- 具身语义导航算法总揽
Shilong Wang
具身导航算法算法
端到端方法小脑大脑GNMNavDPNaVILAViNTNomadNavidStreamVLNMapNavNavGPTUni-NavidOctoNavNavGPT2模仿学习行为克隆BCDAgger模块化方法GOATVLFMSayPlanLM-NavETPNavVoroNavEmbodiedRAGVL-NavStairwaytoSuccess业内大佬北大王鹤NavidUni-NavidOctoNav吴
- 《Python星球日记》第35天:全栈开发(综合项目)
Code_流苏
Python星球日记编程项目实战Python全栈开发DjangoFlask后端开发博客系统
名人说:路漫漫其修远兮,吾将上下而求索。——屈原《离骚》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)专栏:《Python星球日记》,限时特价订阅中ing目录一、全栈开发概述1.全栈开发的优势2.全栈开发技能组合二、博客系统项目需求分析1.功能需求2.技术栈选择3.项目结构规划三、数据库设计1.实体关系分析2.Django模型设计四、后端开发1.Django项目创建2.视图
- 探索WPF界面的神器:Snoop
伍霜盼Ellen
探索WPF界面的神器:Snoop项目地址:https://gitcode.com/gh_mirrors/sno/snoopwpfSnoop是一款由PeteBlois发起,并由BastianSchmidt维护的开源WPF应用监视工具。它提供了一种无需调试器就能浏览和操作任何运行中WPF应用程序视觉、逻辑和自动化树的强大功能。无论是修改属性值、查看触发器还是在属性变化时设置断点,Snoop都能轻松应对
- Xcode 26 现已发布,并支持代码智能 它与基于 Cursor 和 AI Agent 的工作流程相比如何?
知识大胖
SwiftUI源码大全xcodemacoside
简介Xcode26昨天发布了!惊喜的是,它支持macOS15,但要使用新的ChatGPT助手,你需要macOS26Tahoe。所以我把我的M3MaxMacBookPro升级到了Tahoe。我不是说你应该升级,但我这么做是为了测试Xcode的新功能并与大家分享!值得注意的是,这是迄今为止最小的Xcode版本(下载大小)!正如Apple在Xcode新功能会话视频(我建议您观看)中所说的那样,这是一项巨
- 远程登录docker执行shell报错input is not a terminal问题
背景最近要远程去k8sdocker里面获取信息,于是,写了一个如下的命令,执行完之后,报错了。ssh192.168.100.2sudocrictlexec-itxxx.docker/usr/bin/lscpu--online--extended错误信息如下:time=“2025-07-11T21:00:39+08:00”level=fatalmsg=“execingcommandincontain
- leetcode_27 移除元素
_不会dp不改名_
#双指针leetcode算法职场和发展
1.题意给定一个数组,把不等于val的元素全部移动到数组的前面来。不需要考虑值为val里的元素。2.题解2.1同向双指针我们利用双指针,慢指针指向下一个插入的位置。而快指针不断向前找到首个不为val的值,找到后将快指针位置值赋给慢指针位置,慢指针右移。当快指针遍历完整个数组时,过程结束。classSolution{public:intremoveElement(vector&nums,intval
- Java中hashmap的原理
好好沉淀
笔记学习java经验分享
