angular的表格排序、分页和一些基本操作
本文用到的插件和上一篇文章基本一样
附上上一篇博客的链接:http://blog.csdn.net/lsq_401/article/details/52681725
此文用到的分页插件,附上链接:https://www.miaoyueyue.com/archives/813.html
PS:再此感谢这位朋友提供的分页插件。
老规矩先上项目目录结构:
html代码如下:
Title
{{ headerInfo.name }}
{{ employee.id }}
{{ employee.name }}
{{ employee.phone }}
Edit
Update
| Cencel
| Delete
JS代码如下
var app = angular.module('myApp',['tm.pagination'])
app.controller('listController',['$scope', 'BusinessService', function ($scope, BusinessService){
$scope.headerInfos = [{'name':'序号','col':'id'},{'name':'姓名','col':'name'},{'name':'手机号','col':'phone'},{'name':'操作'}];
$scope.showEdit = true;
$scope.order = 'id';
var GetAllEmployee = function () {
var orderBy = '';
var sort = '';
if ($scope.order.indexOf('-') == '0'){
orderBy = $scope.order.replace('-','');
sort = 'desc';
}else {
orderBy = $scope.order;
sort = 'asc';
}
var postData = {
orderBy:orderBy,
sort:sort,
pageIndex: $scope.paginationConf.currentPage,
pageSize: $scope.paginationConf.itemsPerPage
}
BusinessService.list(postData).success(function (response) {
$scope.paginationConf.totalItems = response.count;
$scope.employees = response.items;
});
};
//列排序,由于angular可以根据列名前加不加'-'来判断是正序还是倒序,故排序实现如下
//order(0:asc,1:desc)
$scope.toggleSort = function (index) {
console.info(index);
var obj = $scope.headerInfos[index];
$scope.order = obj.col;
console.info(obj.col);
if(obj.col.indexOf('-') == '0'){
obj.col = obj.col.replace('-','');
}else {
obj.col = '-'+ obj.col;
}
GetAllEmployee();
}
//配置分页基本参数
$scope.paginationConf = {
currentPage: 1,
itemsPerPage: 6
};
/***************************************************************
当页码和页面记录数发生变化时监控后台查询
如果把currentPage和itemsPerPage分开监控的话则会触发两次后台事件。
***************************************************************/
$scope.$watch('paginationConf.currentPage + paginationConf.itemsPerPage', GetAllEmployee);
}])
//业务类
app.factory('BusinessService', ['$http', function ($http) {
var list = function (postData) {
return $http.post('../json/test.json', postData);
}
return {
list: function (postData) {
return list(postData);
}
}
}]);
app.directive("edit", function(){
return{
restrict: 'AE',
require: 'ngModel',
scope:false,
link: function(scope,element){
//获取传过来的对象
// console.info(scope.employee);
element.bind("click",function(e){
alert("I am clicked for editing");
});
}
}
})
app.directive("delete", function(){
return{
restrict: 'AE',
require: 'ngModel',
scope:false,
link: function(scope,element){
//获取传过来的对象
// console.info(scope.employee);
element.bind("click",function(e){
alert("I am clicked for delete");
});
}
}
})
test.json数据如下:
{
"count": "13",
"items": [
{
"id": 101,
"name": "John",
"phone": "555-1276"
},
{
"id": 102,
"name": "Mary",
"phone": "800-1233"
},
{
"id": 103,
"name": "Mike",
"phone": "555-4321"
},
{
"id": 104,
"name": "Adam",
"phone": "555-5678"
},
{
"id": 105,
"name": "Julie",
"phone": "555-8765"
},
{
"id": 106,
"name": "Juliette",
"phone": "555-5678"
}
]
}正序:
倒序:
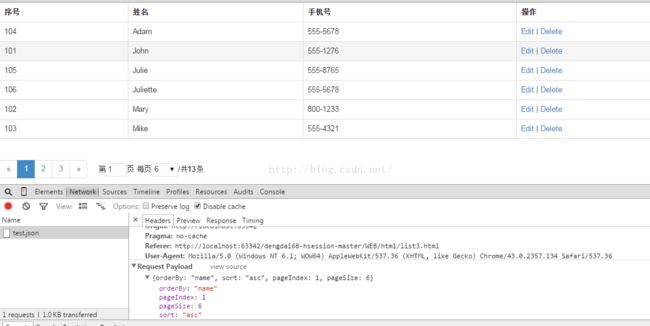
这里是需要传到服务器的数据:
至于对某一行进行增删改查操作的话,请参考我的自定义指令(edit和delete)