网页五子棋小游戏(简易版)
背景:闲来无事,写个小游戏练练手—五子棋
**开发语言:html+css+js
浏览器:建议使用谷歌浏览器(有底子的小哥哥小姐姐可以自己调节)
代码全部在下面,可以直接全部复制使用
**
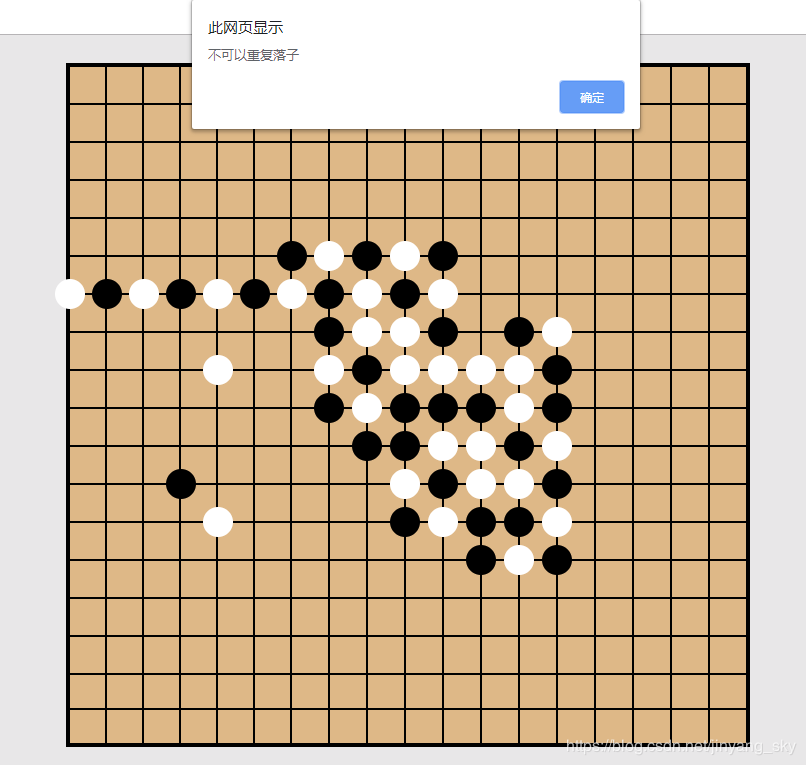
图片预览
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>各大社区博客-IT小管</title>
<style type="text/css">
/*每个单元格中的div样式*/
.d {
width: 30px;
height: 30px;
/*position: relative;*/
margin: auto; /*自动外边距使得棋子居中*/
}
/*黑子的样式*/
.bk {
/*border: 1px solid black;*/
background: black;
border-radius: 50%;
}
/*白字样式*/
.wt {
background: white;
border-radius: 50%;
}
td {
width: 31px;
height: 31px;
text-align: center;
}
</style>
<script type="text/javascript">
// 1.有棋子的地方不能再落子 alert('提示信息');
// 2.通过代码计算输赢
let arr = [
//自己方便找规律 没得用
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18],
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18]
];
let arr_collect = [
[], [], [], [], [], [], [], [], [], [], [], [], [], [], [], [], [], [], []
]; //收集所有点击后的棋子位置 二位数组
let arr_step = []; //步骤
let step = 0; //总步数
let state = false;
//重置棋局
function restart() {
// console.log(state);
state = false;
let div_arr = document.querySelectorAll("td div");
for (let i = 0; i < div_arr.length; i++) {
let td = div_arr[i].parentNode;
td.innerHTML = ``;
}
arr_collect = [
[], [], [], [], [], [], [], [], [], [], [], [], [], [], [], [], [], [], []
];
}
function dropChess(td, x, y) { //收集落子位置,判断是否存在重复落子
if (state) {
alert("棋局结束s");
return;
}
let player = "bk";
if (step % 2 == 1) { //奇数是白棋子
player = "wt";
}
if (arr_collect[x][y] != null) {
alert('不可以重复落子');
return;
}
td.innerHTML = `<div class="d ${player}"></div>`; // 在td中加入div
arr_collect[x][y] = player;//储存到数组中
arr_step[step] = x + "," + y;
//console.log(arr_step);
step++; //步数加一
//到此结束落子,且将获取到的坐标放到手机数组中 数组中现在存的都是 bk或者wt
count_fun(arr_collect[x]); //横向 数组
let arr01 = new Array(arr_collect.length); //临时数组 获取丛向的数组
for (let i = 0; i < arr_collect.length; i++) {
arr01[i] = arr_collect[i][y];
}
count_fun(arr01);
let arr02 = new Array(arr_collect.length); //临时数组
arr02[0] = arr_collect[0][y - x]; //开始位置
for (let i = 1; i < arr_collect.length; i++) {
arr02[i] = arr_collect[i][y - x + i];
}
count_fun(arr02);
let arr03 = new Array(arr_collect.length); //临时数组
arr03[0] = arr_collect[0][y + x]; //开始位置
for (let i = 1; i < arr_collect.length; i++) {
arr03[i] = arr_collect[i][y + x - i];
}
count_fun(arr03);
}
function count_fun(arr1) { //入参 一个数组
let wt = 0; //计数
let bk = 0;
let wtt = new Array(arr.length);
let bkk = new Array(arr.length);
for (let i = 0; i < arr1.length + 1; i++) {
if (arr1[i] == "wt") { //有白棋
wt++; //计数
bkk[i] = bk;
bk = 0;
} else if (arr1[i] == "bk") { //有黑棋
bk++;
wtt[i] = wt;
wt = 0;
} else {
bkk[i] = bk;
bk = 0;
wtt[i] = wt;
wt = 0;
}
}
for (let i = 0; i < wtt.length; i++) {
if (wtt[i] >= 5) {
alert("白棋获胜!");
state = true;
}
}
for (let i = 0; i < bkk.length; i++) {
if (bkk[i] >= 5) {
alert("黑棋获胜!");
state = true;
}
}
}
//悔棋
function regret() {
