popper.js 使用
Popper.js是一款功能强大的JS定位引擎。最近在写tooltip弹窗时,需要用到提示框定位的问题,然后度娘推荐我使用popper.js库,查看了iview库和element库的源码,发现定位都是用的这个玩意儿。既然大佬们都在用这个,我也去Popper.js官网瞅了下,没有中文文档,不得不吐槽一下。然后就是demo也少的可怜,而且网上的教程也比较少。于是就手敲了一遍这个库的使用属性及方法,相关的demo在我的github上,有兴趣可以自行下载。
1、基本使用方法
var popperInstance = new Popper(reference,popper,options);Popper构造函数接收三个参数:
- reference是要定位到的
HTMLElement节点,或者是一个提供定位参数的Object(不支持IE10+),所以还是使用dom节点吧 popper是要被定位的HTMLElement节点reference和popper元素都是构造函数必须的,本文后面如不做解释则默认就是指这两个对象- 默认的定位方式可能就是把
popper元素定位到reference元素下方附近。 - Popper.js提供其他定位方式和方法,使用options对象参数来配置
2、Popper实例属性(popperInstance )
经Popper类实例化的对象,拥有以下方法
- update(),根据reference和参数重新计算定位popper元素
- destroy(),销毁该实例,并删除附加在popper上的定位样式
-
enableEventListeners(),默认的,popper.js会在window触发resize和scroll时,重新计算定位popper元素,可以配置不启用该功能,也可以使用本方法启用该功能
-
disableEventListeners(),此方法与enableEventListeners()功能相反
-
scheduleUpdate(),异步更新,当相关ui更新完成后执行更新
3、Popper参数配置(options)
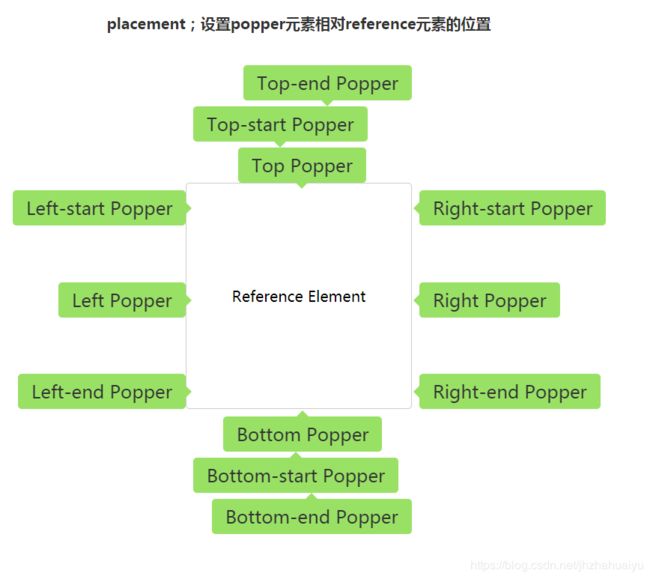
- placement,String类型,默认为bottom,即popper元素定位在reference下方附近
- top
- left
- right
- bottom
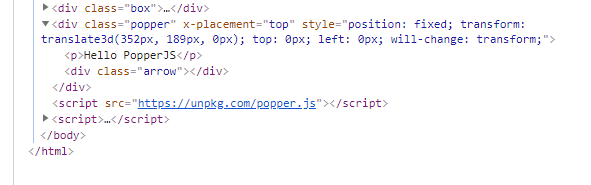
上面的参数均可添加start和end后缀,效果如下图(附top-start代码,其他类似):
var query = document.querySelector.bind(document),
box = query('.box');
/*
* placement: top-start
*/
var topStart = query('.top-start');
new Popper(box,topStart,{
placement: 'top-start',
modifiers: {
offset: {
