前端面试题之CSS盒模型
前端面试对于CSS这块不可或缺的一个考察点就是盒模型(BOX),通过对BOX的提问就可以了解你在CSS知识方面的掌握程度。本文主要介绍CSS中的盒模型在面试中可能会问到的相关问题和知识点,不足指出请指出改正。
首先,最基础的问题–什么是盒模型?
可以说,页面就是由一个个盒模型堆砌起来的,每个HTML元素都可以叫做盒模型,盒模型由外而内包括:边距(margin)、边框(border)、填充(padding)、内容(content)。它在页面中所占的实际宽度是margin + border + paddint + content 的宽度相加。
但是,盒模型有标准盒模型和IE的盒模型。如果你打出来这两种,那么肯定会问两者的区别是什么?我们先来看两张图:
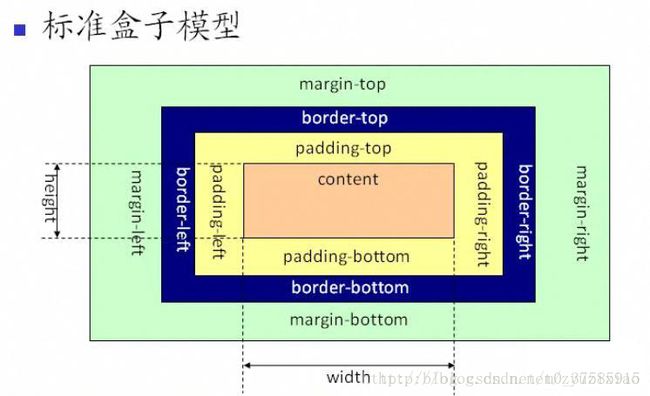
标准的(W3C)盒模型:

IE盒模型:

通过这两张图片我们可以很直观的看出两者的区别。不同之处就是标准盒模型的内容大小就是content的大小,而IE的则是content + padding +border 总的大小。
那么随之而来第二个问题–怎么设置这两种模型呢?
很简单,通过设置 box-sizing:content-box(W3C)/border-box(IE)就可以达到自由切换的效果。
第三个问题,JS怎么获取和设置box的宽高呢,你能想到几种方法?
对于这个问题我给大家推荐一篇文章,写的是比较全乎的。JavaScript获取元素尺寸和大小操作总结
除了文章中说的方法呢,还可以通过,dom.currentStyle.width/height来获取,获取到的是元素渲染之后的宽高,是准确的,但是只限于IE使用。
还可以通过window.getComputedStyle(dom).width/height获取元素的宽高。这个方法兼容性较好,支持firefox、chrome。
第四个问题可能就会问道你关于边距重叠方面的知识了。
什么是边距重叠?什么情况下会发生边距重叠?如何解决边距重叠?
边距重叠:两个box如果都设置了边距,那么在垂直方向上,两个box的边距会发生重叠,以绝对值大的那个为最终结果显示在页面上。
父子关系的边距重叠:
<section class="box" id="fat">
<style type="text/css">
#fat {
background-color: #f00;
overflow: hidden;
}
#fat .child {
margin-top: 10px;
height: 100px;
background-color: blue;
}
style>
<article class="child">article>
section>同级关系的重叠:
<section class="fat">
<style type="text/css">
.fat {
background-color: #ccc;
}
.fat .child-one {
width: 100px;
height: 100px;
margin-bottom: 30px;
background-color: #f00;
}
.fat .child-two {
width: 100px;
height: 100px;
margin-top: 10px;
background-color: #345890;
}
style>
<div class="child-one">div>
<div class="child-two">div>
section>通过这个问题就又引出了一个知识点–BFC,以及BFC的一系列问题?
BFC的基本概念–BFC就是“块级格式化上下文”的意思,也有译作“块级格式化范围”。它是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。通俗的讲,就是一个特殊的块,内部有自己的布局方式,不受外边元素的影响。
BFC原理–
- BFC内部的盒子,会在垂直方向,一个接一个地放置。垂直方向上也会发生边距重叠。
- BFC就是页面上的一个独立容器,容器里面的子元素不会影响到外面的元素,外边的也不会影响里边的。
- BFC的区域不会与float box重叠。
- 计算BFC的高度时,浮动元素也被计算在内。
BFC如何产生–
- overflow: auto/ hidden;
- position: absolute/ fixed;
- float: left/ right;
- display: inline-block/ table-cell/ table-caption/ flex/ inline-flex
在属性值为这些的情况下,都会让所属的box产生BFC。
BFC的使用场景–可以用来自适应布局。
<section id="layout">
<style media="screen">
#layout{
background: red;
}
#layout .left{
float: left;
width: 100px;
height: 100px;
background: #664664;
}
#layout .right{
height: 110px;
background: #ccc;
overflow: auto;
}
style>
<div class="left">div>
<div class="right">div>
section>可以清除浮动:
<section id="float">
<style media="screen">
#float{
background: #434343;
overflow: auto;
}
#float .float{
float: left;
font-size: 30px;
}
style>
<div class="float">我是浮动元素div>
section>解决垂直边距重叠:
<section id="margin">
<style>
#margin{
background: pink;
overflow: hidden;
}
#margin>p{
margin: 5px auto 25px;
background: red;
}
#margin>div>p {
margin: 5px auto 20px;
background: red;
}
style>
<p>1p>
<div style="overflow:hidden">
<p>2p>
div>
<p>3p>
section>关于BOX相关的知识和问题就介绍这么多,如果有不对的地方欢迎留言交流。
欢迎加入前端初学者交流群:561351238