if (state) {
alert("棋局结束");
return;
}
//把刚下的一个棋子取消 且把步数减一
//取出字符串 x,y
if (step <= 0) {
alert('棋盘无子');
return;
}
step--; //回到先前落子的下标
let arr_x_y = arr_step[step];
// arr_step[step] = null; //上一步骤null
//利用 x y 置空这个td
let div_arr = document.querySelectorAll("td div");
console.log(div_arr);
for (let i = 0; i < div_arr.length; i++) {
let td = div_arr[i].parentNode;
let td_onclick = td.onclick;
let td_arr = td_onclick.toString().includes(arr_x_y);
if (td_arr) {
td.innerHTML = ``;
break;
}
}
let arr_xy = arr_x_y.split(",");
arr_collect[arr_xy[0]][arr_xy[1]] = null;
}
//前进
function goto() {
if (state) {
alert("棋局结束");
return;
}
if (step >= arr_step.length) {
alert('没有下一步了');
return;
}
let arr_x_y = arr_step[step];
console.log(arr_x_y);
let player = "bk";
if (step % 2 == 1) { //奇数是白棋子
player = "wt";
}
let td_arr = document.getElementsByTagName("td");
for (let i in td_arr) {
let td_onclick;
if (td_arr[i].onclick) {
td_onclick = td_arr[i].onclick.toString().includes(arr_x_y);
}
if (td_onclick) {
td_arr[i].innerHTML = `<div class="d ${player}"></div>`;
break;
}
}
let arr_xy = arr_x_y.split(",");
arr_collect[arr_xy[0]][arr_xy[1]] = player;
step++;
}
</script>
</head>
<body bgcolor="#E8E7E8">
<!--棋盘 18*18-->
<table border="1px" bordercolor="black" align="center" width="684px" height="684px" bgcolor="#deb887" cellspacing="0px"
style="border: 3px solid black; float: top; position: relative;top: 20px;">
<tbody align="center" valign="middle">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<!--棋子 19*19-->
<table border="0px" align="center" width="714px" height="714px" cellspacing="0px" cellpadding="0px"
style="position: relative;top: -680px; left: 1px">
<tbody>
<tr>
<td onclick="dropChess(this,0,0)"></td>
<td onclick="dropChess(this,0,1)"></td>
<td onclick="dropChess(this,0,2)"></td>
<td onclick="dropChess(this,0,3)"></td>
<td onclick="dropChess(this,0,4)"></td>
<td onclick="dropChess(this,0,5)"></td>
<td onclick="dropChess(this,0,6)"></td>
<td onclick="dropChess(this,0,7)"></td>
<td onclick="dropChess(this,0,8)"></td>
<td onclick="dropChess(this,0,9)"></td>
<td onclick="dropChess(this,0,10)"></td>
<td onclick="dropChess(this,0,11)"></td>
<td onclick="dropChess(this,0,12)"></td>
<td onclick="dropChess(this,0,13)"></td>
<td onclick="dropChess(this,0,14)"></td>
<td onclick="dropChess(this,0,15)"></td>
<td onclick="dropChess(this,0,16)"></td>
<td onclick="dropChess(this,0,17)"></td>
<td onclick="dropChess(this,0,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,1,0)"></td>
<td onclick="dropChess(this,1,1)"></td>
<td onclick="dropChess(this,1,2)"></td>
<td onclick="dropChess(this,1,3)"></td>
<td onclick="dropChess(this,1,4)"></td>
<td onclick="dropChess(this,1,5)"></td>
<td onclick="dropChess(this,1,6)"></td>
<td onclick="dropChess(this,1,7)"></td>
<td onclick="dropChess(this,1,8)"></td>
<td onclick="dropChess(this,1,9)"></td>