offset: '0, 55px'
}
}
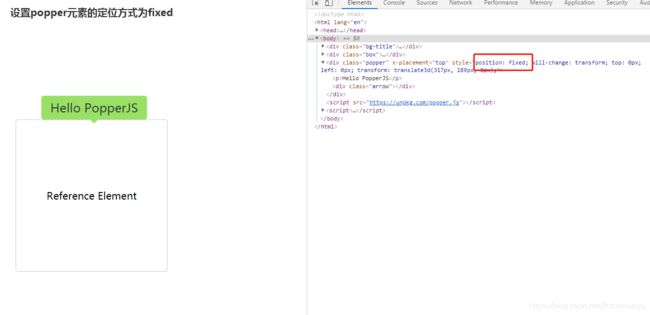
});- positionFixed,Boolean类型,默认为false
- true:使用position:fiexed来进行定位
- false: 使用position:absoluted来进行定位
var box = document.querySelector('.box'),
popper = document.querySelector('.popper'),
pIntance = new Popper(box,popper,{
placement: 'top',
positionFixed: true
});- eventsEnabled,Boolean类型,默认为true
- true,为window绑定resize和scroll监听器,触发时更新popper定位
- false,不启用该功能
- removeOnDestroy,Boolean类型,默认为false
- true,调用destroy方法时,顺便移除popper元素
- false,调用destroy方法时,仅删除popper元素的定位样式
- onCreate,Function类型,钩子函数,popper定位完成后触发
回调参数是一个Object,包含popper的所有参数、计算属性以及样式,这里不一一列举,可去官网查看详情
- onUpdate,Function类型,钩子函数,调用update方法更新后调用,参数同onCreate
- modifiers,Object类型,配置popper定位的相关修饰参数
modifiers配置下面的属性都是Object对象,并且都包含以下属性:
- order,Number类型,用于计算定位时的先后执行顺序,数字越大越先执行
- enabled,Boolean类型,是否启用该功能,默认为true
- fn,Function类型,update时调用,第一个参数和onCreate及onDestroy一样,第二个为modifiers配置对象(
慎用,因为每次更新时,每个的modifiers下的fn都将被调用)
除了上面的三个属性,不同的修饰符可能还有额为的属性
a、shift,是否使用placement的后缀属性,例如:如果不启用,则placement:start-end会被当做start来处理
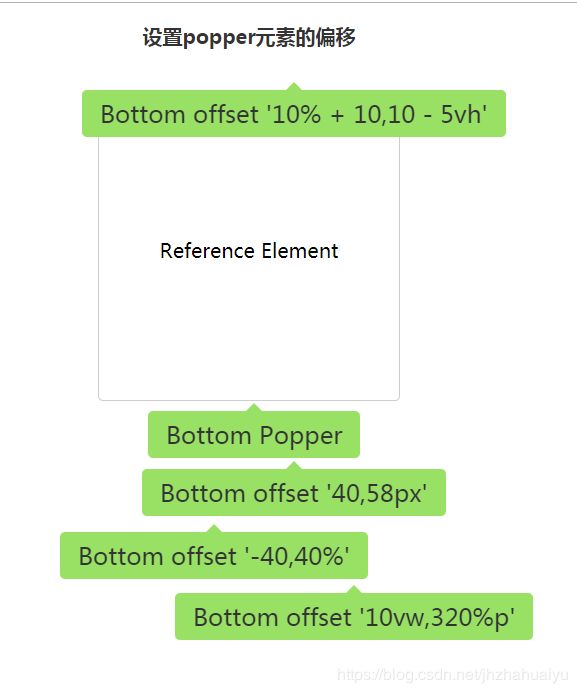
b、offset,在计算popper元素的定位后,在该位置进行偏移
包含额外的一个属性:
offset: String或Number类型,使用示例:
/*
* offset 参数支持数据单位:
*
* px,像素
* %或%r,相对于reference的百分比距离
* %p,相对于popper的百分比距离
* vw,vh;相对于视图窗口的百分比距离
* number;数据默认是px单位
*
* 设置主轴方向的offset请使用单个值,设置两个方向的offset请使用“,”(逗号)隔开,空格分隔已被废弃,慎用!
