一、汇编
1.先把寻址方式和指令看了一遍(当然,也没记住多少)
指令系统:
数据传送指令
算术指令
逻辑指令
串操作指令
stos存入串操作
lods从串取指令
cmps串比较指令
scas串扫描指令
应该是从串指令开始接触较为完整的汇编语言程序
控制转移指令
因为一开始,写不出,就看书上和课件上的例子,jz,jnz,jmp,loop,call,ret,int,jb,jnb,jbe,jnbe的出现了比较高,着重去记这几个指令的意思
2.了解伪操作
model伪操作
段组定义伪操作
程序开始和结束的伪操作
表达式赋值伪操作EQU
地址计数器$与对准伪操作ORG、EVEN
助记符:
DB DW DD DF DQ DT
3.循环程序设计
分支程序设计
(画流程图)
4.上周讲了个折半查找算法
5.然后是艰难的写报告过程o(TヘTo)
二、vue.js
1.看文档,先了解基础的指令和时间
2.computed计算属性的用法和在methods中定义方法有时可以实现相同的效果。但计算属性的存在呢基于它的依赖缓存:就是它所依赖的数据发生变化时,它才会重新取值(更新);方法是每次调用时计算求值。
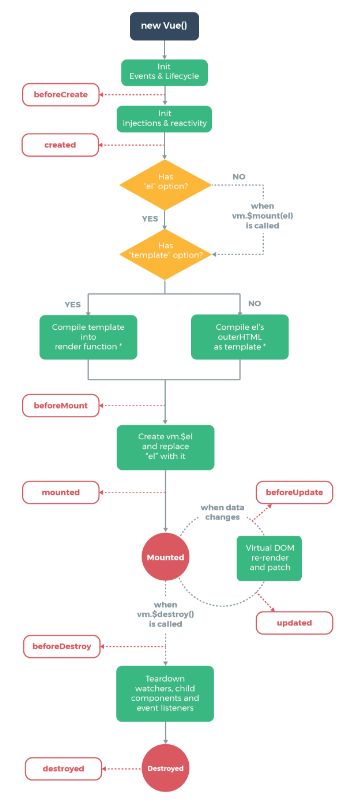
3.生命周期
4.监听
watch 和 v-model=" "的配合使用
{{ answer }}
el: '#app',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 question`改变,函数执行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.getAnswer()
}
5.渲染
条件渲染:v-show v-if v-else
列表渲染:
数组中,(item, index) in items,可选的index为当前项的索引。
对象中,(value, key, index) in object,可选的key为对象属性,可选的index为对象属性的索引。
6.数组方法的处理
原数组会发生改变:
push(item),从数组末尾插入一个元素item,返回值为新数组的长度
pop(),从数组末尾取出一个元素,返回值为取出的元素
shift(),从数组头部取出一个元素,返回值为取出的元素 unshift(item),从数组头部插入一个元素item,返回值为新数组的长度
splice(index),取出数组中下标index到末尾的所有元素,返回值为取出元素组成的新数组
reverse(),让数组倒序重新排布,返回值为重新排序后的新数组
原数组不发生改变
slice(index),取出数组中下标index到末尾的所有元素,返回值为取出元素组成的新数组
filter(item),过滤出符合条件item的所有元素,返回值为这些元素组成的数组
concat(item),添加一个元素到数组中,返回值为这些元素组成的数组
7.组件的注册
// 注册全局组件
Vue.component('my-component', {
template: 'A custom component!'
})
组件通信
$emit()方法,$dispatch()和$broadcast()
$dispatch()向上派发事件,父级就行
$broadcast()由上向下广播事件
此外:
父例:this.$parent可以直接访问该组件的父实例或组件
子组件的索引:在父组件模板中,子组件标签上使用ref制定一个名称,并在父组件内通过this.refs来访问制定名称的子组件
动态组件 在
觉得组件的内容,看了老是忘。。。
做的demo是基于html中,引用vue.min.js,没用.vue,就还比较简单。
(由于快期末了,汇编实验积了一些QAQ,这两个星期在补汇编实验)