<td onclick="dropChess(this,1,10)"></td>
<td onclick="dropChess(this,1,11)"></td>
<td onclick="dropChess(this,1,12)"></td>
<td onclick="dropChess(this,1,13)"></td>
<td onclick="dropChess(this,1,14)"></td>
<td onclick="dropChess(this,1,15)"></td>
<td onclick="dropChess(this,1,16)"></td>
<td onclick="dropChess(this,1,17)"></td>
<td onclick="dropChess(this,1,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,2,0)"></td>
<td onclick="dropChess(this,2,1)"></td>
<td onclick="dropChess(this,2,2)"></td>
<td onclick="dropChess(this,2,3)"></td>
<td onclick="dropChess(this,2,4)"></td>
<td onclick="dropChess(this,2,5)"></td>
<td onclick="dropChess(this,2,6)"></td>
<td onclick="dropChess(this,2,7)"></td>
<td onclick="dropChess(this,2,8)"></td>
<td onclick="dropChess(this,2,9)"></td>
<td onclick="dropChess(this,2,10)"></td>
<td onclick="dropChess(this,2,11)"></td>
<td onclick="dropChess(this,2,12)"></td>
<td onclick="dropChess(this,2,13)"></td>
<td onclick="dropChess(this,2,14)"></td>
<td onclick="dropChess(this,2,15)"></td>
<td onclick="dropChess(this,2,16)"></td>
<td onclick="dropChess(this,2,17)"></td>
<td onclick="dropChess(this,2,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,3,0)"></td>
<td onclick="dropChess(this,3,1)"></td>
<td onclick="dropChess(this,3,2)"></td>
<td onclick="dropChess(this,3,3)"></td>
<td onclick="dropChess(this,3,4)"></td>
<td onclick="dropChess(this,3,5)"></td>
<td onclick="dropChess(this,3,6)"></td>
<td onclick="dropChess(this,3,7)"></td>
<td onclick="dropChess(this,3,8)"></td>
<td onclick="dropChess(this,3,9)"></td>
<td onclick="dropChess(this,3,10)"></td>
<td onclick="dropChess(this,3,11)"></td>
<td onclick="dropChess(this,3,12)"></td>
<td onclick="dropChess(this,3,13)"></td>
<td onclick="dropChess(this,3,14)"></td>
<td onclick="dropChess(this,3,15)"></td>
<td onclick="dropChess(this,3,16)"></td>
<td onclick="dropChess(this,3,17)"></td>
<td onclick="dropChess(this,3,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,4,0)"></td>
<td onclick="dropChess(this,4,1)"></td>
<td onclick="dropChess(this,4,2)"></td>
<td onclick="dropChess(this,4,3)"></td>
<td onclick="dropChess(this,4,4)"></td>
<td onclick="dropChess(this,4,5)"></td>
<td onclick="dropChess(this,4,6)"></td>
<td onclick="dropChess(this,4,7)"></td>
<td onclick="dropChess(this,4,8)"></td>
<td onclick="dropChess(this,4,9)"></td>
<td onclick="dropChess(this,4,10)"></td>
<td onclick="dropChess(this,4,11)"></td>
<td onclick="dropChess(this,4,12)"></td>
<td onclick="dropChess(this,4,13)"></td>
<td onclick="dropChess(this,4,14)"></td>
<td onclick="dropChess(this,4,15)"></td>
<td onclick="dropChess(this,4,16)"></td>
<td onclick="dropChess(this,4,17)"></td>
<td onclick="dropChess(this,4,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,5,0)"></td>
<td onclick="dropChess(this,5,1)"></td>
<td onclick="dropChess(this,5,2)"></td>
