.1:1086" # terminal proxy
alias unsetproxy="unset ALL_PROXY"
export HOMEBREW_NO_AUTO_UPDATE=true # no update when use brew
source $ZSH_CUSTOM/plugins/zsh-autosuggestions/zsh-autosuggestions.zsh
source $ZSH_CUSTOM/plugins/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
# end of edit ~/.zshrc
$ source ~/.zshrc
fzf
fzf = fuzzy finder
是一个用 Go 写的功能爆炸强的插件 (每次我一用 fzf 别人都会投来异样的目光 ?)
fzf 的主要功能有 查找文件 历史命令查询 快速进入目录
我用 fzf 相当于 一个 代码粘贴本 + 快速cd + 预览文件工具
左侧是Ctrl+R历史命令查询 ?(支持模糊匹配) 右侧是^\(默认Alt+C 可 DIY)快速进入目录 回车之后 直接进入
PS: 官方文档给的基本操作是 cd **+Tab生成列表+Enter生成命令+Enter执行 快捷键可以把 4 步变成两步 还是很 Nice 的 ?
下面给出 Mac 和 Ubuntu 的配置 Code
# for Mac
# install fd & fzf
$ brew install fd fzf
# bind default key-binding
$ /usr/local/opt/fzf/install
$ source ~/.zshrc
# alter filefind to fd
$ vim ~/.zshrc
export FZF_DEFAULT_COMMAND='fd --type file'
export FZF_CTRL_T_COMMAND=$FZF_DEFAULT_COMMAND
export FZF_ALT_C_COMMAND="fd -t d . "
$ source ~/.zshrc
# Ctrl+R History command; Ctrl+R file catalog
# if you want to DIY key of like 'Atl + C'
# maybe line-num is not 66, but must nearby
$ vim /usr/local/opt/fzf/shell/key-bindings.zsh
- 66 bindkey '\ec' fzf-cd-widget
+ 66 bindkey '^\' fzf-cd-widget
$ source /usr/local/opt/fzf/shell/key-bindings.zsh
# for Ubuntu
# install fzf & bind default key-binding
$ git clone --depth 1 https://github.com/junegunn/fzf.git ~/.fzf
$ ~/.fzf/install
$ source ~/.zshrc
# install fd, url from https://github.com/sharkdp/fd/releases
$ wget https://github.com/sharkdp/fd/releases/download/v7.2.0/fd_7.2.0_amd64.deb
$ sudo dpkg -i fd_7.2.0_amd64.deb
# alter filefind to fd
$ vim ~/.zshrc
export FZF_DEFAULT_COMMAND='fd --type file'
export FZF_CTRL_T_COMMAND=$FZF_DEFAULT_COMMAND
export FZF_ALT_C_COMMAND="fd -t d . "
$ source ~/.zshrc
# Ctrl+R History command; Ctrl+R file catalog
# if you want to DIY key of like 'Atl + C'
# maybe line-num is not 64, but must nearby
$ vim ~/.fzf/shell/key-bindings.zsh
- 64 bindkey '\ec' fzf-cd-widget
+ 64 bindkey '^\' fzf-cd-widget
$ source ~/.fzf/shell/key-bindings.zsh
Preview
特别介绍一下 Preview 功能
我们知道在 Unix 环境下 我们要看文件的时候 必须一个个打开 当文件数量较大的场景
比如说 我们调了 10 个参数 做了 20 组实验 每组实验拿到 30 轮结果 这时候 一个个 vim 开 怕不是要吐了 这时候你是不是开始怀念有 GUI 的世界
当然 你可以写个 bash 脚本 把所有的文件合到一个文件 然后 只看一个 file 就行了
fzf 给出了另外一个炫酷的解决方案
利用fzf --preview 完成对文件的预览 详见上节右侧视频
# set alias
$ vim ~/.zshrc
