微信小程序开发笔记(二)第一个微信小程序
参考教材:《微信小程序开发入门与实践》 雷磊
前置知识:JavaScript,CSS
新建项目
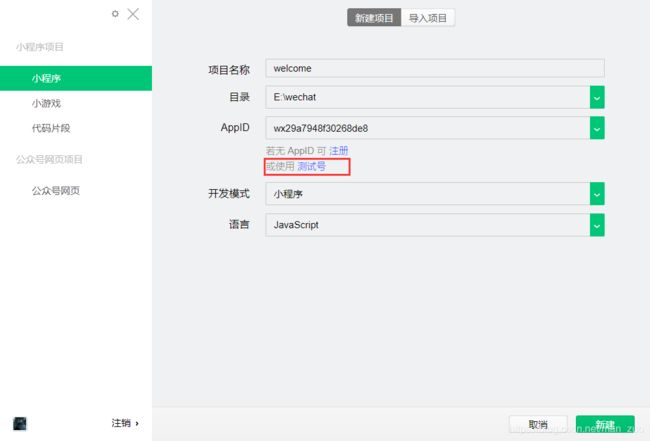
安装好微信开发者工具后,我们就可以开始新建我们第一个微信小程序了。
选择新建项目,填入一个项目名称以及目录(即在磁盘上存放的路径),AppID这里如果没有申请,点击测试号系统会提供一个给你一个AppID,主要用于方便开发者学习和调试。

在这里,我选择的是系统提供的默认AppID,确认无误后,点击右下角的新建,就生成了一个项目了。
界面显示及目录结构
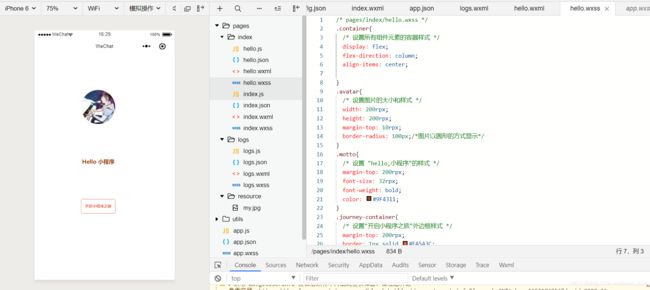
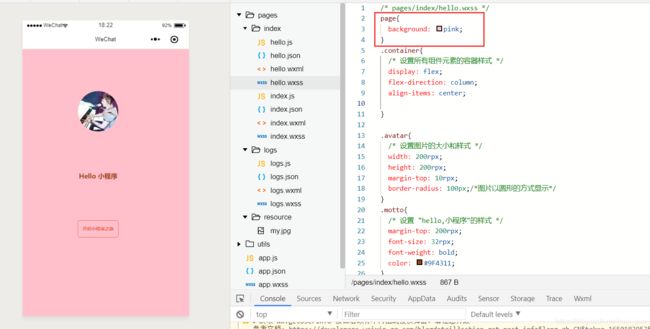
如下图,这就是小程序开发的主界面,分为左中右三个部分,左边部分是模拟器的预览视图,中间是代码的树状结构,右边是代码的编辑区。
模拟器可以可以模拟微信小程序在客户端真实的运行情况,顶部有一条工具栏,你可以选择不同的机型、不同的网络情况、不同的缩放比例,以及home键模拟等等操作。
中间是项目文件的树状管理器,可以整体预览项目文件和组织关系。
右边是代码编辑区,不多赘述。
右下角是信息输出区域,这个区域会显示程序运行的错误信息、警告信息以及用户自己打印的信息。

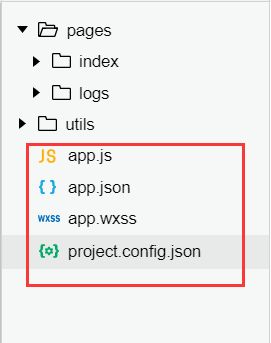
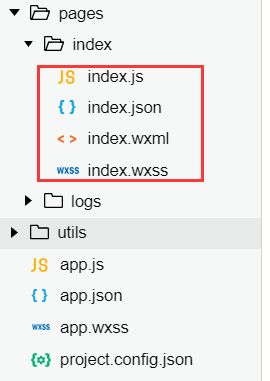
基本文件结构
| 文件 | 作用 |
|---|---|
| app.js | 小程序的逻辑文件 |
| app.json | 小程序的配置文件 |
| app.wxss | 全局公共样式文件 |
| project.congif.json | 项目配置文件 |
| 文件类型 | 作用 |
|---|---|
| js | 类似JavaScript文件,用来编写小程序的页面逻辑 |
| wxml | 类似html文件,用来编写页面的标签和骨架 |
| wxss | 类似css文件,用来编写界面显示的样式,实际编写的时候就是css,就是格式换成了wxss |
| json | 配置页面的样式与行为 |
值得注意的是,以上四种类型的文件类型的文件文件名字必须相同