<td onclick="dropChess(this,5,3)"></td>
<td onclick="dropChess(this,5,4)"></td>
<td onclick="dropChess(this,5,5)"></td>
<td onclick="dropChess(this,5,6)"></td>
<td onclick="dropChess(this,5,7)"></td>
<td onclick="dropChess(this,5,8)"></td>
<td onclick="dropChess(this,5,9)"></td>
<td onclick="dropChess(this,5,10)"></td>
<td onclick="dropChess(this,5,11)"></td>
<td onclick="dropChess(this,5,12)"></td>
<td onclick="dropChess(this,5,13)"></td>
<td onclick="dropChess(this,5,14)"></td>
<td onclick="dropChess(this,5,15)"></td>
<td onclick="dropChess(this,5,16)"></td>
<td onclick="dropChess(this,5,17)"></td>
<td onclick="dropChess(this,5,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,6,0)"></td>
<td onclick="dropChess(this,6,1)"></td>
<td onclick="dropChess(this,6,2)"></td>
<td onclick="dropChess(this,6,3)"></td>
<td onclick="dropChess(this,6,4)"></td>
<td onclick="dropChess(this,6,5)"></td>
<td onclick="dropChess(this,6,6)"></td>
<td onclick="dropChess(this,6,7)"></td>
<td onclick="dropChess(this,6,8)"></td>
<td onclick="dropChess(this,6,9)"></td>
<td onclick="dropChess(this,6,10)"></td>
<td onclick="dropChess(this,6,11)"></td>
<td onclick="dropChess(this,6,12)"></td>
<td onclick="dropChess(this,6,13)"></td>
<td onclick="dropChess(this,6,14)"></td>
<td onclick="dropChess(this,6,15)"></td>
<td onclick="dropChess(this,6,16)"></td>
<td onclick="dropChess(this,6,17)"></td>
<td onclick="dropChess(this,6,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,7,0)"></td>
<td onclick="dropChess(this,7,1)"></td>
<td onclick="dropChess(this,7,2)"></td>
<td onclick="dropChess(this,7,3)"></td>
<td onclick="dropChess(this,7,4)"></td>
<td onclick="dropChess(this,7,5)"></td>
<td onclick="dropChess(this,7,6)"></td>
<td onclick="dropChess(this,7,7)"></td>
<td onclick="dropChess(this,7,8)"></td>
<td onclick="dropChess(this,7,9)"></td>
<td onclick="dropChess(this,7,10)"></td>
<td onclick="dropChess(this,7,11)"></td>
<td onclick="dropChess(this,7,12)"></td>
<td onclick="dropChess(this,7,13)"></td>
<td onclick="dropChess(this,7,14)"></td>
<td onclick="dropChess(this,7,15)"></td>
<td onclick="dropChess(this,7,16)"></td>
<td onclick="dropChess(this,7,17)"></td>
<td onclick="dropChess(this,7,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,8,0)"></td>
<td onclick="dropChess(this,8,1)"></td>
<td onclick="dropChess(this,8,2)"></td>
<td onclick="dropChess(this,8,3)"></td>
<td onclick="dropChess(this,8,4)"></td>
<td onclick="dropChess(this,8,5)"></td>
<td onclick="dropChess(this,8,6)"></td>
<td onclick="dropChess(this,8,7)"></td>
<td onclick="dropChess(this,8,8)"></td>
<td onclick="dropChess(this,8,9)"></td>
<td onclick="dropChess(this,8,10)"></td>
<td onclick="dropChess(this,8,11)"></td>
<td onclick="dropChess(this,8,12)"></td>
<td onclick="dropChess(this,8,13)"></td>
<td onclick="dropChess(this,8,14)"></td>