alias pp='fzf --preview '"'"'[[ $(file --mime {}) =~ binary ]] && echo {} is a binary file || (highlight -O ansi -l {} || coderay {} || rougify {} || cat {}) 2> /dev/null | head -500'"'"
alias oo='fzf --preview '"'"'[[ $(file --mime {}) =~ binary ]] && echo {} is a binary file || (highlight -O ansi -l {} || coderay {} || rougify {} || tac {}) 2> /dev/null | head -500'"'" # flashback
$ source ~/.zshrc
设置完别名之后 利用 pp 即可完成文件的预览 oo 用于倒叙预览文件 在一些流数据文件中比较方便
还有 dalao 利用 fzf 做 git branch 更改比较的预览 更多的酷炫的功能详见 fzf Document
vim
vim 配置的必要性 想来不用说了
当然 最重要的是熟练运用 vim 的快捷键
vim 不只是一个文本编辑器 它的功能 和 sublime 基本一致 只要配置的好 一样神器
vim 也有它自己的包管理器:PlugInstall 参考 Vim Plugin Manager
# At first of all, we shoudld install vimrc, the ultimate configuration of Vim
# Ref https://github.com/amix/vimrc
$ git clone --depth=1 https://github.com/amix/vimrc.git ~/.vim_runtime
$ sh ~/.vim_runtime/install_awesome_vimrc.sh
其实 简单的配置 到这里 就结束了 但 比如说 你想要有可以鼠标控制光标 等 功能 就需要继续配置了
$ vim ~/.vimrc
set runtimepath+=~/.vim_runtime
set nocompatible " 去掉有关vi一致性模式,避免以前版本的bug和局限
set nu! " 显示行号
set history=1000 " 记录历史的行数
set autoindent " vim使用自动对齐,也就是把当前行的对齐格式应用到下一行(自动缩进)
set cindent " cindent是特别针对 C语言语法自动缩进
set smartindent " 依据上面的对齐格式,智能的选择对齐方式,对于类似C语言编写上有用
set tabstop=4 " 设置tab键为4个空格,
set ai!
set showmatch " 设置匹配模式,类似当输入一个左括号时会匹配相应的右括号
set guioptions-=T " 去除vim的GUI版本中得toolbar
set vb t_vb= " 当vim进行编辑时,如果命令错误,会发出警报,该设置去掉警报
set ruler " 在编辑过程中,在右下角显示光标位置的状态行
set incsearch
set mouse=a " 鼠标控制光标
source ~/.vim_runtime/vimrcs/basic.vim
source ~/.vim_runtime/vimrcs/filetypes.vim
source ~/.vim_runtime/vimrcs/plugins_config.vim
source ~/.vim_runtime/vimrcs/extended.vim
try
source ~/.vim_runtime/my_configs.vim
catch
endtry
call plug#begin('~/.vim/plugged') " 设置完:PlugInstall 参考 https://github.com/junegunn/vim-plug
call plug#end()
let g:seoul256_background = 236 " theme
silent! colo seoul256
特别注意 配置完之后 一定不要 source ~/.vimrc
source 是用来令 sh 生效的 vimrc 并不是 so 只需要配置好 放在那就行了 你下次 进入 vim 的时候 就知道 配置对不对了
再送大家一些在 brew 中我觉得特别好用的包
$ mycli -u root -h localhost # mysql client
$ tree -I '__pycache__|venv|data' # product file tree without 'venv' 'data' '__'
Alfred
Alfred 是一个优于自带的 spotlight 的 搜索工具
比较喜欢它的 粘贴板 和 workflow拓展
Clipboard
比如说 我之前 从某个网站上面 复制了 一个文本 但我现在 只记得 关键词 想找下 复制的内容 这个时候 就很 nice 了 只需要 ⌘+Option+C 和我们平时复制的快捷键 几乎一模一样
这样效率 提升 挺明显的
在哪下载 maybe xclient 不要说 我告诉你的
workflow
workflow 相当于 iOS 的的Shortcuts捷达
通过 提前 设置好 程序流程 然后 主要 相应的命令就能启动
- 有道翻译
因为用了有道智云的 API 相对于单机版的 yd 精度提升很高 (支持句粒度的 Translation)
当然 需要去智云注册 然后配置一下