另外,系统自动生成utils文件夹是用来放一些公共的js文件,比如utils下面的util.js.当然你也可以新建其他文件夹存放。
新建界面
我们现在用来开发小程序的框架,微信团队称之为MINA框架。MINA框架的原理暂时不需要了解,我们现在先学会怎么使用。
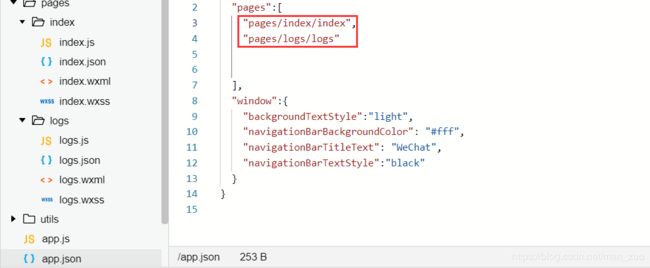
新建项目的时候,MINA框架其实给我新建了两个界面,一个是首页index界面,一个是log界面。index界面就是我们现在看到的页面,现在我们来看看logs界面是什么内容。但是现在我们不能直接由首页index界面跳转log页面,我们换个方法—把log界面当成首页。点开app.json文件

app.json是一个典型的json对象,pages属性接受一个数组,数组的每一项是一个字符串,用来指定我们的小程序由哪些页面组成,每一项由对应页面的【路径+文件名】组成。比如上面的代码里的"pages/index/index"中,pages/index/是页面的路径,后面的index是对应的页面的名称,不需要指定具体的文件扩展名,MINA框架会自动把对应路径下相应的界面的.js,.json,.wxml,wxss文件进行整合,形成一个界面。并且默认把第一个页面当成是小程序的首页。
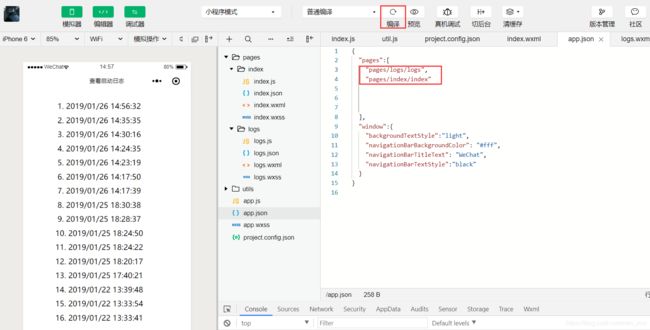
现在我们看到,在app.json里pages属性里的第一个页面是index界面,现在我们把logs页面放到第一个,再编译一下看看效果

可以看到,左边的模拟器显示的页面变成了logs页面,上面显示了启动小程序的记录。
现在,我们来尝试一下在index路径下新建一个hello页面。
有两种方法,第一种比较麻烦,就是在index目录下新建hello.js, hello.json, hello.wxml, hello.wxss四个文件,然后再在app.json的pages数组里加上这一个页面,这种方法不推荐。比较推荐的是第二种简便快速的方法,就是直接在app.json的pages数组里声明这个页面,然后Ctrl+s组合键保存或者点击编译按钮,MINA框架会自动帮你在相应路径下生成这四个文件。这里我选择的是第二种方法,直接在app.json的pages数组里添加hello页面,并把hello页面当成首页(即放在pages数组的第一个)

wxml组件
首先在pages目录下新建一个文件夹resource(右键点击pages,选择新建目录),因为微信开发者工具没有提供导入资源的功能,所以只能在操作系统中打开项目的目录,把资源复制进去。
现在我在resource目录下放了一张图片,然后再hello界面中通过组件引用这个图片。
现在我们更改一下hello.wxml的内容
<view>
<image src='../resource/my.jpg'>image>
<text>Hello 小程序text>
<view>
<text>开启小程序之旅text>
view>
view>