<td onclick="dropChess(this,8,15)"></td>
<td onclick="dropChess(this,8,16)"></td>
<td onclick="dropChess(this,8,17)"></td>
<td onclick="dropChess(this,8,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,9,0)"></td>
<td onclick="dropChess(this,9,1)"></td>
<td onclick="dropChess(this,9,2)"></td>
<td onclick="dropChess(this,9,3)"></td>
<td onclick="dropChess(this,9,4)"></td>
<td onclick="dropChess(this,9,5)"></td>
<td onclick="dropChess(this,9,6)"></td>
<td onclick="dropChess(this,9,7)"></td>
<td onclick="dropChess(this,9,8)"></td>
<td onclick="dropChess(this,9,9)"></td>
<td onclick="dropChess(this,9,10)"></td>
<td onclick="dropChess(this,9,11)"></td>
<td onclick="dropChess(this,9,12)"></td>
<td onclick="dropChess(this,9,13)"></td>
<td onclick="dropChess(this,9,14)"></td>
<td onclick="dropChess(this,9,15)"></td>
<td onclick="dropChess(this,9,16)"></td>
<td onclick="dropChess(this,9,17)"></td>
<td onclick="dropChess(this,9,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,10,0)"></td>
<td onclick="dropChess(this,10,1)"></td>
<td onclick="dropChess(this,10,2)"></td>
<td onclick="dropChess(this,10,3)"></td>
<td onclick="dropChess(this,10,4)"></td>
<td onclick="dropChess(this,10,5)"></td>
<td onclick="dropChess(this,10,6)"></td>
<td onclick="dropChess(this,10,7)"></td>
<td onclick="dropChess(this,10,8)"></td>
<td onclick="dropChess(this,10,9)"></td>
<td onclick="dropChess(this,10,10)"></td>
<td onclick="dropChess(this,10,11)"></td>
<td onclick="dropChess(this,10,12)"></td>
<td onclick="dropChess(this,10,13)"></td>
<td onclick="dropChess(this,10,14)"></td>
<td onclick="dropChess(this,10,15)"></td>
<td onclick="dropChess(this,10,16)"></td>
<td onclick="dropChess(this,10,17)"></td>
<td onclick="dropChess(this,10,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,11,0)"></td>
<td onclick="dropChess(this,11,1)"></td>
<td onclick="dropChess(this,11,2)"></td>
<td onclick="dropChess(this,11,3)"></td>
<td onclick="dropChess(this,11,4)"></td>
<td onclick="dropChess(this,11,5)"></td>
<td onclick="dropChess(this,11,6)"></td>
<td onclick="dropChess(this,11,7)"></td>
<td onclick="dropChess(this,11,8)"></td>
<td onclick="dropChess(this,11,9)"></td>
<td onclick="dropChess(this,11,10)"></td>
<td onclick="dropChess(this,11,11)"></td>
<td onclick="dropChess(this,11,12)"></td>
<td onclick="dropChess(this,11,13)"></td>
<td onclick="dropChess(this,11,14)"></td>
<td onclick="dropChess(this,11,15)"></td>
<td onclick="dropChess(this,11,16)"></td>
<td onclick="dropChess(this,11,17)"></td>
<td onclick="dropChess(this,11,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,12,0)"></td>
<td onclick="dropChess(this,12,1)"></td>
<td onclick="dropChess(this,12,2)"></td>
<td onclick="dropChess(this,12,3)"></td>
<td onclick="dropChess(this,12,4)"></td>
<td onclick="dropChess(this,12,5)"></td>
<td onclick="dropChess(this,12,6)"></td>
