JavaScript简单实例
JavaScript (JS)是属于网络的脚本语言,目前被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。
初学JS,将自己学习过程中的简单实例代码放在这里,由于以前写过html,所以初次接触JS并不陌生,方便以后的学习和工作,现将简单实例在此列出:
一、简单实例:
1、通过指定的id来访问HTML元素并修改其内容(按钮触发):
(1)代码
<html>
<body>
<h1>My Web Pageh1>
<p id="myPar">I am a paragraph.p>
<div id="myDiv">I am a div.div>
<p>
<button type="button" onclick="myFunction()">点击这里button>
p>
<script>
function myFunction()
{
document.getElementById("myPar").innerHTML="Hello World";
document.getElementById("myDiv").innerHTML="How are you?";
}
script>
<p>当您点击上面的按钮时,两个元素会改变。p>
body>
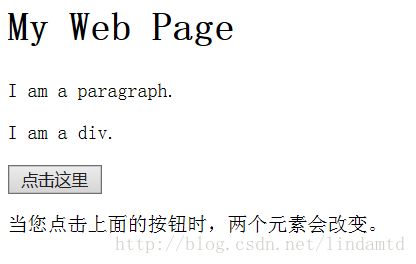
html>(2)显示效果:
点击按钮前:

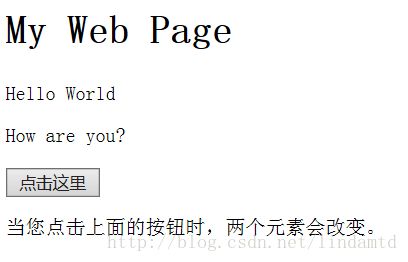
点击按钮后:

2、通过指定的 id 来访问 HTML 元素,并改变其内容(没有按钮触发):
(1)代码部分
<html>
<body>
<h1>My First Web Pageh1>
<p id="demo">My First Paragraph.p>
<script>
document.getElementById("demo").innerHTML="My First JavaScript";
script>
body>
html>JavaScript 由 web 浏览器来执行。在这种情况下,浏览器将访问 id=”demo” 的 HTML 元素,并把它的内容(innerHTML)替换为 “My First JavaScript”。
或者直接把
元素写到 HTML 文档输出中:
<html>
<body>
<h1>My First Web Pageh1>
<script>
document.write("My First JavaScript
");
script>
body>
html>以上两种写法会得到如下相同的显示效果:
(2)显示效果

3、写到文档输出
(1)代码:
<html>
<body>
<h1>My First Web Pageh1>
<p>My First Paragraph.p>
<script>
document.write("My First JavaScript");
script>
body>
html>4、使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
(1)代码:
<html>
<body>
<h1>My First Web Pageh1>
<p>My First Paragraph.p>
<button onclick="myFunction()">触发按钮button>
<script>
function myFunction()
{
document.write("糟糕!文档消失了。");
}
script>
body>
html>(2)显示效果:

点击“触发按钮”后:

二、JS语法:
1、JavaScript 对大小写敏感
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
2、空格
JavaScript 会忽略多余的空格。可以向脚本添加空格,来提高其可读性。下面的两行代码是等效的:
var name="Hello";
var name = "Hello";
3、对代码行进行折行
document.write("Hello\
world!");
特别提示:
JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程(比如C、C++)来说,编译器会在执行前对所有代码进行编译。
4、注释:
单行注释://
多行注释:/……/
var x=5; // 声明 x 并把 5 赋值给它
var y=x+2; // 声明 y 并把 x+2 赋值给它
/*
下面的这些代码会输出
一个标题和一个段落
并将代表主页的开始
*/
document.getElementById("myH1").innerHTML="Welcome to my Homepage";
document.getElementById("myP").innerHTML="This is my first paragraph.";
5、变量
变量是存储信息的容器。
<html>
<body>
<script>
var x=2;
var y=3;
var z=x+y;
document.write(x + "
");
document.write(y + "
");
document.write(z + "
");
script>
body>
html>执行结果:

与代数一样,JavaScript 变量可用于存放值(比如 x=2)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
•变量必须以字母开头;
•变量也能以 $ 和 _ 符号开头(不过不推荐这么做);
•变量名称对大小写敏感(y 和 Y 是不同的变量);
提示:JavaScript 语句和 JavaScript 变量都对大小写敏感。
6、数据类型
(1)数据类型包括:字符串、数字、布尔、数组、对象、Null、Undefined
JavaScript 变量还能保存其他数据类型,比如文本值 (name=”Bill Gates”)。
在 JavaScript 中,类似 “Bill Gates” 这样一条文本被称为字符串。
JavaScript 变量有很多种类型,但是现在,只关注数字和字符串。
当向变量分配文本值时,应该用双引号或单引号包围这个值。
当向变量赋的值是数值时,不要使用引号。如果用引号包围数值,该值会被作为文本来处理。
<html>
<body>
<script>
var pi=3.14;
var name="Bill Gates";
var answer='Yes I am!';
document.write(pi + "
");
document.write(name + "
");
document.write(answer + "
");
script>
body>
html>
<html>
<body>
<script>
var i;
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (i=0;i"
" );
}
script>
body>
html>数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
显示效果:

(3)对象
<html>
<body>
<script>
var person={
firstname : "Bill",
lastname : "Gates",
id : 5566
};
document.write(person.id + "
");
document.write(person["id"] + "
");
document.write(person.lastname + "
");
document.write(person["lastname"] + "
");
document.write(person.firstname + "
");
document.write(person["firstname"] + "
");
script>
body>
html>JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
显示效果:

访问对象的方法:
这个例子使用 String 对象的 toUpperCase() 方法来把文本转换为大写:
var message="Hello world!";
var x=message.toUpperCase();
代码执行后,x 的值是:HELLO WORLD!
7、算数
<html>
<body>
<p>假设 y=5,计算 x=y+2,并显示结果。p>
<button onclick="myFunction()">点击这里button>
<p id="demo">p>
<script>
function myFunction()
{
var y=5;
var x=y+2;
var demoP=document.getElementById("demo")
demoP.innerHTML="x=" + x;
}
script>
body>
html>
<html>
<body>
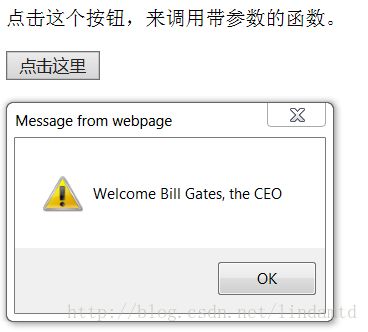
<p>点击这个按钮,来调用带参数的函数。p>
<button onclick="myFunction('Bill Gates','CEO')">点击这里button>
<script>
function myFunction(name,job)
{
alert("Welcome " + name + ", the " + job);
}
script>
body>
html>
<html>
<body>
<p>本例调用的函数会执行一个计算,然后返回结果:p>
<p id="demo">p>
<script>
function myFunction(a,b)
{
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
script>
body>
html>
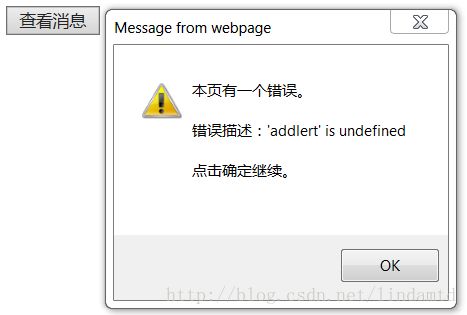
<html>
<head>
<script>
var txt="";
function message()
{
try
{
addlert("Welcome guest!");
}
catch(err)
{
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
}
}
script>
head>
<body>
<input type="button" value="查看消息" onclick="message()" />
body>
html>参考文献:
【1】http://www.w3school.com.cn/js/index.asp