是什么hashmap底层是由哈希表组成,用于存储键值对的,其核心就是将哈希值映射到数组索引位置上,通过数组+链条的方式来解决哈希冲突,java8之后优化成数组+链条+红黑树。存放hashmap的哈希值由hashcode方法来进行计算,确定存储在数组上的位置,哈希值进过计算之后可能会重复,此时直接加在链表上即可,防止冲突分布不均。扩容hashmap的数组默认长度是16,负载因子是0.75,当大于16
- 【AI大模型】LLM模型架构深度解析:BERT vs. GPT vs. T5
我爱一条柴ya
学习AI记录ai人工智能AI编程python
引言Transformer架构的诞生(Vaswanietal.,2017)彻底改变了自然语言处理(NLP)。在其基础上,BERT、GPT和T5分别代表了三种不同的模型范式,主导了预训练语言模型的演进。理解它们的差异是LLM开发和学习的基石。一、核心架构对比特性BERT(BidirectionalEncoder)GPT(GenerativePre-trainedTransformer)T5(Text
- CMD,PowerShell、Linux/MAC设置环境变量
sky丶Mamba
零基础转大模型应用开发linuxmacos运维
以下是CMD(Windows)、PowerShell(Windows)、Linux/Mac在临时/永久环境变量操作上的对比表格:环境变量操作对照表(CMDvsPowerShellvsLinux/Mac)操作CMD(Windows)PowerShell(Windows)Linux/Mac(Bash/Zsh)设置临时变量setVAR=value$env:VAR="value"exportVAR=val
- Mamba项目用户指南:高效管理Python环境的利器
左松钦Travis
Mamba项目用户指南:高效管理Python环境的利器mambaTheFastCross-PlatformPackageManager项目地址:https://gitcode.com/gh_mirrors/mam/mamba什么是Mamba?Mamba是一个基于Conda的CLI工具,专为高效管理Python环境而设计。它继承了Conda的所有优点,同时在性能上进行了显著优化,特别是在解决依赖关系
- iOS应用性能优化指南
在移动应用开发领域,iOS应用性能优化一直是开发者关注的焦点。优化应用性能不仅能够提升用户体验,还能增强应用的竞争力。本文将从多个方面详细阐述iOS应用性能优化指南,帮助开发者打造更高效、更流畅的应用。优化内存管理内存泄漏的预防与检测内存泄漏是导致应用性能下降的常见问题。开发者应遵循ARC(自动引用计数)原则,合理管理对象的引用关系。同时,可以使用Xcode的Instruments工具检测内存泄漏
- LeetCode第317题_离建筑物最近的距离
@蓝莓果粒茶
算法leetcodelinux算法c#学习pythonc++
LeetCode第317题:离建筑物最近的距离文章摘要本文详细解析LeetCode第317题"离建筑物最近的距离",这是一道图论和广度优先搜索的问题。文章提供了基于多源BFS的解法,包含C#、Python、C++三种语言实现,配有详细的算法分析和性能对比。适合想要提升图论算法能力的程序员。核心知识点:广度优先搜索、图论、矩阵遍历难度等级:困难推荐人群:具有图论基础,想要提升算法能力的程序员题目描述
- 史上最硬核!Claude Code全链路生存指南(碎碎念加强版)
朋友们,别再问了,ClaudeCode到底怎么用?今天来一份“全链路生存指南”,不藏私,细到毛孔,啰嗦到你嫌烦。你要的不是“入门”,是“活下去”,是“用到极致”!话糙理不糙,能落地。目录ClaudeCode到底是个啥?安装方法(别怕,命令全给你写明白)基础使用(从0到1,别跳步)MCP集成(外部服务、数据库全搞定)配置系统(全局、项目、环境变量,细节全在这)安全和权限管理(别让AI乱动你家底)思考
- Claude code的强大之处,附国内Claude code镜像安装方式!