* 如果placement设置为top或bottom,则主轴为水平方向
* 如果placement设置为left或right,则主轴为垂直方向
*
*
* 以上数据格式可组合加减计算使用(暂不支持乘法运算),例如:
* '10% + 10,10 - 5vh'
*/
var bottom1 = query('.bottom1');
new Popper(box,bottom1,{
placement: 'bottom',
modifiers: {
offset: {
offset: '40,58px'
}
}
});c、preventOverflow,防止popper元素定位到边界外,如果popper元素右边在边界外,则他会被定位到reference元素左边,上下同理。设置为false将不作处理,按照其他设置进行定位。
包含额外属性:
priority:Array类型,当处在边界时,优先处理哪个方向,默认['left','right','top','bottom']
padding:Number类型,默认为5,popper元素距离边界的距离小于该值则启用本功能重新定位
boundariesElement:String|HTMLElement类型,边界元素节点或者边界元素选择器
var box = document.querySelector('.box'),
popper = document.querySelector('.popper'),
pIntance = new Popper(box,popper,{
placement: 'top',
modifiers: {
preventOverflow: {
priority: ['top']
}
}
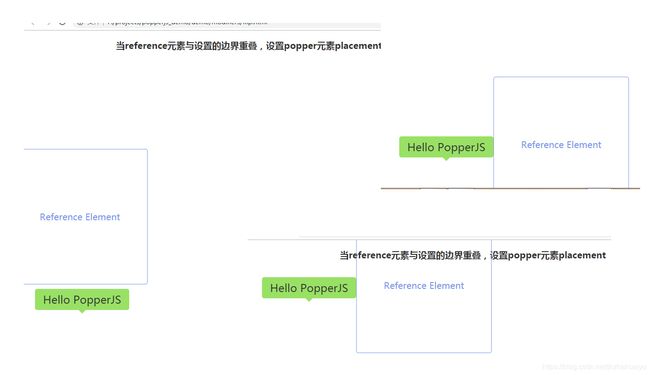
});d、flip:当reference元素将超出边界时,定位popper元素
额外属性:
behavior:String|Array类型,可以是flip(对称定位,比如说右侧被遮挡,则定位到左侧),closewise(顺时针定位),counterclockwise(逆时针定位)或者室友placement值组成的数组,用来设置popper元素的定位。
padding:Number类型,默认为5,reference元素距离边界的距离小于该值则启用本功能重新定位
boundariesElement:String|HTMLElement类型,边界元素或者边界元素的选择器
var box = document.querySelector('.box'),
popper = document.querySelector('.popper'),
pIntance = new Popper(box,popper,{
placement: 'left',
modifiers: {
flip: {
behavior: ['left','bottom','top'],
padding: 10
}
}
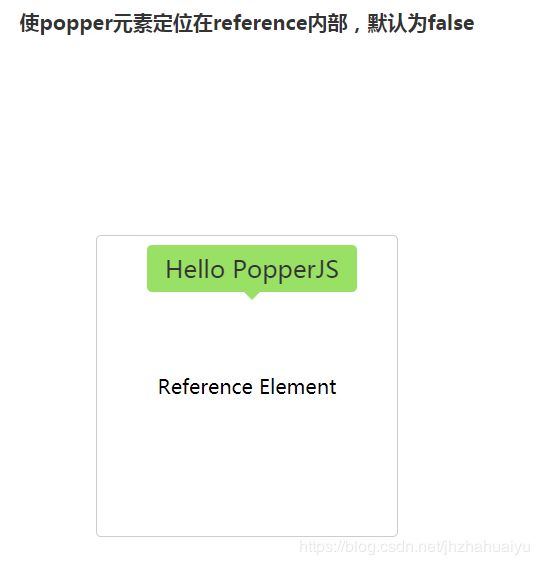
});e、inner:是否设置popper元素在reference内部,默认是不启用本项
var box = document.querySelector('.box'),
popper = document.querySelector('.popper'),
pIntance = new Popper(box,popper,{
placement: 'top',
modifiers: {
inner: {
enabled: true
}
}
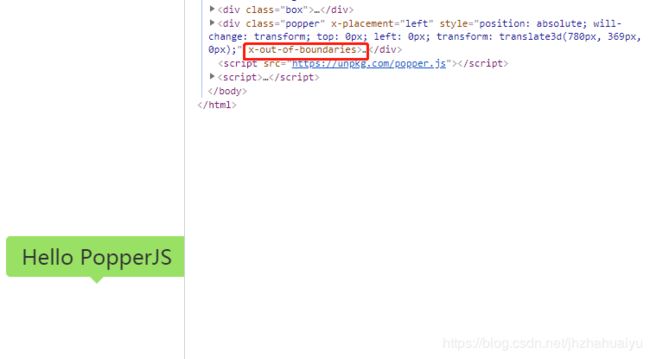
});f、hide:当reference元素完全超出边界时,为popper元素添加x-out-of-boundaries属性,用于css选择器。默认启用该功能
