angular——ionic
ionic
- 安装
cnpm i -g cordova ionic
- 创建项目
# 空白栏
ionic start myApp blank
# 底部切换 (适合手机 app)
ionic start myApp tabs
# 侧边栏 (适合 pc 端)
ionic start myApp sidemenu
- 运行项目
ionic serve
常用命令
ionic serve # 运行项目
ionic cordova build android # 打包
ionic cordova platform rm android # 移除项目中的android环境
ionic cordova platform add [email protected] # 添加安装环境,@xxx是安卓版本号
ionic cordova platforms list # 列出项目环境
ionic cordova plugin list # 列出项目中安装的插件
ionic cordova plugin remove XXX # 卸载插件
ionic cordova plugin add XXX # 安装插件
更多打包详情
文件目录
e2e:端对端测试文件
node_modules :项目所需要的依赖包
resources :android/ios 资源(更换图标和启动动画)
src:开发工作目录,页面、样式、脚本和图片都放在这个目录下
www:静态文件,ionic build --prod 生成的单页面静态资源文件
platforms:生成 android 或者 ios 安装包需要的资源—(cordova platform add android 后
会生成)
plugins:插件文件夹,里面放置各种 cordova 安装的插件
config.xml: 打包成 app 的配置文件
package.json: 配置项目的元数据和管理项目所需要的依赖
ionic.config.json、ionic.starter.json:ionic 配置文件
angular.json angular 配置文件
tsconfig.json: TypeScript 项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验 typescript
- src 下的文件目录
app:应用根目录 (组件、页面、服务、模块…)
assets:资源目录(静态文件(图片,js 框架…)
theme:主题文件,里面有一个 scss 文件,设置主题信息。
global.scss:全局 css 文件
index.html:index 入口文件
main.ts:主入口文件
karma.conf.js/test.js:测试相关的配置文件
polyfills.ts: 这个文件包含 Angular 需要的填充,并在应用程序之前加载
- app.modules.ts 目录
// ionic angular 的核心文件
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
// ionic 打包成 app 以后配置启动画面 以及 导航条等的服务
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
// 引入路由配置文件
import { AppRoutingModule } from './app-routing.module';
// 引入根组件
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent], // 声明组件
entryComponents: [], // 配置不会在模板中使用的组件
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule], // 引入的模块,依赖的模块
providers: [ // 配置服务
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule { }
创建页面以及页面跳转
- 创建页面
ionic g page 页面名称
# 所创建的,既是一个页面,也是一个模块
- 页面跳转
<a [routerLink]="[ '/button' ]">button pagea>
实例:新增 tabs 页面
- 创建 tab4 模块
ionic g page tab4
- 修改根目录里 app-routing.module.ts 文件里面的路由配置,去掉默认增加的路由
- tabs.router.module.ts 中新增路由
{ path: 'tab4', loadChildren: '../tab4/tab4.module#Tab4PageModule' }
- tabs.page.html 中新增底部 tab 切换按钮
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1">
<ion-icon name="flash">ion-icon>
<ion-label>Tab Oneion-label>
ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="apps">ion-icon>
<ion-label>Tab Twoion-label>
ion-tab-button>
<ion-tab-button tab="tab3">
<ion-icon name="send">ion-icon>
<ion-label>Tab Threeion-label>
ion-tab-button>
<ion-tab-button tab="tab4">
<ion-icon name="settings">ion-icon>
<ion-label>Tab fourion-label>
ion-tab-button>
ion-tab-bar>
ion-tabs>
自定义公共模块
1、创建公共模块以及组件
ionic g module module/slide
ionic g component module/slide
2、公共模块 slide.module.ts 中暴露对应的组件
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { SlideComponent } from './slide.component';
@NgModule({
declarations: [SlideComponent],
imports: [
CommonModule
],
exports: [SlideComponent]
})
export class SlideModule { }
3、用到的地方引入自定义模块,并依赖注入自定义模块
import { SlideModule } from '../module/slide/slide.module';
@NgModule({
imports: [
CommonModule, FormsModule, IonicModule, SlideModule, RouterModule.forChild(routes)
],
declarations: [Tab4Page]
})
4、使用自定义模块
<app-slide>app-slide>
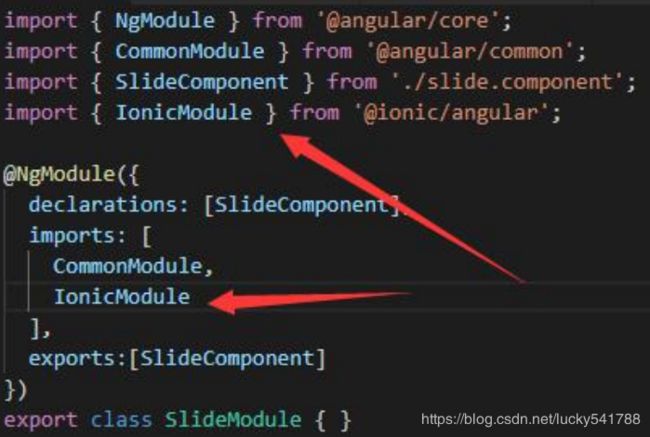
自定义公共模块中使用 ionic 内置组件
全局 scss 变量设置和使用
设置
:root {
/** self **/
--blue: #337bcc;
--orange: #e6611a;
--red: #ff4a4a;
--grey-1: #333333;
--grey-2: #999999;
--grey-3: #e6e6e6;
)
使用
ion-toolbar {
color: var(--blue);
}