<td onclick="dropChess(this,12,7)"></td>
<td onclick="dropChess(this,12,8)"></td>
<td onclick="dropChess(this,12,9)"></td>
<td onclick="dropChess(this,12,10)"></td>
<td onclick="dropChess(this,12,11)"></td>
<td onclick="dropChess(this,12,12)"></td>
<td onclick="dropChess(this,12,13)"></td>
<td onclick="dropChess(this,12,14)"></td>
<td onclick="dropChess(this,12,15)"></td>
<td onclick="dropChess(this,12,16)"></td>
<td onclick="dropChess(this,12,17)"></td>
<td onclick="dropChess(this,12,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,13,0)"></td>
<td onclick="dropChess(this,13,1)"></td>
<td onclick="dropChess(this,13,2)"></td>
<td onclick="dropChess(this,13,3)"></td>
<td onclick="dropChess(this,13,4)"></td>
<td onclick="dropChess(this,13,5)"></td>
<td onclick="dropChess(this,13,6)"></td>
<td onclick="dropChess(this,13,7)"></td>
<td onclick="dropChess(this,13,8)"></td>
<td onclick="dropChess(this,13,9)"></td>
<td onclick="dropChess(this,13,10)"></td>
<td onclick="dropChess(this,13,11)"></td>
<td onclick="dropChess(this,13,12)"></td>
<td onclick="dropChess(this,13,13)"></td>
<td onclick="dropChess(this,13,14)"></td>
<td onclick="dropChess(this,13,15)"></td>
<td onclick="dropChess(this,13,16)"></td>
<td onclick="dropChess(this,13,17)"></td>
<td onclick="dropChess(this,13,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,14,0)"></td>
<td onclick="dropChess(this,14,1)"></td>
<td onclick="dropChess(this,14,2)"></td>
<td onclick="dropChess(this,14,3)"></td>
<td onclick="dropChess(this,14,4)"></td>
<td onclick="dropChess(this,14,5)"></td>
<td onclick="dropChess(this,14,6)"></td>
<td onclick="dropChess(this,14,7)"></td>
<td onclick="dropChess(this,14,8)"></td>
<td onclick="dropChess(this,14,9)"></td>
<td onclick="dropChess(this,14,10)"></td>
<td onclick="dropChess(this,14,11)"></td>
<td onclick="dropChess(this,14,12)"></td>
<td onclick="dropChess(this,14,13)"></td>
<td onclick="dropChess(this,14,14)"></td>
<td onclick="dropChess(this,14,15)"></td>
<td onclick="dropChess(this,14,16)"></td>
<td onclick="dropChess(this,14,17)"></td>
<td onclick="dropChess(this,14,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,15,0)"></td>
<td onclick="dropChess(this,15,1)"></td>
<td onclick="dropChess(this,15,2)"></td>
<td onclick="dropChess(this,15,3)"></td>
<td onclick="dropChess(this,15,4)"></td>
<td onclick="dropChess(this,15,5)"></td>
<td onclick="dropChess(this,15,6)"></td>
<td onclick="dropChess(this,15,7)"></td>
<td onclick="dropChess(this,15,8)"></td>
<td onclick="dropChess(this,15,9)"></td>
<td onclick="dropChess(this,15,10)"></td>
<td onclick="dropChess(this,15,11)"></td>
<td onclick="dropChess(this,15,12)"></td>
<td onclick="dropChess(this,15,13)"></td>
<td onclick="dropChess(this,15,14)"></td>
<td onclick="dropChess(this,15,15)"></td>
<td onclick="dropChess(this,15,16)"></td>
