概述
如果以自然界来比喻现在的互联网的话,豆瓣一定是大象,体量庞大,情感丰富,行动迟缓,素食主义,但实力不容小觑,动物界的其他猎食者虽觊觎已久,却也憾动不了大象的地位。
本文分析逻辑:概述-体验环境-需求定位分析-市场分析-产品结构-差异化分析-优势-劣势及不足-总结。
体验环境
体验产品:豆瓣东西ipad版
产品版本:1.7.1
设备型号:ipad mini2
操作系统:IOS 8.1.1
体验时间:2015-04-30
需求定位分析
产品定位
社区分享类导购平台
产生原因
用户需求
目标用户
1:有购物类兴趣的豆瓣用户
2:网购群体
3:淘宝等平台卖家
市场分析
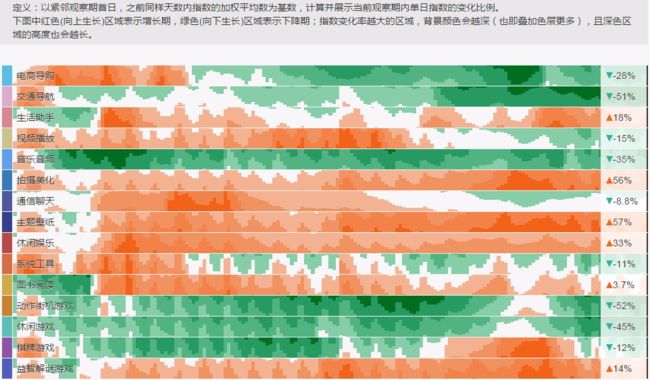
社区化导购平台的概念并不新鲜,其本质就是流量导入。在此领域,美丽说,蘑菇街被誉为社交化导购电商的典范,并且它们都完成了从导购平台到电商平台的转型。豆瓣在此领域的发力时机选择得并不好,领头羊蘑菇街、美丽说根基深厚,同时后起之秀们也纷纷攻城占地,如果没有足够的积累和有吸引力的特色优势,很难在流量的争夺战中分一杯羹。并且从上述行业指数变化率来看,电商导购领域自2014年11月之后就处于下降趋势。
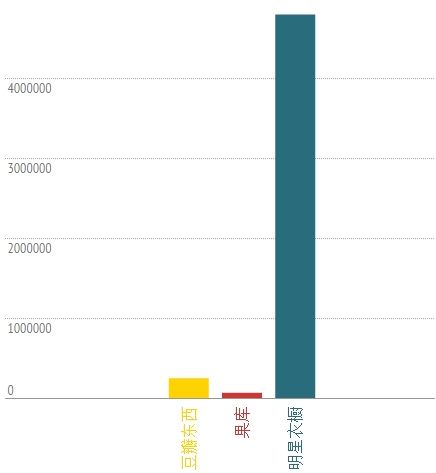
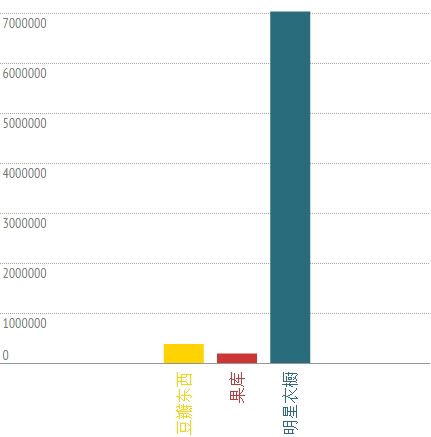
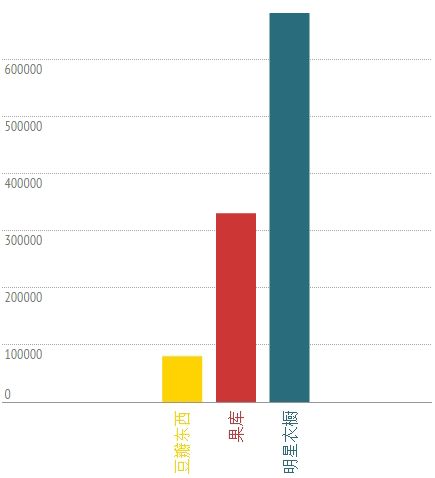
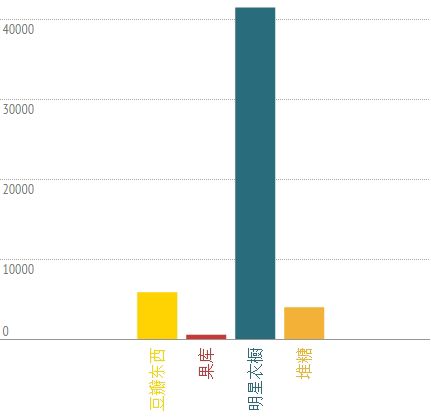
这里选择与豆瓣东西产品思路比较接近的果库,明星衣橱,堆糖进行分析。
无论安卓端还是ios端,明星衣橱都占有绝对优势。
产品结构
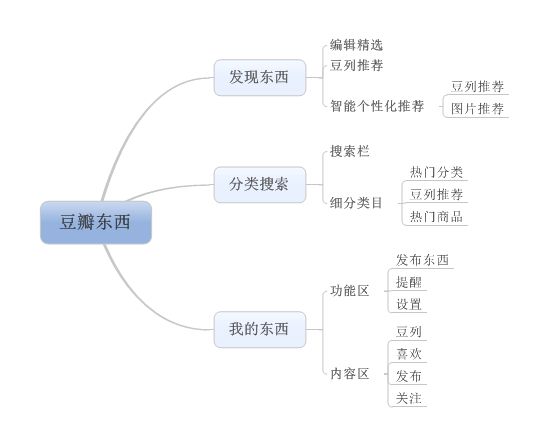
结构图
豆瓣东西是典型的小而美应用,功能分类简单明确(用户使用方便),层级浅(用户操作简单),核心功能突出(完全从用户需求出发)。从结构图中可以看出豆瓣东西的功能重点是帮用户更好的发现喜欢的东西和帮用户更好的整理东西。
界面设计
豆瓣东西的主页面整体给人感觉时温馨简约。水红色与白色的搭配非常柔和、温暖,与人们的情感化消费需求一致;卡片式设计减少用户浏览时的视觉负担,同时便于信息的查找。而标签式交互也方便用户快速切换分类和直观浏览。
顶部的编辑精选和推送以小卡片形式,下方的智能个性化推荐以大卡片形式,可见豆瓣东西更强调的是针对用户的个性化推荐。从推荐内容上看,豆瓣东西对内容的质量和风格是有严格把关的,实物图的风格都是豆瓣一贯的简单文艺风,满足原豆瓣用户的审美需求。
