Web性能优化系列(2):剖析页面绘制时间
本文由 伯乐在线 - J.c 翻译,sunbiaobiao 校稿。未经许可,禁止转载!
英文出处:www.deanhume.com。欢迎加入翻译小组。
最近,我参加了在伦敦举办的Facebook移动开发者大会。在那天期间,有很多的交谈,但真正让我关注的是一场关于性能的,名为“让m.facebook.com更快”的交流会,它的主题是关于Facebook如何不断努力改善网页性能和从中汲取的经验。
Facebook开发团队是使用Chrome Cannry来测试网页CSS性能的。Google Chrome Canary拥有Chrome的最新特性,并允许试用一些即将成为Chrome标准版本的,可行的最新特性。考虑到Chrome Canary作为一个为开发者和尝鲜者专门设计的“预览版”,所以有时候会因Chrome开发团队的快速迭代而导致一些B UG。尽管如此,它仍然有一些很棒的开发者工具帮助你测试网页性能。

在这篇文章里,我展示如何使用Chrome Canary的开发者工具去定位你的CSS中的一部分,这部分CSS可能会导致页面滚动缓慢和影响页面的绘制时间。当浏览器加载和绘制页面时,为了“绘制”并让内容显示在屏幕上,需要遍历所有可见元素。由于这依赖于布局和复杂的CSS,你可能会发现绘制时间会很长。这会导致网页看起来忽动忽停和响应较慢。这种缓慢滚动也称为jank(jank是Android系统的一个专业术语,指的是屏幕上流畅动态画面中断的卡顿现象)。在移动设备上滚动页面时,浏览器会使劲地绘制复杂的CSS,这时这种情况更加明显。
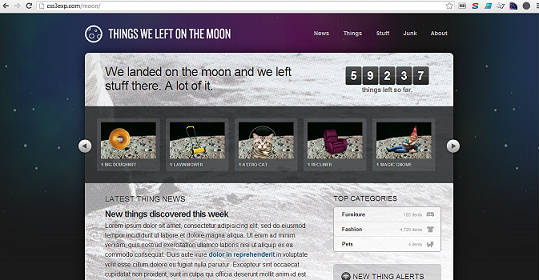
即使页面的加载时间十分快,也仍然值得去研究页面的绘制时间。不同设备对CSS属性有着不一样的反应,但无论如何,能提高性能总是一件很好的事。为了进行测试,首先得去Google Chrome网站下载Chrome Canary。一旦安装完成,就可以打开你想测试的网页。HTML5 Rocks网站里有一个很好的案例网站,我们使用它来证明高耗能CSS属性的操作,会增加页面的绘制时间。

一旦你打开到这个网页,按下F12,会弹出Chrome的开发者工具。然后在开发者工具的底部右侧点击设置按钮,开启测试页面渲染性能的设置。

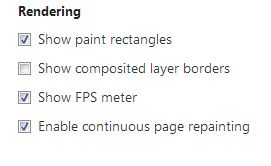
点击后会显示一个允许你更改设置的控制板。

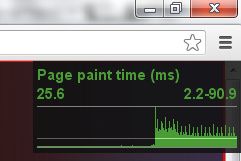
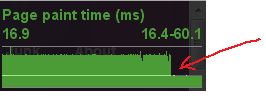
因为我们要测试页面的渲染性能,所以选择“Enable continuous page repainting(页面持续重新绘制)“和 “Show FPS meter(显示FPS仪表)”。如果你关闭设置面板,查看你的网页,你应该会看到下面的图片在页面右上角。

该表显示以毫秒为单位的当前页面绘制所需时间,而右侧显示了当前图表的最小与最大值。另外,也显示了最近80帧的树状图。这个图表的强大之处是它不断试图重新绘制页面,使得页面好像是第一次加载。这允许你精确定位因CSS影响的绘制问题,而不用每次重新加载页面。无论你的改变是否产生影响,树状图都会持续监测。
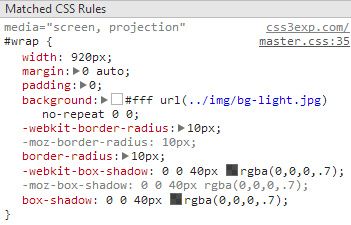
如果我们详细查看这个页面的HTML和CSS,你会看到其中一个div添加了一些CSS效果。

这个div有border-radius(圆角)和投影属性。当移除box-shadow属性,再观察FPS meter在绘制时间的变化。

哇!正如你从图表可看出,页面绘制时间有一个令人关注的变化。通过简单地将border-radius属性移除,就可以证明这个改变能让页面的绘制时间显著减少。当你更新或改变CSS属性时,这个图表就立即下降。在同一个元素上同时使用box-shadow和border-radius,会导致非常重的绘制负担,这是因为浏览器不能为之做出优化。如果有一个元素需要频繁的重复绘制,你应该在建立网页时时刻记住这点。
这是一个很好的,在Google IO 网站上的视频,它更深入地阐述绘制时间,并介绍一些减少网页“jank(卡顿)”的技巧。
想更进一步学习绘制时间的优化,看看这些链接。
祝测试愉快!