<td onclick="dropChess(this,15,17)"></td>
<td onclick="dropChess(this,15,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,16,0)"></td>
<td onclick="dropChess(this,16,1)"></td>
<td onclick="dropChess(this,16,2)"></td>
<td onclick="dropChess(this,16,3)"></td>
<td onclick="dropChess(this,16,4)"></td>
<td onclick="dropChess(this,16,5)"></td>
<td onclick="dropChess(this,16,6)"></td>
<td onclick="dropChess(this,16,7)"></td>
<td onclick="dropChess(this,16,8)"></td>
<td onclick="dropChess(this,16,9)"></td>
<td onclick="dropChess(this,16,10)"></td>
<td onclick="dropChess(this,16,11)"></td>
<td onclick="dropChess(this,16,12)"></td>
<td onclick="dropChess(this,16,13)"></td>
<td onclick="dropChess(this,16,14)"></td>
<td onclick="dropChess(this,16,15)"></td>
<td onclick="dropChess(this,16,16)"></td>
<td onclick="dropChess(this,16,17)"></td>
<td onclick="dropChess(this,16,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,17,0)"></td>
<td onclick="dropChess(this,17,1)"></td>
<td onclick="dropChess(this,17,2)"></td>
<td onclick="dropChess(this,17,3)"></td>
<td onclick="dropChess(this,17,4)"></td>
<td onclick="dropChess(this,17,5)"></td>
<td onclick="dropChess(this,17,6)"></td>
<td onclick="dropChess(this,17,7)"></td>
<td onclick="dropChess(this,17,8)"></td>
<td onclick="dropChess(this,17,9)"></td>
<td onclick="dropChess(this,17,10)"></td>
<td onclick="dropChess(this,17,11)"></td>
<td onclick="dropChess(this,17,12)"></td>
<td onclick="dropChess(this,17,13)"></td>
<td onclick="dropChess(this,17,14)"></td>
<td onclick="dropChess(this,17,15)"></td>
<td onclick="dropChess(this,17,16)"></td>
<td onclick="dropChess(this,17,17)"></td>
<td onclick="dropChess(this,17,18)"></td>
</tr>
<tr>
<td onclick="dropChess(this,18,0)"></td>
<td onclick="dropChess(this,18,1)"></td>
<td onclick="dropChess(this,18,2)"></td>
<td onclick="dropChess(this,18,3)"></td>
<td onclick="dropChess(this,18,4)"></td>
<td onclick="dropChess(this,18,5)"></td>
<td onclick="dropChess(this,18,6)"></td>
<td onclick="dropChess(this,18,7)"></td>
<td onclick="dropChess(this,18,8)"></td>
<td onclick="dropChess(this,18,9)"></td>
<td onclick="dropChess(this,18,10)"></td>
<td onclick="dropChess(this,18,11)"></td>
<td onclick="dropChess(this,18,12)"></td>
<td onclick="dropChess(this,18,13)"></td>
<td onclick="dropChess(this,18,14)"></td>
<td onclick="dropChess(this,18,15)"></td>
<td onclick="dropChess(this,18,16)"></td>
<td onclick="dropChess(this,18,17)"></td>
<td onclick="dropChess(this,18,18)"></td>
</tr>
</tbody>
</table>
<div style="position:absolute;right: 150px;top: 200px;">
<input type="submit" value="重新开局" onclick="restart()" style="width: 100px;height: 50px"/><br>
<input type="submit" value="悔棋一步" onclick="regret()" style="width: 100px;height: 50px"/><br>
<input type="submit" value="前进一步" onclick="goto()" style="width: 100px;height: 50px"/>
</div>
</body>
</html>