软件之软
“硬”件“软”件
不知道大家考虑过这个问题没有?硬件为什么叫“硬”件?我觉得,硬件之所以称之为硬件,是因为它一旦塑造完成,除非回炉溶解,否则很难改变。很显然,软件与之对应,但是一直没弄明白为什么称之为“软”件.
很明显这个“软”字,说的不是物理上的“软”,而是另外一种软:灵活,它可以一直完善、进化从而适应。
封装复用
从学编程开始,我们想的就是如何复用。
从汇编开始,我们就把mov、add命令等抽象出来,进而复用;同样,在面向过程编程阶段,我们把函数作为单位复用;在面向对象阶段,我们将类作为单位进而进行复用;再到WebService和dll,复用的单位越来越大。
复用的粒度再大点就是一套解决方案,也就是设计模式,它把解决问题的思想抽象出来得以复用。
然后,我们需要想想,我们为什么要复用?
封装的基础是职责分明、互相解耦,进而才能封装成一个独立的单位。在我看来,封装的目的就是复用,而复用为灵活提供了一张可能,这种复用式的“软”体现在:可以将A、B、C三个组件,按照需求搭配成AB、AC、BC……。我们要做的就是提供这种任意搭配的可能,并提供搭配的规则,这需要我们进行足够多的抽象和封装,并提供可配置接口。
系统界面
结合到当前系统,如何让考试系统更灵活?把近日所想分享给大家,如有错误,欢迎斧正。
界面元素灵活
来看一个咱们都见过的界面:
我们来猜一下,谷歌会不会为了修改按钮这个界面,比如将“手气不错”修改为“再来一瓶”或将Google图标改为中秋节的月亮图片时,会去修改代码?恭喜你答对了,不会。但问题是,如何才能避免修改代码?如下所示:

的代码,当修改元素时,必定对应着代码的修改,不幸的是,以前确实这么做,不止一次两次。
所以,这次我们会将图片和文字提取出来,进行配置。
界面加载灵活
来看一下上一版系统的菜单栏:
布局代码如下:
在这种情况下,假如我需要将“添加考生界面”移动到末尾或是取消,告诉我,在不改代码的情况下我如何去做?很明显,这种写死了的菜单栏灵活性非常差。
错误信息灵活
同样,再来看一张图片:
404错误在WEB开发中很常见,当然除此之外还有401、403、500……,同样可以确定的是,每一组数字对应一种错误类型和错误描述。
按照以前的编程习惯,如果404错误是我写,我会写成这样:
throw new exception("404,the page was not found");假如有一天,当404代表的不再是“the page was not found”,这种耦合在不动代码的情况下如何解开?无解。所以异常也要写灵活。
同样,错误也将是一个封装的单位,同样是可配置的。
数据库操作灵活
上一版系统在动态数据库表方面,做到的是题库表的动态化生成,但没有涉及到改、删、查,另外把动态信息写到了代码中,用户是不能操作的,而这次要做到的是可视化的操作数据库表及字段,这一点的灵感来源于Hibernate,Hibernate将数据库操作对象化,但停留在了代码一层,这从我们要做的是将其上移到界面一层,封装数据库操作,通过对界面元素的操作,实现对整个数据库元素的灵活操作。
题型配置灵活
题型是系统的重点,题型的灵活搭配是整个系统的核心,那么如何实现这种灵活?
我的设想是,将每个题型封装成dll,并把dll的信息记录到数据库中,然后使用反射的原理,即可灵活配置考试中的题型;若是需要添加新题型,只需要将其封装为dll,存放可查找位置,然后在数据库表中添加一条记录即可。
权限分配灵活
如何灵活的分配角色和权限,像机房收费系统一样,固定的三种角色必定是不可行的。所以根据我的设想,权限分配分为两次,一种是界面的权限,另外一种是界面中元素的权限。
界面的权限方面,实现方法是将界面功能单一化,从而实现对功能的界面封装,按照权限对界面的是否加载、及可用性授权;元素的权限方面,当单一化的功能后仍需要按再次细化,且变动很小时,会将权限再控制到指定元素的加载上面,例如:甲显示的A界面或许比乙的A界面只缺少了一个“学院”的下拉框。
灵活有度
再回到编程常说的一个词上面——粒度。在没有足够经验的情况下,想法有时候是有些离谱的,最起码在当前我们小组的人力物力下,实现起来难度很大。所以,仅提供出来,或许可以给大家一个参考思路。
详细记录
这种详细可以说非常细,如:记录用户,打开界面的时间和顺序;点击界面元素的时间和顺序;无效点击位置和次数;鼠标移动轨迹和速度……
通过这些数据,分析用户习惯,从而在界面和功能上进行修正。
元素控制
对界面而言,最重要的自然是诸如文本框、按钮、图片等元素,如果界面做到足够灵活,可以做到如下几点:
- 每个元素的位置
- 每个元素是否可用
- 每个元素是否可见
- 各个元素之间的位置对应
- 甚至于页面的翻转
源代码生成
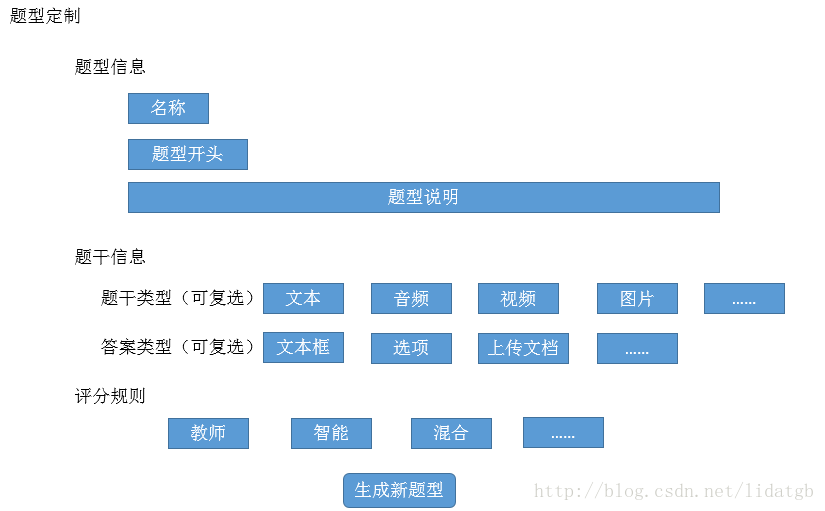
题型的灵活度上,有一个更进一步的想法,如下图:
这是一个题型生成的原型,根据对界面的拖拖拽拽,自动生成源代码,并编译成dll存放到指定位置,再将信息添加到数据库中,从而达到新题型一键生成并配置的目的。
总结
对软件灵活的改进是无止境的,就像一种永不止步地接近完美,如果能把软件做成活字印刷术般灵活,那就是一种境界了,当然现实是骨感的,要充分考虑需求。