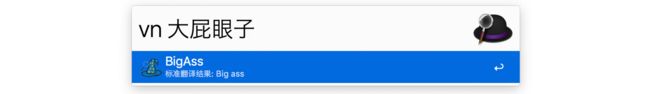
- AlfredMagic
比较好用的就是变量名翻译
妈妈再也不怕 我想不出 变量名了 还支持 React/Vue/mdn 文档查询 StackOverflow 查询
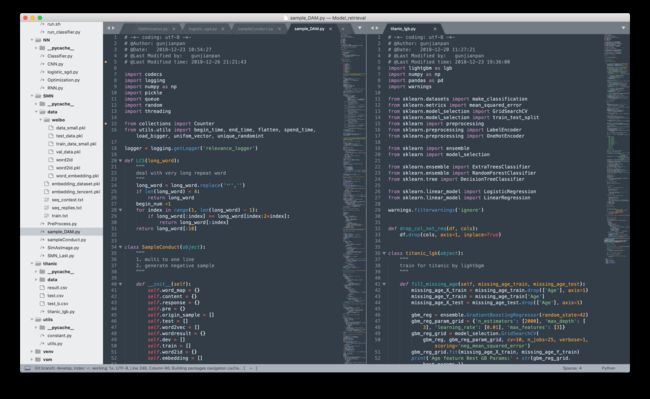
Sublime
除了 Java是在 IntelliJ IDEA 里写的 毕竟打 jar 那个参数 有点多
sublime又轻又好用 为啥不用呢
- 敲 c 特别友好 一键 for 一键 class
- 配置之后 可以保存时 自动 调整格式
- c 编译方便 Ctrl+B
Tools->Build System -> New Build System
copy 以下 保存为 c++.sublime-build
{
"cmd": ["bash", "-cpp", "g++ -std=c++11 '${file}' -o '${file_path}/${file_base_name}' && open -a Terminal.app '${file_path}/${file_base_name}'"],
"working_dir": "$file_path",
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"selector": "source.c, source.c++",
}
然后在 Tools->Build System 选择刚才设置的 c++
附上 Preferences
{
"auto_find_in_selection": true,
"bold_folder_labels": true,
"color_scheme": "Packages/Color Scheme - Default/Mariana.sublime-color-scheme",
"default_line_ending": "unix",
"dpi_scale": 1.0,
"draw_minimap_border": true,
"ensure_newline_at_eof_on_save": true,
"fade_fold_buttons": false,
"font_face": "Microsoft YaHei Mono",
"font_size": 13,
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"SublimeTmpl",
"Vintage"
],
"save_on_focus_lost": true,
"theme": "Default.sublime-theme",
"translate_tabs_to_spaces": true,
"trim_automatic_white_space": true,
"trim_trailing_white_space_on_save": true,
"update_check": false,
"word_wrap": "true"
}
Vscode
顺带补一下 VScode 的一些配置
半年前,其实我的主力 IDE 还是 Sublime,
慢慢的身边的工友用 VScode 的比较多,就把一部分配置迁过来了
用下来几个月的感受,VSCcode 毕竟开源,插件也好功能也好相对于 Sublime 确实多挺多的
但相对而言跟人的感觉就比 Sublime 重
直观的感受,就你看 7.8k 行代码文件的时候就有一个 code Help 进程在那里呜呜呜
因为之前在 Sublime 主要是 1. 保存时自动 format; 2. 自动更新头文件信息; 这两个功能比较在意
所以在 Vscode 中也配置了这两项
Save Format
这里用到的是Formatting Toggle这个插件,支持的文件类型还是比较多的,比如给 markdown 表格自动格式化,这还是挺酷炫的
Header Insert
配置了psioniq file header 主要要改一下配置项
{
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"terminal.external.osxExec": "iTerm2.app",
"guides.enabled": false,
"workbench.colorTheme": "Monokai Pro",
"workbench.iconTheme": "Monokai Pro Icons",
"files.autoSave": "onFocusChange",
"psi-header.changes-tracking": {
"autoHeader": "autoSave",
"isActive": true,
"modDate": "@Last Modified time: ",
"modAuthor": "@Last Modified by: "
},
"formattingToggle.activateFor": ["formatOnSave"],
"psi-header.config": {
"forceToTop": true,
"blankLinesAfter": 1,
"author": "gunjianpan",
"authorEmail": "[email protected]"
},
"editor.formatOnSave": true,
"psi-header.templates": [
{
"language": "*",
