- Android音视频探索之旅 | C++层使用OpenGL ES实现音频渲染
慢行的骑兵
音视频android音视频NDK
一.前言OpenGLES实现视频渲染已经实现-在Android音视频探索之旅|C++层使用OpenGLES实现视频渲染中,这一次我们使用OpenGLES实现音频渲染。二.通过OpenSLES播放音频2.1.整体流程1.创建OpenSL引擎2.创建混音器3.创建播放器4.执行播音操作(OpenSLES的播音过程比较特别,不像视频那样每放完一帧就主动休眠,而是每帧音频播放结束会自己回调,在回调的时候才
- Python,C++开发电学/动力学与发明创造APP
#电学/动力学与发明创造APP-Python与C++集成解决方案##系统架构设计```mermaidgraphTDA[用户界面-Qt/PyQt]-->B[应用逻辑层-Python]B-->C[核心引擎-C++]C-->D[硬件接口]C-->E[物理引擎]B-->F[3D可视化]F-->G[OpenGL/Vulkan]```##技术栈分工|组件|技术|功能||------|------|------
- 【OpenGL ES】绘制正方形
LittleFatSheep
1前言【OpenGLES】绘制三角形中介绍了绘制三角形的方法,本文将介绍绘制正方形的方法。OpenGL以点、线段、三角形为图元,没有提供绘制正方形内部的接口。要绘制正方形内部,必须通过三角形拼接而成,如下图,是通过GL_TRIANGLE_FAN模式绘制正方形。img绘制的坐标点如下,由于此坐标是以画布中心为坐标原点,水平向右为x轴正方向,竖直向上为y轴正方向,其值是相对画布宽度和高度的比值。一般而
- OpenGL-原始图像数据
Tobesky
像素包装出于性能考虑,一副图像的每一行都应该从一个特定字节对齐地址开始(空间换时间),绝大多数编译器会自动把变量和缓冲区放置在一个针对该架构对齐优化的地址上Windows中的RMP文件格式的像素数据使用4字节排列;Targa(TGA)文件格式是1个字节排列的,相比较而言TGA格式会更加节省空间//改变或恢复像素的储存方式:voidglPixelStorei(GLenumpname,GLintpar
- 5大核心技术+3大交互革命!Java如何让虚拟世界‘活过来’?——附代码实战+防坑指南!
墨瑾轩
Java乐园交互java开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从“木头人”到“交互大师”的Java魔法之旅一、Java的“五大核心技术”——虚拟世界的“五感开关”1.1核心技术1:JOGL渲染引擎——“视觉中枢”作用:用OpenGL实现3D场景渲染代码示例://JOGL渲染循环:画一个旋转的立方体importjavax.
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
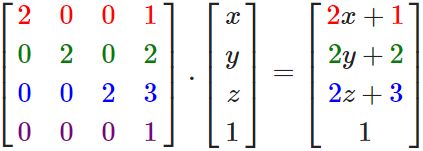
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐
杨焕月Great
探索三维世界:Qt+assimp+OpenGL三维模型解析与显示项目推荐【下载地址】QtassimpOpenGL三维模型解析与显示本资源文件提供了一个基于Qt、assimp和OpenGL的三维模型解析与显示解决方案。通过assimp库,您可以轻松解析多种格式的三维模型文件(如3ds、obj等),并利用QOpenGLWidget和QOpenGLFunctions在Qt应用程序中进行模型的绘制和显示。
- 现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体
现代OpenGL+Qt:绘制可旋转、带光照效果的三维物体去发现同类优质开源项目:https://gitcode.com/简介本仓库提供了一个使用现代OpenGL和Qt绘制三维物体的示例项目。在这个项目中,你可以通过鼠标控制三维物体的旋转和缩放,并观察到物体在光照效果下的显示效果。功能使用现代OpenGL进行图形渲染利用Qt的事件处理机制,实现鼠标控制物体的旋转和缩放实现简单的光照效果,包括漫射光的