var box = document.querySelector('.box'),
popper = document.querySelector('.popper'),
pIntance = new Popper(box,popper,{
placement: 'right',
modifiers: {
preventOverflow: {
boundariesElement: document.body,
padding: 10,
priority: []
},
hide: {
enabled: true
}
}
});g、keepTogether:把reference和popper元素贴合在一起,特别是在制定了arrow修饰符的时候(个人感觉并不好用),就不做展示了
h、arrow:指定arrow并定位在popper元素和reference元素之间,配合keepTogether修饰符使用(个人感觉并不好用),不做展示
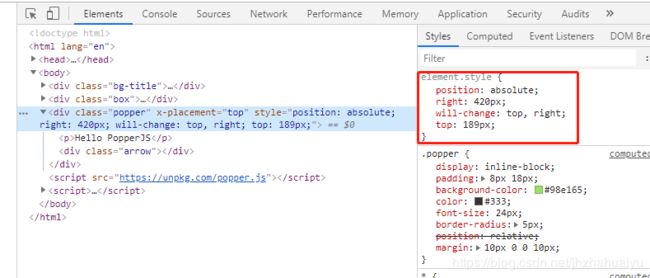
i、computeStyle:配置计算样式属性
gpuAcceleration:Boolean类型,默认为true,是否开启css3的transform来进行定位
x:String类型,可以为top或bottom,默认为bottom,使用相反的值来进行定位,例如设置为bottom,则定位时使用top进行定位(top和bottom不能同时有效)
y:String类型,可以为right或left,默认为left,使用相反的值来进行定位,
var box = document.querySelector('.box'),
popper = document.querySelector('.popper'),
pIntance = new Popper(box,popper,{
placement: 'top',
modifiers: {
computeStyle: {
gpuAcceleration: false,
x: 'bottom',
y: 'left'
}
}
});j、applyStyle,应用计算的属性到popper元素上,内部操作,感觉没啥用。
var box = document.querySelector('.box'),
popper = document.querySelector('.popper'),
pIntance = new Popper(box,popper,{
placement: 'top',
modifiers: {
computeStyle: {
gpuAcceleration: false
},
arrow: {
element: '.arrow'
},
positionArrow: {//自定义popper定位
order: 860,
enabled: true,
fn: (data) => {
var arrowWidth = 8;
var arrowHeight = 8;
var popper = data.popper;
console.log(data);
data.styles = Object.assign(data.styles,{
opacity: 0.8,
top: popper.top
});
data.arrowStyles = Object.assign(
data.arrowStyles,
{
position: 'absolute',
left: (popper.width - arrowWidth) / 2,
bottom: '-' + arrowHeight
}
);
return data;
}
}
}
});到这里,Popper.js的全部属性都用了一遍,大概可以开始写我们的tooltip组件了。
参考文档:Popper.js官方文档