Anthropic的最新Claudecode在开发社区大行其道。许多程序员称赞它是目前最好的编程工具,能够在短短几分钟内解决困扰一整年的编程难题,这是了不起的成就。我们在本文中将探讨将Claudecode的强大和国内的使用的方案以及如何使用Claudecode。一、Claudecode是什么?ClaudeCode是Anthropic推出的一款Agent编码工具,支持在终端运行,理解代码库,并通过自
- mac m1安装大模型工具vllm
liliangcsdn
macos
1更新系统环境参考vllm官网文档,vllm对applem1平台macos,xcoder,clang有如下要求OS:macOSSonomaorlaterSDK:XCode15.4orlaterwithCommandLineToolsCompiler:AppleClang>=15.0.0在AppStore更新macOS和XCoder,依据XCoder版本号安装commandlinetools。htt
- Python Code Acceleration(Python代码加速)
李伯爵的指间沙
Python
对于Python的代码执行效率较低的问题,参考博客:https://developer.51cto.com/art/201809/583695.htm进行相应的测试。参考代码如下:fromnumbaimportjitimporttimedeffoo(x,y):tt=time.time()s=0foriinrange(x,y):s+=iprint('Timeused:{}sec'.format(ti
- K3s-io/kine项目核心架构与数据流解析
富珂祯
K3s-io/kine项目核心架构与数据流解析kineRunKubernetesonMySQL,Postgres,sqlite,dqlite,notetcd.项目地址:https://gitcode.com/gh_mirrors/ki/kine项目概述K3s-io/kine是一个创新的存储适配器,它在传统SQL数据库之上实现了轻量级的键值存储功能。该项目最显著的特点是采用单一数据表结构,通过巧妙的
- 深入解析SnakeViz:Python性能分析可视化利器
苏凌献
深入解析SnakeViz:Python性能分析可视化利器snakevizAnin-browserPythonprofileviewer项目地址:https://gitcode.com/gh_mirrors/sn/snakeviz什么是SnakeVizSnakeViz是一款基于浏览器的Python性能分析可视化工具,专门用于展示cProfile模块生成的性能分析数据。作为Python标准库pstat
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 添加行号(python版)
添加行号#打开PyCharm,新建一个新的py文件,取名demo,生成demo.py文件lines_maxlenth=0#定义新的变量,储存最长的代码长度line_numbers=1#每次加一,代表当前正在添行号的位置code_in=open("demo.py","r").readlines()#打开demo.py文件,读取所有内容code_out=open("demo_new.py","w")#
- Spring Boot 事务中 rollbackFor = Exception.class 的实现解析
nextera-void
事务异常springbootjava数据库
我们常常在事务注解中,定义rollbackFor为事务定义异常的类型。@Transactional(rollbackFor=Exception.class)publicResultupdateArticle(LongarticleId,ArticleCreateRequestrequest) //TODOcode.}Spring(6.2.7)一、实现逻辑类(RuleBasedTransactio
- HTTP注入、URL重定向漏洞验证测试
afei00123
#漏洞验证与渗透测试
目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击
- HIVE(二)
2301_78012738
hive数据仓库
目录访问HIVE的三种方式DDLDML数据操作向表中装载数据数据导出常用函数Like和RLike分组Join排序分区表和分桶表访问HIVE的三种方式启动Hive命令,CtrlC退出客户端,执行测试语句,与sql一致[wyc@hadoop102hive]$bin/hive经验小结:在hive中执行语句报错:ExecutionError,returncode2fromorg.apache.hadoop