- OpenGL 2. 着色器
灿烂阳光g
c++开发语言OpenGL
#include#include#include#include//函数声明voidframebuffer_size_callback(GLFWwindow*window,intwidth,intheight);voidprocessInput(GLFWwindow*window);voidcheckShaderCompileStatus(unsignedintshader,conststd::s
- OpenGL ES 面试高频知识点
字节流动
OpenGLES3.0面试OpenGLES音视频图形渲染c++Android
OpenGL共享上下文使用场景?有哪些资源可以共享?多线程渲染或者跨窗口渲染,共享上下文可以使得多个线程、窗口之间能够共享OpenGL对象(如纹理、shader等)和状态信息,避免了在多个上下文之间频繁地进行数据拷贝和同步操作,减少资源消耗,提高性能。可以共享的资源:纹理;shader;program着色器程序;buffer类对象,如VBO、EBO、RBO等。不可以共享的资源:FBO帧缓冲区对象(
- OpenGL ES 纹理(7)
起司锅仔
OpenGLOpenGL安卓android
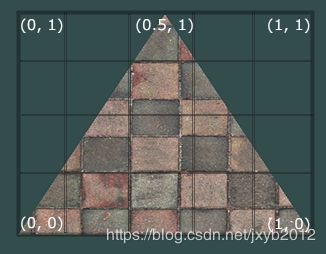
OpenGLES纹理(7)简述通过前面几章的学习,我们已经可以绘制渲染我们想要的逻辑图形了,但是如果我们想要渲染一张本地图片,这就需要纹理了。纹理其实是一个可以用于采样的数据集,比较典型的就是图片了,我们知道我们的片段着色器会对每一个像素都执行一次来计算,该像素应该渲染什么颜色,纹理就是一个数据集,比如想要渲染一个图片,我们就是用图片的所有像素信息作为总数据集,然后片段着色器计算的时候就根据像素坐
- cesium-native+OpenGL开发笔记—渲染GIS球
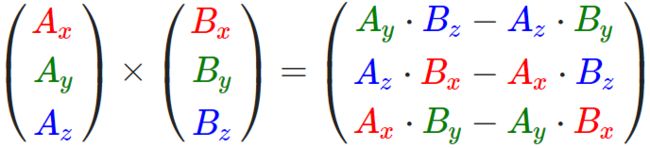
坐标系转换OpenGL坐标系右手坐标系,X轴水平向右,Y轴竖直向上,Z轴指向屏幕外面。Y(绿色,朝上)^|||*---->X(红色,向右)//Z(蓝色,向前)(指向屏幕外)3DTiles坐标系右手坐标系,Z轴朝上Z(蓝色,朝上)^||/Y(绿色,朝屏幕内)|/*---->X(红色,朝右)glTF模型坐标系右手坐标系,Y轴朝上3DTiles和OpenGL坐标系上方向存在差异,实际绘制是在OpenGL
- Vue3高级-第二十六篇:Vue3 与 WebGL 的融合探索
程序员勇哥
前端全套教程vue.js前端javascript开发语言前端框架
Vue3高级-第二十六篇:Vue3与WebGL的融合探索1.WebGL基础与Vue3集成准备深入了解WebGL的概念、功能与应用场景概念:WebGL(WebGraphicsLibrary)是一种用于在网页上进行2D和3D图形渲染的JavaScriptAPI。它基于OpenGLES2.0规范,允许开发者在浏览器环境中直接操作图形硬件,无需安装额外插件。WebGL通过在浏览器中创建一个绘图上下文,利用
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
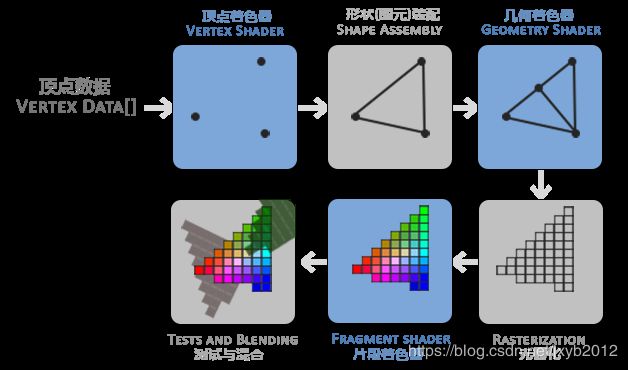
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- Soc 离屏渲染优化 - 序
皓瑞 =)
离屏渲染离屏渲染
想了挺久,我决定还是记录一些东西;讲述一下rk_mmp_demo编码的一些背景,出于何种目的,又解决了什么问题.背景大概在一年半年前由于工作上的原因接触到了OpenGL,为此我还写了一篇笔记OpenGL简介.在这个示例里,演示了如何使用OpenGL实现转场特效这一实现,比如百叶窗的frag.glsl就如下:varyingvec2oUV;uniformsampler2DTexA;uniformsam
- 让我们用流行的 3D 文件格式“glTF/glb”来增强 WebGL 的表现力吧!