顶部的条状搜索框因可操作区域的拉长,方便用户单手操作,也与整体的框架结构平衡。卡片式分类简单直观,给用户更好的浏览体验。
从二级分类来看,豆瓣的设计的确一切从用户出发(难怪一家纯UGC内容的公司能做得这么好)。热门分类显然不是按照传统意义的功能分类,而是按照用户的搜索习惯进行分类。复古、外贸原单精准契合了淘宝重度用户的搜索风格。这种简单,个性化的分类显然更适合用户去更多地浏览;而对于目的性很强的用户,又有更多分类区让这类用户精准找到自己想要之物。针对用户喜好的个性化豆列推荐所采取的分类逻辑是口味类似的人喜好的东西也类似,这种分类的确是豆瓣特色。热门商品是结合了热度和用户个性化口味的推荐,更好地帮助没有明确目的和关注对象的用户发现自己想要之物。
功能按钮放在顶栏的水红色块里,白色红底对比明显,能引起用户注意,极简的按钮设计也能避免让用户迷惑。最新加入的豆列放在最前符合用户的当前口味,因为用户的口味不是固定的,时间一长可能早期的豆列内容用户可能就不再喜欢了,这种排布方法帮助用户更好的定位到自己喜欢的豆列;卡片的实物采用的是用户最早放入的图片,这样使豆列的主题与图片的契合度最高,因为用户最开始往往是因为喜欢一个图片然后为其创建一个豆列,然后想一个最合适的名字,所以最早的图片其实与豆列主题最相符,后期加入的图片往往是在已有豆列里选择一个合适的,用户通常在此时会做折衷的考虑,契合度就会下降;而与主题最契合的照片置于卡片上,能让用户直接从图片就知道豆列的主题,方便用户的检索。豆瓣考虑的点之细腻程度是其他产品比不上的,比如堆糖,它采取的排布方式就是与豆瓣完全相反。
差异化分析
从内容及风格讲,这四个App都风格鲜明,豆瓣东西推荐的是文艺风的物品,品类覆盖广,走的文艺风;果库推荐的是日常百货,有各种匪夷所思的奇葩小物,中性化风格;明星衣橱推荐的是明星搭配,以搭配为入口推荐相关实物链接,时尚风格重;堆糖更像是本乐活杂志,推荐的实物图片以高端物品为主,部分提供购买链接,同时文本框有专业详细的点评,专业性较强。
从社区化角度讲,豆瓣东西将豆友评论置于实物图下方,更有利于提高社区的活跃度。
智能化推荐角度,豆瓣东西>明星衣橱>果库>堆糖
个人空间整理角度,豆瓣东西>果库>堆糖>明星衣橱
差异化小结
四个产品都考虑了购物的长尾化趋势,强调差异性,在内容和风格上有自己的特色,覆盖不同的用户群体。
从功能设置角度上,豆瓣在针对用户的个性化推荐和帮助用户整理购物空间的功能需求上优于其他三个产品。