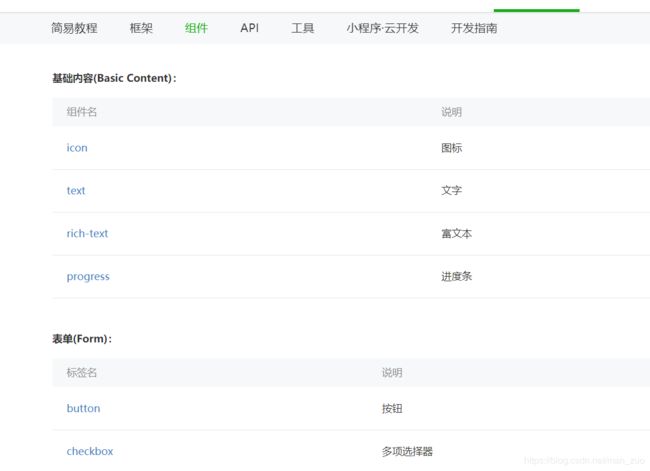
这段代码使用了三个微信小程序的组件—view,text,image,这也是最常用的几个组件之一,其中view组件类似html中的div标签,text用来显示一段文本,与span类似,image用来显示图片,与img类似。
还有其他很多组件这里没有用到,可以查看官方文档详细了解一下。网址:https://developers.weixin.qq.com/miniprogram/dev/component/

wxss样式
接下来我们在hello.wxss里给界面添加样式,首先我们先给hello.wxml中的组加上样式名称 class name
<view class='container'>
<image class='avatar' src='../resource/my.jpg'>image>
<text class='motto'>Hello 小程序text>
<view class='journey-container'>
<text class='journey'>开启小程序之旅text>
view>
view>
然后设置页面样式。其实wxss的语法和css是一样的,wxss支持的选择器少了许多。
/* pages/index/hello.wxss */
.container{
/* 设置所有组件元素的容器样式 */
display: flex;
flex-direction: column;
align-items: center;
}
.avatar{
/* 设置图片的大小和样式 */
width: 200rpx;
height: 200rpx;
margin-top: 10rpx;
border-radius: 100px;/*图片以圆形的方式显示*/
}
.motto{
/* 设置 "hello,小程序"的样式 */
margin-top: 200rpx;
font-size: 32rpx;
font-weight: bold;
color: #9F4311;
}
.journey-container{
/* 设置"开启小程序之旅"外边框样式 */
margin-top: 200rpx;
border: 1px solid #EA5A3C;
width:200rpx;
height: 80rpx;
border-radius: 5px;
text-align: center;
}
.journey{
/* 设置圆角矩形内的文本样式 */
font-size: 22rpx;
font-weight: bold;
line-height: 80rpx;
color: #EA5A3C
}
支持的css选择器:
在官方文档里,声明支持的选择器如下,不过,经过测试,其他很多选择器也是支持的。但为了避免出现问题,还是尽量使用官方推荐的选择器

页面根元素 page
如果想要给整个页面设置背景色该怎么办?
按照我们css的知识,我们尝试在给最外层view增加背景颜色,效果如下图,我们发现背景元素并没有占据整个界面。其实在最外层的view的外包,小程序还有一个默认容器元素:page,这是MINA框架默认添加在最外层的。page元素代表这个页面整体,

现在我们尝试对page元素设置背景色,如下图。
page代表着整个页面的容器,如果想对页面整体做样式或者属性设置,那么应该考虑这个页面的根元素page

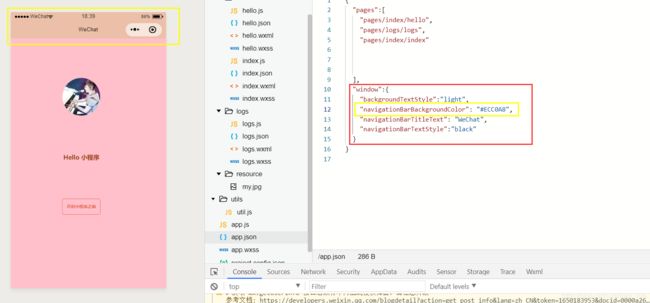
顶部导航栏设置
在app.json里有一个window配置项,可以用来设置小程序的状态栏、导航栏、标题和窗口的背景色等等。
相关属性如下:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注2。 |
微信客户端 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | String | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | String | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | Boolean | false | 是否开启当前页面的下拉刷新。 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 | |
| pageOrientation | String | portrait | 屏幕旋转设置,支持 auto / portrait / landscape |
2.4.0 (auto) / 2.5.0 (landscape) |
这里我修改了导航栏的背景颜色。其他属性读者自行设置尝试。