在下胡三汉
3dmaxfbx
简介-什么是glTF-glTF(GL传输格式)是一种用于运行时应用程序的资产格式,它与类似OpenGL的API(WebGL、OpenGLES、OpenGL)具有高度相关性。特别是对于WebGL,它是不依赖于任何特定库的权威的成熟通用3D格式。最初,它是以COLLADA2jSON的名义开发的。这个名字出现在这里,但大约在10年前,也就是Playstation3时代,CG技术行业标准化组织Khrono
- 理解WebGL中的顶点着色器和片元着色器
程序猿全栈の董(董翔)
webgl着色器
WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在网页上直接渲染3D图形而无需任何插件。WebGL的核心是着色器编程,它主要包含两种着色器:顶点着色器(VertexShader)和片元着色器(FragmentShader)。顶点着色器负责处理每个顶点的位置,它决定了顶点在屏幕上的最终位置。而片元着色器则负责计算每个像素的颜色值。这两个着色器共同工作,构成了WebGL渲染
- 口扫系统软件的架构设计流程
老猿的春天
三维c++口扫三维重建
[结构光图像流]↓解码结构光图案↓三角测量计算深度↓点云生成并去噪滤波↓实时配准/拼接(可选ICP/Odometry)↓网格重建(如MarchingCubes或BallPivoting)↓GPU显示(OpenGL/Open3D/VTK)
- 高性能AI核心板Z3588CV1:基于瑞芯微RK3588的旗舰级解决方案——8K视觉处理 · 6TOPS NPU算力 · 多场景边缘计算
九鼎创展科技
嵌入式硬件边缘计算arm开发android
RK3588处理器技术细节计算单元CPU:4×
[email protected](大核集群)4×
[email protected](能效集群)支持ARMDynamIQ混合架构,可实现任务智能调度GPU:Mali-G610MP4,支持OpenGLES3.2/2.0/1.1、Vulkan1.28KVPU视频编解码:H.265/H.264/AV1格式,支持60fps实时处理NPU:6TOPS算力(INT
- arm交叉编译qt应用中含opengl问题解决
m0_55576290
青泥何盘盘qtarm开发qt开发语言
问题是采用正点原子方案中,用虚拟机交叉编译含opengl的qt程序会出现编译失败问题,因为正点原子中的交叉编译qt源码时没有编opengl。野火似乎有解决:https://doc.embedfire.com/linux/rk356x/Qt/zh/latest/lubancat_qt/install/install_arm_2.html
- Qt:QCustomPlot库简介
十秒耿直拆包选手
CandC++QtandPysideQCustomPlot学习qtc++QCustomPlot
QCustomPlot是一个基于Qt框架的轻量级C++绘图库,专为高效绘制二维图表(如曲线图、柱状图、金融图表等)而设计。相比QtCharts模块,它以高性能和高度可定制性著称,尤其适合需要实时数据可视化的科学计算、工业监控和金融分析场景。核心特性概览特性说明轻量高效仅需2个头文件+1个源码文件,零外部依赖实时性能优化处理百万级数据点,支持OpenGL加速多图层系统支持无限图层叠加,独立坐标系交互
- OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(SoftwareOpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速的环境或开发调试。例如在集成显卡HD620上运行SolidWorks时,若驱动不支持硬件加速,系统会自动回退到软件OpenGL模式(即"软件opengl")进行渲染。计算机图形学中也
- 使用VTK还是OpenGL集成到qt程序里哪个好?