"template": [
"@Author: <>" ,
"@Date: <>" ,
"@Last Modified by: <>" ,
"@Last Modified time: <>"
]
}
],
"window.zoomLevel": 0,
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.chktex.run": "onType",
"liveshare.featureSet": "insiders",
"terminal.integrated.rendererType": "dom",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"files.exclude": {
"**/.classpath": true,
"**/.project": true,
"**/.settings": true,
"**/.factorypath": true
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"python.jediEnabled": false,
"[dockerfile]": {
"editor.defaultFormatter": "PeterJausovec.vscode-docker"
},
"markdown-pdf.styles": ["https://unpkg.com/mdss"],
"C_Cpp.updateChannel": "Insiders"
}
Live Share
然后比较推荐的时候 Vscode 的 Live Share, 这是我队友给我推荐的
你可以用 Live share 多人写代码,也可以用来作为远程 Terminal 帮忙调试的媒介
一键召唤神龙
Latex
Vscode 毕竟是宇宙第一操作系统, 在上面敲 Latex 也是很爽的,配上 Latex 公式神器Mathpix snipping Tool
Other
其他有趣的 Software,比如说:
Path Finder: 文件管理器

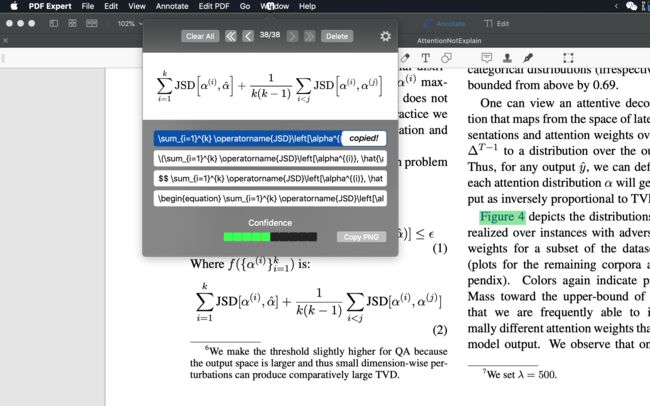
Pdf Expert: pdf 阅读器 可以直接按原有样式修改文本

Vanilla|dozer: 菜单栏折叠感谢@iveevil su dalao推荐dozerThings: 一个 Todo list 工具 可以考虑结合Alfred 的 workflow 使用

Contexts: 窗口切换管理

Typora: 显式 Mardown 编辑器

Magnet|Moom: 分屏工具
QA
- what is the benefit of
PDF ExpertwithPreview?
Q@Carlos Ouyang:
我觉得 pdf expert 比不上原生的 preview 啊?
pdf 我一直都只是看,做做标记,根本不需要改原文,原生的就能完成我的需求
而且 preview 占用的系统资源极低,我打开一个 1000 多页的 pdf,expert 占用内存 1.13g,preview40 多 m
快速滑动的时候,preview 能看到闪动的文字,expert 变成了马赛克样式的背景图,等到速度放慢下来了 才会恢复成文字
主要是想了解一下,expert 还有我不知道的优点吗?
A@gunjianpan:
- 高清晰度的截图 尤其是你需要 copy 一些 paper 上的 画的比较复杂的图 它能保证足够高的还原度 这个在做 paper 整理的时候 用的比较多 注意这个 copy 过来是 png 做 PPT 特别给力
- 内部跳转 回跳按钮 当 paper 内部有章节引用 或者 你想查一下注脚引用的 paper 可以方便的来回切换 不用怕找不到原来看到哪里了
- 更方便的标注 菜单切换更简洁 尤其是和 touch bar 一起用
- pdf expert 更出名的可能还是它的编辑功能 包括图片编辑 保持原文样式编辑
- 至于占用资源这件事情 开多确实 占内存 但你要相信 MacOs 的内存管理呀 我跑程序的时候 内存飙到 120GB 都正常使用 如果你长久不用它会帮你放到 swap 区的 我开 pdf expert 差不多 占 1G 如果内存是 8G 的可能会有点难受
- 然后那个快速 滑动 的情况 我刚才试了一下 只要足够快 两个都会显示不出来 只不过 pdf expert 显示的是背景马赛克 preview 显示的是灰底 毕竟都要渲染的 另外 如果你那么快拉 pdf 还不如 用 go to; PDF Expert 的 goto 就在右下角 特别方便
这是 我 使用下来的感受 不知道 能不能 回答你的问题
- How do you makre video
Q@gunjianpan:
哇 要吐槽一下 Mac 的 Pr
本来想学校土豪买了 Adobe 全家桶
没想到 会用的这么累
- 用
Gifox录屏 这个产生的 Gif 大小比较小- 用 Pr 做字幕
- 然后就发现保存的 Gif 大小 爆炸了 即使用
imageOptim(使用gifsicle引擎的 software 实证表明效果比命令行敲gifsicle要好) 也要 18MB- 就想能不能先转 mp4 再转 gif 用了好多软件 后来发现
ffmpeg最好用 (brew install; ffmpeg -i xxx.mp4 xxx.gif)- 生成的 gif 再过一遍
imageOptim就能用了 心累
?欢迎 大神 补充