HTML5多媒体的之audio和video。JavaScript控制进度条播放进度
使用HTML5多媒体,audio和video两个元素可以让用户不必借助flash player插件即可播放音频和视频。
小知识:视频文件包含了音频轨道,视频轨道和其他一些元数据。当我们播放视频的时候,音频轨道和和视频轨道是绑定在一起同步播放的。元数据部分包含了视频的封面,标题,子标题,字幕等相关信息。
一.使用audio元素
HTML5中的audio是用来播放声音文件的,支持ogg Vorbis , MP3,Wav等音频格式
用法如下:
<audio src="music/meiguihua.mp3" controls="controls" >
您的浏览器不支持audio
audio>效果图中,可以播放,可以暂停,可以调音量甚至可以静音,也可以观看到进度条的进展,甚至可以下载该文件。
HTML5的video元素是用来播放视频文件的,支持Ogg,MPEG4,WebM等视频格式。
<video src="video/shipin.mp4" width="600" height="360" controls="controls">
video>效果图中,可以播放,可以暂停,可以全屏,也可以观看到进度条的进展,甚至可以下载该文件。
两个案例里都有controls属性,
controls属性:用于提供播放,暂停和音量控件,也可以包含宽度和高度属性。
以上的音频和视频的代码虽然非常的简单粗暴,但是美中不足的是不能通过进度条来调控时间,不过我相信以后的HTML5是会改进的,会更加的牛逼,在多媒体这方面,我相信以后会有新的改进。
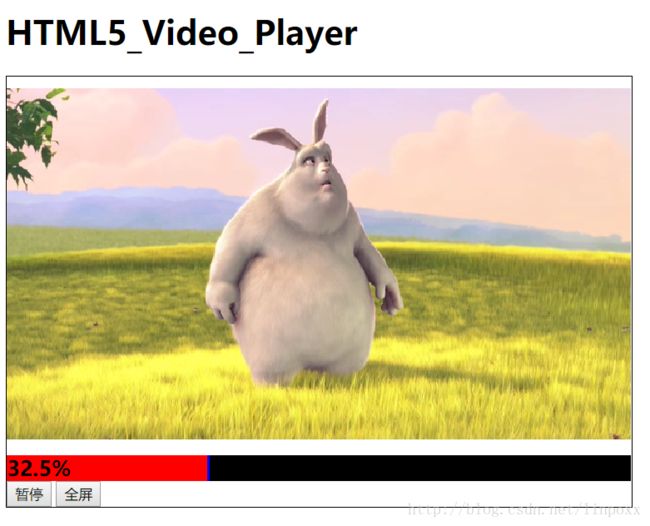
以下的代码是通过JavaScript来控制进度条的,它可以实现视频的进度:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5-Video-Playertitle>
<style type="text/css">
.videoPlayer{
border: 1px solid #000;
width: 600px;
}
#video{
margin-top: 0px;
}
#videoControls{
width: 600px;
margin-top: 0px;
}
.show{
opacity: 1;
}
.hide{
opacity: 0;
}
#progressWrap{
background-color: black;
height: 25px;
cursor: pointer;
}
#playProgress{
background-color: red;
width: 0px;
height: 25px;
border-right: 2px solid blue;
}
#showProgress{
background-color: ;
font-weight: 600;
font-size: 20px;
line-height: 25px;
}
style>
head>
<body>
<div class="">
<h1>HTML5_Video_Playerh1>
<div class="videoPlayer" id="videoContainer">
<video id="video"
width="600" height="360"
preload controls
>
<source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4" type='video/mp4'>
<source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.ogg" type='video/ogg'>
video>
<div id="videoControls">
<div id="progressWrap">
<div id="playProgress">
<span id="showProgress">0span>
div>
div>
<div>
<button id="playBtn" title="Play"> 播放 button>
<button id="fullScreenBtn" title="FullScreen Toggle"> 全屏 button>
div>
div>
div>
div>
<script>
(function(window, document){
// 获取要操作的元素
var video = document.getElementById("video");
var videoControls = document.getElementById("videoControls");
var videoContainer = document.getElementById("videoContainer");
var controls = document.getElementById("video_controls");
var playBtn = document.getElementById("playBtn");
var fullScreenBtn = document.getElementById("fullScreenBtn");
var progressWrap = document.getElementById("progressWrap");
var playProgress = document.getElementById("playProgress");
var fullScreenFlag = false;
var progressFlag;
// 创建我们的操作对象,我们的所有操作都在这个对象上。
var videoPlayer = {
init: function(){
var that = this;
video.removeAttribute("controls");
bindEvent(video, "loadeddata", videoPlayer.initControls);
videoPlayer.operateControls();
},
initControls: function(){
videoPlayer.showHideControls();
},
showHideControls: function(){
bindEvent(video, "mouseover", showControls);
bindEvent(videoControls, "mouseover", showControls);
bindEvent(video, "mouseout", hideControls);
bindEvent(videoControls, "mouseout", hideControls);
},
operateControls: function(){
bindEvent(playBtn, "click", play);
bindEvent(video, "click", play);
bindEvent(fullScreenBtn, "click", fullScreen);
bindEvent(progressWrap, "mousedown", videoSeek);
}
}
videoPlayer.init();
// 原生的JavaScript事件绑定函数
function bindEvent(ele, eventName, func){
if(window.addEventListener){
ele.addEventListener(eventName, func);
}
else{
ele.attachEvent('on' + eventName, func);
}
}
// 显示video的控制面板
function showControls(){
videoControls.style.opacity = 1;
}
// 隐藏video的控制面板
function hideControls(){
// 为了让控制面板一直出现,我把videoControls.style.opacity的值改为1
videoControls.style.opacity = 1;
}
// 控制video的播放
function play(){
if ( video.paused || video.ended ){
if ( video.ended ){
video.currentTime = 0;
}
video.play();
playBtn.innerHTML = "暂停";
progressFlag = setInterval(getProgress, 60);
}
else{
video.pause();
playBtn.innerHTML = "播放";
clearInterval(progressFlag);
}
}
// 控制video是否全屏,额这一部分没有实现好,以后有空我会接着研究一下
function fullScreen(){
if(fullScreenFlag){
videoContainer.webkitCancelFullScreen();
}
else{
videoContainer.webkitRequestFullscreen();
}
}
// video的播放条
function getProgress(){
var percent = video.currentTime / video.duration;
playProgress.style.width = percent * (progressWrap.offsetWidth) - 2 + "px";
showProgress.innerHTML = (percent * 100).toFixed(1) + "%";
}
// 鼠标在播放条上点击时进行捕获并进行处理
function videoSeek(e){
if(video.paused || video.ended){
play();
enhanceVideoSeek(e);
}
else{
enhanceVideoSeek(e);
}
}
function enhanceVideoSeek(e){
clearInterval(progressFlag);
var length = e.pageX - progressWrap.offsetLeft;
var percent = length / progressWrap.offsetWidth;
playProgress.style.width = percent * (progressWrap.offsetWidth) - 2 + "px";
video.currentTime = percent * video.duration;
progressFlag = setInterval(getProgress, 60);
}
}(this, document))
script>
body>
html>