奇树谦
VTKqt开发语言
在Qt程序中集成VTK与OpenGL:选择哪个更好?在Qt程序中实现三维可视化时,开发者常常面临一个选择:是使用VTK(VisualizationToolkit)还是OpenGL(OpenGraphicsLibrary)。这两种技术各有优缺点,适用于不同的应用场景。本文将详细探讨它们的特点、优缺点以及如何选择适合你的项目的技术。一、VTK与OpenGL简介(一)VTK(VisualizationT
- Qt, OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合
奇树谦
QTqtopencv图像处理
原文链接:https://developer.aliyun.com/article/1463740文章目录Qt,OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合1.引言图像处理与三维图形界面的重要性Qt,OpenCV与OpenGL简介与应用场景QtOpenCVOpenGL结合Qt,OpenCV与OpenGL的优势与价值2.Qt基础知识与特性Qt库的组成与功能Qt库的安装与使用Q
- 读取dds和创建成纹理(来自ogl红宝书)
dankokoko
OPENGLc++
文章目录读取dds创建纹理读取dds//Enoughmipsfor16Kx16K,whichistheminumumrequiredforOpenGL4.x#defineMAX_TEXTURE_MIPS14//EachtextureimagedatastructurecontainsanarrayofMAX_TEXTURE_MIPS,对于16Kx16K的纹理也是足够的//ofthesemipmap
- 从零到一构建一个现代“C++游戏自研引擎”开发蓝图
还债大湿兄
游戏
当然不可能是真从零到一了,做为一个标题党,标题不牛对不起自己,因为游戏引擎涉及太多领域了,比如图形渲染、物理模拟、音频处理、网络通信等等。每个领域都有专业的解决方案,自己从头实现不仅效率低,而且质量难以保证。比如图形API抽象层可能需要支持不同的后端(OpenGL、Vulkan、Metal,dx等),物理引擎用Bullet或PhysX,音频用FMOD或OpenAL。这些库都是经过多年打磨的,稳定性
- vtk和opencv和opengl直接的区别是什么?
only-lucky
opencv人工智能计算机视觉
简介VTK、OpenCV和OpenGL是三个在计算机图形学、图像处理和可视化领域广泛使用的工具库,但它们在功能、应用场景和底层技术上存在显著差异。以下是它们的核心区别和特点对比:1.核心功能与定位工具核心功能主要应用领域VTK(VisualizationToolkit)三维可视化&科学计算,提供高级渲染、体绘制、交互式可视化医学影像、地质建模、流体力学仿真OpenCV(OpenSourceComp
- Android GlSurfaceView渲染YUV图形
菠萝加点糖
androidOpenGL
OpenGLES2.0的代码,用来显示YUV格式的视频数据。这个示例将包括初始化OpenGL环境、加载Shader程序、绘制纹理等步骤importandroid.content.Context;importandroid.opengl.GLES20;importjava.nio.ByteBuffer;importjava.nio.ByteOrder;importjava.nio.FloatBuff
- Android Camera系列(八):MediaCodec视频编码下-OpenGL ES离屏渲染
如果可以003
AndroidCameraAndroidOpenGLESAndroid音视频音视频OpenGLESMediaCodecandroid
所有随风而逝的都是属于昨天的,所有历经风雨留下来的才是面向未来的AndroidCamera系列(一):SurfaceView+CameraAndroidCamera系列(二):TextureView+CameraAndroidCamera系列(三):GLSurfaceView+CameraAndroidCamera系列(四):TextureView+OpenGLES+CameraAndroidCa
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key