ElementUI中el-tree节点的操作
其实tree的有些方法用起来是很方便的,
this.$refs.tree.getCheckedKeys();这个原生态的方法。官方文档上说的是,返回一个数组。有了这个方法,我们就可以得到选中的每个节点的id,拿到了id,那所有的问题就迎刃而解了。
废话不多说,直接上代码
html
<div id="app">
<el-row>
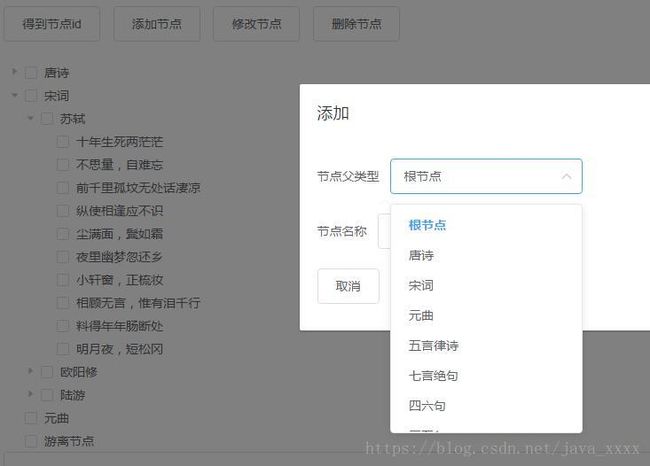
<el-button @click="checkedKeys">得到节点id</el-button>
<el-button @click="addNode">添加节点</el-button>
<el-button @click="checkedKeys">修改节点</el-button>
<el-button @click="deleteNode">删除节点</el-button>
<br/>
<br/>
<el-tree
ref="tree"
:data="treeList"
:props="defaultProps"
@node-click="handleNodeClick"
show-checkbox=true
node-key="id"
:check-strictly="true"
>
</el-tree>
<el-input>输入框</el-input>
<el-dialog title="添加"
:visible.sync="dialogVisible"
>
<el-form ref="form">
<el-form-item label="节点父类型">
<el-select placeholder="请选择要添加节点的父节点" v-model="treeNode.parentId" @change="selectChange" >
<el-option label="根节点" :value="0"></el-option>
<el-option v-for="item in treeListData" :label="item.categoryName" :value="item.nodeId"></el-option>
</el-select>
</el-form-item>
<el-form-item label="节点名称">
<el-input placeholder="请输入节点名称" v-model="treeNode.categoryName" style="width: 220px"></el-input>
</el-form-item>
</el-form>
<span>
<el-button @click="cancleSaveNode">
取消
</el-button>
<el-button @click="saveNode">
确定
</el-button>
</span>
</el-dialog>
</el-row>
</div>/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
js代码
<script type="text/javascript">
var _treeNode={
nodeId:0,
categoryName:"",
parentId:0
}
var app = new Vue({
el:'#app',
data:{
treeNode:_treeNode,
treeList:[],
treeListData:[], // 无层级结构节点数据
defaultProps:{
children: 'childList',
label: 'name'
/* label: 'categoryName'*/
},
dialogVisible:false, // 对话框,默认不打开
api:{
treeDataList:"/category/treeList.do", // 得到节点数据,无层级结构 GET
saveTreeNode:"/category/saveTreeNode.do", // 得到节点数据,无层级结构 GET
deleteTreeNode:"/category/deleTreeNode.do",
}
},
methods: {
cateListFunction: function () {
$.ajax({
type: "get",
url: "/category/cateList.do",
success: function (result) {
app.cateList = result;
app.treeList=result;
}, error: function (result) {
}
});
},
// 点击节点名称触发的事件
handleNodeClick: function (data) {
alert(data.id);
console.log(data);
},
// 获得选中的节点的key
checkedKeys:function (data) {
alert(JSON.stringify(this.$refs.tree.getCheckedKeys()));
},
// 添加节点查询所有节点的方法
addNode:function () {
// 查询所有节点数据无层级结构
app.getTreeNode();
app.dialogVisible=true;
},
// 保存节点
saveNode:function () {
//alert(app.treeNode.categoryName+app.treeNode.parentId);
axios.post(app.api.saveTreeNode,app.treeNode).then(function (resule) {
app.dialogVisible=false;
app.treeNode.parentId=0;
app.treeNode.categoryName="";
app.cateListFunction();
});
},
cancleSaveNode:function () {
app.dialogVisible=false;
app.treeNode.parentId=0;
app.treeNode.categoryName="";
},
// 下拉框选中事件
selectChange:function (val) {
// select控件的option绑定的值为节点的id,我们将值绑定在要添加的元素的父id
//alert("得到节点类型"+val);
},
// 批量删除节点(若有子节点则不予删除)
deleteNode:function () {
app.getTreeNode();
var str=[];
str =this.$refs.tree.getCheckedKeys();
if(str.length<=0){ // 因为vue返回的是选中的key的数组
// ,如果没有选择任何元素返回 "[]",这是两个元素,所以我们判断长度为2时,为空
app.$message.error("请至少选择一个节点");
return ;
}
for(var i in str){
for(var j in app.treeListData){
if(app.treeListData[j].parentId == str[i]){
app.$message.error("父节点不可被删除");
return;
}
}
}
axios.post(this.api.deleteTreeNode,str).then(function (result) {
app.$message({message: '删除成功', type: 'success'});
app.getTreeNode();
app.cateListFunction();
});
},getTreeNode:function () {
// 查询所有节点数据无层级结构
axios.get(this.api.treeDataList)
.then(
function(result){
// vue给我们封装的得,我们所得到的数据在返回的对象的data属性里
app.treeListData=result.data;
});
}
},
created: function () {
this.getTreeNode();
this.cateListFunction();
}
});
script>
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
controller
/**
* 保存节点
*/
@RequestMapping("/saveTreeNode.do")
@ResponseBody
public void saveTreeNode(@RequestBody TbCategory category){
System.out.println(category.getCategoryName() +"------" +category.getParentId());
categoryService.insert(category);
}
@RequestMapping("/deleTreeNode.do")
@ResponseBody
public void deleTreeNode(@RequestBody String str){
System.out.println(str);
String [] strIds = str.substring(1,str.length()-1).split(",");
for(int i =0;i// 1,2
}
} 以上代码真的没有什么好解释的,大家直接按照我的代码,就不会有问题了