- WPF学习笔记(2)——x名称空间详解 上
幽冥宇少
WPFC#WPF学习笔记初学者C#VS2013
先说一些基本的,.NET的模块称为程序集(Assembly)。一般情况下,用VS创建的是解决方案(Solution),一个解决方案就是一个完整的程序。解决方案中包含若干个项目(Project),每个项目是可以独立编译的,他的编译结果是一个程序集。常见的程序集是以.exe为扩展名的可执行程序或者是以.dll为扩展名的动态链接库,大多数情况下,我们说“引用其他程序集”的时候,说的是动态链接库。因为.N
- Python桌面应用开发的未来——智能化工具与大模型赋能
IronwoodStag78
开发AI智能应用,就下载InsCodeAIIDE,一键接入DeepSeek-R1满血版大模型!标题:Python桌面应用开发的未来——智能化工具与大模型赋能随着人工智能技术的飞速发展,传统软件开发模式正在被重新定义。Python作为一门功能强大且灵活的语言,在桌面应用开发领域一直占据重要地位。然而,面对日益复杂的用户需求和快速变化的技术环境,如何提升开发效率、降低开发门槛,成为开发者亟需解决的问题
- 分布式事务解决方案总结:本地消息异步确认、可靠消息最终一致性、最大努力通知
码到三十五
面试攻关分布式springcloudspringboot
❃博主首页:「码到三十五」,同名公众号:「码到三十五」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基分布式系统中事务是一个重要挑战,先从从实现原理、技术细节、适用场景三个维度,对三种主流分布式事务解决方案进行简单总结。一、本地消息异步确认方案实现原理该方案通过「本地事务+消息表」机制实现最终一致性,核心思想是将业务操作与消息发送
- libjpeg-turbo图片解码 VS opencv
momomo_mocs
opencv人工智能计算机视觉
#include#include#includestd::pairJpegTurboDecode(conststd::string&raw_jpeg_data,std::vector*result_data){if(nullptr==result_data){LOG(INFO)(const_cast(raw_jpeg_data.data())),raw_jpeg_data.size(),&widt
- 每日一题3239.最少翻转次数使二进制矩阵回文;
本题出自LeetCode每日一题3239.最少翻转次数使二进制矩阵回文,初看想着就是一道暴力破解,双指针强硬遍历一横一竖题目给你一个mxn的二进制矩阵grid。如果矩阵中一行或者一列从前往后与从后往前读是一样的,那么我们称这一行或者这一列是回文的。你可以将grid中任意格子的值翻转,也就是将格子里的值从0变成1,或者从1变成0。请你返回最少翻转次数,使得矩阵要么所有行是回文的,要么所有列是回文的。
- GitHub Actions自动化部署Vue项目到宝塔服务器
SnowDreamXUE
github自动化vue.js
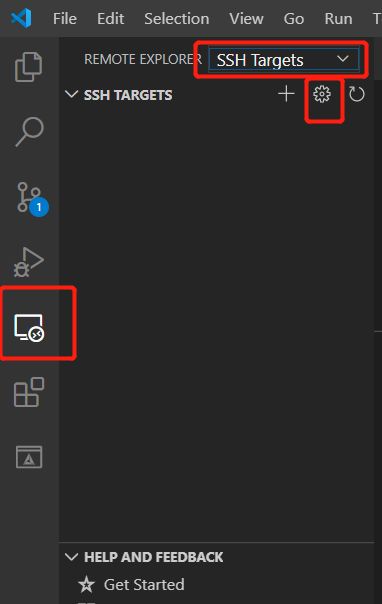
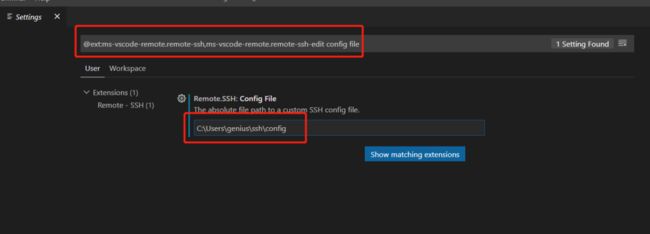
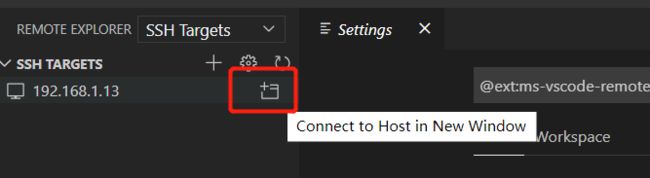
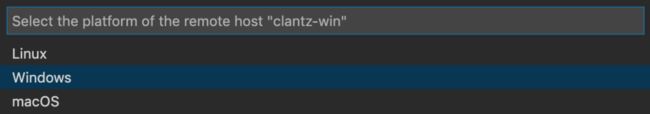
GitHubActions自动化部署Vue项目到宝塔服务器通过GitHubActions自动化部署Vue项目到宝塔服务器,可实现代码推送后自动构建和部署,极大提升开发效率,减少人工操作错误。整个流程包括服务器环境准备、SSH密钥对生成与配置、GitHub仓库配置以及GitHubActions工作流配置四个关键步骤。这套方案特别适合个人开发者和小型团队,无需依赖复杂的云服务或付费部署工具,即可实现高
- Xshell连接上服务器
知还215
服务器运维
1.首先打开Xshell2.点击左上角的新建如下图3.设置名称,服务器公网协议选SSH,端口号默认22即可主机就是服务器的公网4.点击左边用户身份验证用户名是服务器的用户名(默认root)密码是服务器的密码方法如图选择即可5.点击右上角的确定即可6.出现:Welcomto...即代表连接成功
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息
![]()
![]()
![]()