Cordova+Angularjs+Ionic混合开发入门篇(一)----- ionic环境搭建
作为一名iOS开发人员,对于移动开发的发展趋势颇为关注。大家都知道,现在的原生移动开发在企业上基本很少使用的,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模式。恰巧我所在的一家公司也做混合开发,是的,你猜对了,这里我所说的混合开发方式指的就是Cordova+Angularjs+Ionic混合开发(为了节省时间,少说废话,以下我所说的“它”就是指“Cordova+Angularjs+Ionic混合开发”),所以对于这种情况,我就理所当然的了解了它,并熟悉了它,以至于到现在技术上可以说是完全OK的(特殊情况例外哈),当然,了解了它之后才觉得Cordova+angularjs+Ionic 这种框架的开发模式很有前景,至少目前是这样觉得。
总体来说,它入门很简单,技术上没什么太大的难题,当然,前提是你有点工作经验,只要不是刚培训出来的,入门基本没问题,只是时间上的问题,好了,下面我就技术方面重点说步骤了,在这里想细了解的话,太浪费时间,起码公司是等不起的!!!(哈哈哈,玩笑话,具体问题不懂得可以去找度娘啦)
一、简述概念:
ionic是一个强大的HTML5开发框架,运行速度也是相对较快,和jqmobi 大概差不多,是一款轻量级框架,基于 AngularJS并支持 angularjs的特性及MVC。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择,所以只要会html 、css、 js就可以开发app。有空多接触点新技术,对一名程序员来说,绝对是有好处的~~
二、环境搭建:【iOS版,Mac环境】
安装方式:命令行
1.安装npm 、node.js
打开终端,分别输入以下内容:
npm -v
node -v
如果npm或者node可能并非最新版本或者没有安装,可以到nodejs官网【https://nodejs.org/en/】下载最新版本.
2.安装ionic和cordova
因为某些原因,国内的网络安装ionic和cordova 会出现错误,因此要跳过某些墙。采用淘宝NPM镜像。打开终端直接输入以下命令即可。【前面加不加“sudo”,看情况,不加不行的话就加上,加了的话输入电脑开机密码即可】
首先移除现有的Ruby镜像
gem sources --remove https://rubygems.org/
然后添加国内最新镜像源https://gems.ruby-china.org/(淘宝的Ruby镜像https://registry.npm.taobao.org已经不更新了,当然你也可以使用)
npm install -g cnpm --registry=https://registry.npm.taobao.org
通过淘宝NPM镜像就可以安装ionic和cordova包.
在安装ionic 和cordova 之前,先安装 express
按下列步骤:
1) npm install express
2) sudo npm install -g ionic
3) sudo npm install -g cordova [默认最新版]
mac上通过npm安装cordova失败
http://blog.csdn.net/jiangtongcn/article/details/46863743
********************************错误原因总结*******************************************
Error: EACCES: permission denied, open '/Users/niubangzhu/.config/configstore/insight-cordova.json’
网站:http://wenku.baidu.com/link?url=YAQmFTohv4ho_eicqLLl6qjZ2zbgscgnxVdY0KjDcbTE_IlPCteUdsFhhA7dBYJXQbyc4Q10JEqRJSeg3SIQZ92Sm0EXBtoXdk0o5OK
注意:如果都安装成功了,cordova -v却不显示版本号,说明找不到安装路径,则要做以下处理:
把/Users/sure001/“D://user/local....[默认的安装路径]”/lib/node_modules 下的文件复制到/usr/local/lib/node_modules文件夹下即可。
===================================================
目测安装成功后,cordova -v 报错的话,试一下下面解决方式:
打开finder,commond+shift+G ,在提出框里输入“/Users/niubangzhu/.config/configstore/insight-cordova.json”,删除文件insight-cordova.json,重新执行安装cordova,然后试一下cordova -v 成功啦!!!!!!恭喜
安装成功以后,要查看安装的包内容是否全部都已安装.运行命令:
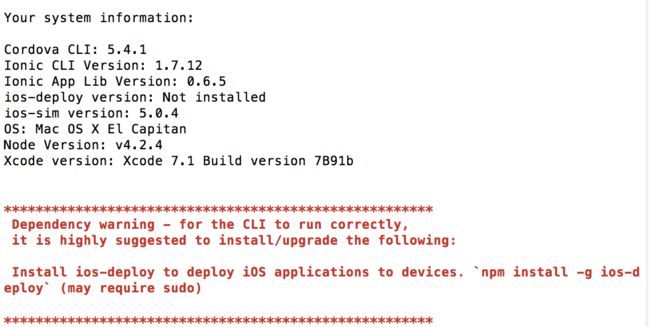
ionic info
给出的内容如果是红色,就说明安装失败了,照着内容安装即可以.
**ps:不安装的情况下就是不能在此环境下编译等,但是对于浏览器运行无影响.**
`ios-sim`代表模拟器运行环境,
`ios-deploy`代表真机运行环境。
运行命令:
npm install -g ios-sim,不行就加上sudo
npm install -g ios-deploy,不行就加上sudo
npm install -g ios-deploy 失败问题的解决方法,运行以下命令:
sudo npm install -g ios-deploy --unsafe-perm=true