如何使用echarts(包含自己对于django的理解)
0.本项目适用于django2.0,python3。同时使用的IDE为:pycharm-professional
1.首先创建自己的django项目,django自强学堂,这个链接有详细的django学习方法;接着在自己的项目中创建一个APP,在APP的目录下创建一个static文件夹(这个是存放静态文件,我们本次使用的有js库以及json文件),与一个templates文件夹。总之我们可以获得一个类似于下图的结构(本图引用于自强学堂——Django 模板):
zqxt_tmpl
├── learn
│ ├── __init__.py
│ ├── admin.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── home.html
│ ├── tests.py
│ └── views.py
├── manage.py
└── zqxt_tmpl
├── __init__.py
├── settings.py
├── urls.py
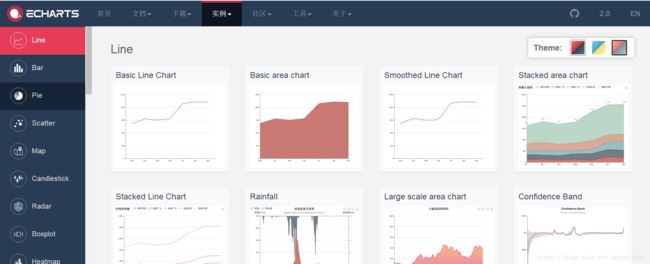
└── wsgi.py2.我们找到echarts官网echarts官网,点击实例我们就可以看到官网上给的所有例子
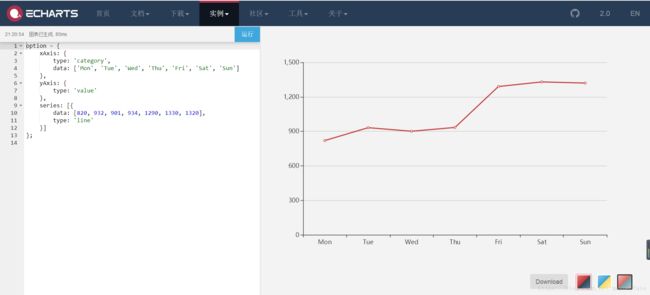
这里我们随意选择一个实例,我们可以看到官网所写的JavaScript代码以及所展示的结果图:
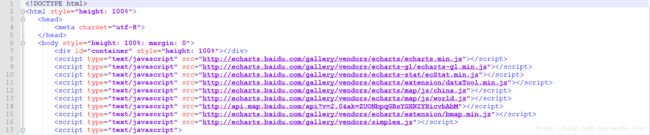
在右下角我们可以看到一个下载的按钮,我们点击下载得到官网所给的html文件,我们将这个文件放入我们所创建的app文件夹的templates文件夹中,利用notepad++打开这个html文件,我们可以看到该案例所导入的js文件:
当然一般而言我们并不需要调用如此多的js文件,我们通常需要使用echarts.js(这个包含了所有的图表),其它的你可以看案例所给的js文件,然后自己去echart所需的js库中有选择的下载,当然有些js库并不在里面所有就需要自己去百度了。下载的js库我们选择放入所创建的app文件夹中的static中,这里一般存放的是网站所需的静态文件。最后我们修改前面的script结构:
请注意这里的src=""中输入的相对路径,原因是在django的settings.py文件中,它规定了static的文件位置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),)3.以上就可以在自己的网志中打开这个例子了,一开始操作这个东西遇到了不少问题,主要是自己主要做的是python相关的东西,第一次接触django特别是html语言时有些懵,但是通过同学的帮助最后解决了许多问题。
1)关于调用的js库时,一定要使用相对路径不能使用绝对路径。
2)作为django的调试工具,我是使用在一些自己不确定的html文件的代码中利用document.write(str:string)进行调试,如果代码能够执行这段代码就可以在网页中打印出str的内容。
4.下节我将介绍如何在django调用json文件