input输入框
基础属性:
input输入框组件–基础属性—type类型
type属性值
text:文本输入键盘
number:数字输入键盘
idcard:身份证输入键盘
digit:带小数点的数字键盘
input输入框组件—占位符placeholder相关
占位符placeholder属性:
案例:
注意: placeholder字体大小默认与input字体大小相同,不能分开设置,不然应用户体验。方案:给input设置字体大小即可
.placeClass{
color: #2d78f4;
}
请输入内容
input输入框组件—焦点类属性:
案例:(focus)
focusFn(option){
console.log(option)
},
案例:(blur)
blurFn(option){
console.log(option)
},
input输入框组件—键盘与键盘按钮
confirm-type属性值
一般需要开发人员根据业务的情景选择合适的confirm-type
注意:confirm-type的最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持。
场景:当填写项较多时,可能超出当前屏幕,此时需要对弹起的软键盘做些处理
案例:
bindconfirmFn(option){
console.log(option)
},
输入“哈哈”点击搜索
input输入框现有bug:
部分微信版本placeholder 在聚焦时出现重影问题
部分机型 focus 属性设置无效
input 组件是一个原生组件,字体是系统字体,所以无法设置 font-family
textarea多行输入框组件
应用场景:发表评论或发布帖子,点击按钮跳到评论页面。
commentPage(){
wx.navigateTo({
url: 'comment/comment',
})
},
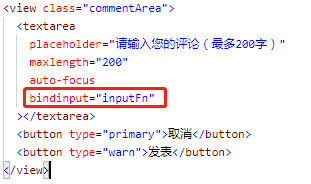
发布评论页面代码块:
.commentArea{
width: 100%;
height: 300rpx;
padding: 20rpx 5%;
box-sizing: border-box;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.commentArea textarea{
display: block;
width: 100%;
height: 100%;
padding: 10rpx;
box-sizing: border-box;
position: relative;
}
.commentArea textarea::after{
content: "";
position: absolute;
left:0;
top: 0;
width: 200%;
height: 200%;
border: 1px solid #ddd;
transform: scale(0.5,0.5);
transform-origin: 0 0;
}
.commentArea button{
display: inline-block;
font-size: 30rpx;
margin: 20rpx 0;
line-height: 50rpx;
color: white;
}
案例:
inputFn(option){
console.log(option)
},
案例:
comfirmFn(option){
console.log(option)
},
form表单组件
作用:将组件内的用户输入的switch input checkbox slider radio picker 提交
注意:当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key
form-type触发表单提交/重置操作
form-type 属性值
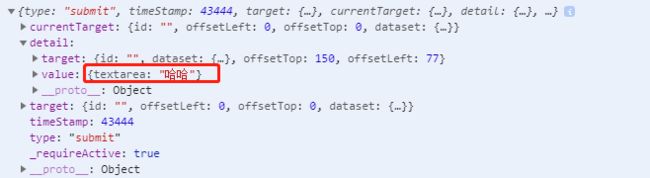
form表单组件–提交评论操作
submitFn(option){
console.log(option)
},
注意:
提交表单时,必要在需要提交信息的表单组件上,加上 name 来作为 key,否则会获取不到相关信息。
接下来做些完善,评论完毕后弹框提示,然后返回上一页面。
完善一:
submitFn(option){
wx.showToast({
title: '评论成功',
duration:3000,
success(){
setTimeout(function(){
wx.navigateBack({
delta:1
})
},2000)
}
})
},
接下来接着做完善,提交时验证最少10个字,否则弹框提示
完善二:
submitFn(option){
if(option.detail.value.textarea.length<10){
wx.showToast({
icon:'none',
title: '最少10个字',
})
return false;
}else{
wx.showToast({
title: '评论成功',
duration:3000,
success(){
setTimeout(function(){
wx.navigateBack({
delta:1
})
},1500)
}
})
}
},
接下来接着做完善,输入字体时,实时监听目前输入多少字
完善三:
①实时获取输入时字体数量
inputFn(option){
console.log(option)
},
data: {
fontCount:0
},
.fontCountClass{
position: absolute;
right: 45rpx;
bottom: 20rpx;
color: #ddd;
font-size: 30rpx;
}
inputFn(option){
console.log(option.detail.cursor);
this.setData({
fontCount: option.detail.cursor
})
},
实时获取输入时字体数。
form表单组件–取消评论操作
// 重置取消,返回上一页
resetFn(option){
wx.navigateBack({
delta:1
})
},
form表单组件–单选组件
radio-group单选选择器与radio单选项目
①radio-group单项选择器,内部由多个 radio 组成
②radio单选项目
radio-group单选选择器与radio单选项目:
性别:
男
女
中性
有时单选项目过多时,需要用到循环指令wx:for
爱好:
radioList:[
{ name: 'swim', value: '游泳' },
{ name: 'climb', value: '爬山', checked:true },
{ name: 'fitness', value: '健身' },
{ name: 'cg', value: '唱歌' }
]
radio-group单选选择器与radio单选项目
//单选按钮更改时触发
changeFn(option){
console.log(option)
},
form表单组件–关联组件label
label组件用来改进表单组件的可用性
作用:使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
目前可以绑定的控件有:button, checkbox, radio, switch
案例:
国籍:
.countryClass label{
display: block;
}
countryList:[
{ name: 'zg', value: '中国',checked:true },
{ name: 'mg', value: '美国' },
{ name: 'jnd', value: '加拿大' },
{ name: 'rb', value: '日本' }
]
form表单组件–多选组件
checkbox-group多选选择器与checkbox多选项目
①checkbox-group多选选择器
②checkbox多选项目
案例:
likeList:[
{ name: 'swim', value: "游泳" },
{ name: 'climb', value: "爬山" },
{ name: 'fitness', value: "健身" },
{ name: 'sing', value: "唱歌" }
]
likeChangeFn(option){
console.log(option)
},
原文链接:https://blog.csdn.net/weixin_45343973/article/details/100726648