小程序组件之 scroll-view
scroll-view组件表示可滚动视图区域
滚动分为左右滚动和上下滚动, 分别使用样式scroll-x与scroll-y来展示
如果它里面的多个组件在scroll-view视图区域内不能完全显示, 则可以通过滚动显示
scroll-view只提供可滚动显示子组件的功能
横向滚动:
视图一
视图二
视图三
上面这三个子组件显示不能横排列在scroll-view中(scroll-view仅仅只提供滚动的功能, 没有处理子元素的功能)
因此需要给三个子组件内联块样式处理 (display:inline-block), 让三个子元素变为一行:
scroll-view view {
display: inline-block;
width: 200rpx;
height: 200rpx;
}现在还有一个问题
如果scroll-view的宽度大于三个子元素的总宽度, 显示没有问题(能完全装的下, 但是没有滚动效果)
如果scroll-view的宽度小于三个子元素总宽度, 子元素会换行, 还是不能达到滚动的效果
解决方式: 强制子元素不换行(white-space:nowrap), 那么这样的话, 子元素就可以全部挤在在scroll-view中
由于scroll-view的宽度小于子元素的总宽度, 所以就会通过滚动来显示
scroll-view { /*最好不要去设置高度*/
white-space:nowrap;
width: 500rpx;
border: 1rpx solid red;
}如上所示, 每一个子元素为200rpx, 总共宽度为3*200=600rpx, 而scroll-view只有500rpx, 这样第三个子元素显示不完全
这样就要通过鼠标滚动来将第三个子元素显示完全
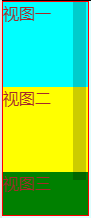
纵向滚动:
纵向滚动是一样的原理, scroll-view的高度如果能完全容纳子元素, 则一样的没有问题, 只是不能滚动
要实现纵向滚动也是要使用scroll-view的高度小于子元素的总高度, 将scroll-x变为scroll-y
使用起来比横向滚动简单, 不需要使用display和white-space样式:
视图一
视图二
视图三
scroll-view {
white-space:nowrap;
height: 500rpx;
width: 200rpx; /*从效果来看, 如果不设置宽度, scroll-view默认为屏幕宽度, 因此可以设置一下其宽度*/
border: 1rpx solid red;
}
scroll-view view {
width: 200rpx;
height: 200rpx;
}最后scroll-view还一个属性 scroll-into-view 是 指示某个子元素id
这样该子元素就会优先展示出来:
视图一
视图二
视图三
width和height不指时, 宽度一般是屏幕宽度, 高度一般是由子元素撑开的高度
而按照横向或纵向排的情况, 一般只需要指定该方向的值, 当然根据实际而指定另一个方向的值(由实际效果而定)