明星衣橱因以搭配为入口,且所选内容以用户喜闻乐见的明星为材,所以用户覆盖量广,从而市场上表现抢眼。
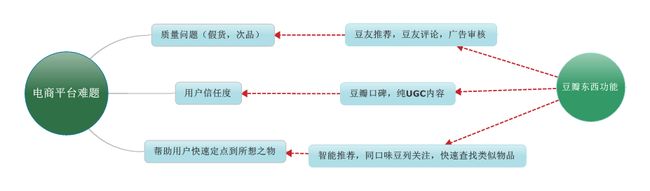
优势
1:精准的个性化推荐,包括根据浏览记录所做的推荐和用户搜索物品时的相关物品推荐,一定程度解决了电商平台无法精确将用户定位到自己想要之物上的难题。
2:合理的个人购物空间整理,豆列和喜欢更符合用户心理的排布方式帮助用户更好的整理和检索。
3:纯UGC内容产出及评论功能的强调使用户的参与感强,可信度高。
4:用户体验佳,豆瓣东西的结构分配合理,层级浅,界面设计美观合理使得用户在使用过程中能获得良好的体验。
5:依托大豆瓣强社区平台,用户粘性强,用户质量高。
6:凭借社区的多年积累,豆瓣东西在满足用户的情感化消费需求上有得天独厚的优势
劣势及不足
1:为保证移动端的轻量化需求,移动端与大豆瓣的割裂明显,原有在豆瓣上的积累转移只能通过PC端完成,友邻推荐被削弱甚至被架空。
解决方案:点击用户头像时可跳转到豆瓣App客户端;豆瓣东西的首页可根据用户原有的关注人列表推荐关注人的购物豆列给用户。
2:导购平台受制于电商政策的影响。
解决方案:在完成一定的用户积累后探索豆瓣特色的购物或推荐模式,降低对电商平台的依赖性。
3:没有充分收集散落在大豆瓣平台的相关资源。比如某些资深物品分享类用户的相册推荐等。
解决方案:发布东西支持来自豆瓣的相册链接。
4:评论框的回复功能设置的比较隐蔽,用户在没有明确提示的情况下可能不知道有回复功能。
解决方案:评论栏在评论在赞图标下加上回复图标。
5:因为用户口味的不确定性,智能推荐只依靠浏览记录,喜欢和收藏判断不够精准。
解决方案:首页智能推荐的图片里加上删除按钮,让算法更全面的习得用户口味。
4:发布东西时评论会闪退。
总结
豆瓣东西虽然进入电商导购的时机不算好,但是凭借原有豆瓣的积累和高质量的UGC内容以及豆瓣特色的文艺风,也算在此领域站稳脚跟,但是仅仅依赖充当电商的流量入口并不是长久之计,豆瓣东西可凭借现有的发展特征总结出自己独特的发展模式和盈利之道。
同时,豆瓣东西产生的初衷之一是打通人与物的关系链,但是仅仅购物分享只能算关系链中的一种,可行的做法是,依托大豆瓣的生态系统,豆瓣将各环节打通,例如豆瓣同城和豆瓣东西的结合,连接线下社区和线上物品(可以参考鹦鹉螺市集的做法),探索更多的连接方式,这其中会有很大的想象空间。
部分资料参考于人人都是产品经理,虎嗅,36Kr,速途网等。