- Django数据库迁移
番茄码
django数据库djangooracle
在Django中进行数据库迁移的命令是`pythonmanage.pymigrate`。下面是一些常用的数据库迁移命令及其用途:1.`pythonmanage.pymakemigrations`:生成数据库迁移文件。当你修改了模型(Model)或创建了新的模型时,需要运行该命令来生成一个包含最新更改的迁移文件。2.`pythonmanage.pymigrate`:应用数据库迁移。运行该命令会将生成
- Django基础(一)———创建与启动
【本人】
PythonWebdjangopython后端
前言从这篇文章开始,我将给大家介绍Python中的一个框架Django我将从基础开始一步一步带领大家深入了解Django框架并完成实战案例一、Django是什么?Django是一个免费、开源、高级的PythonWeb框架。它的核心目标是使开发复杂的、数据库驱动的网站变得快速、简单和安全。Django遵循“Don'tRepeatYourself”的设计哲学,强调代码复用和组件化。它奉行“包含电池”的
- docker+gunicorn+gevent部署Django项目
间歇性不想努力
dockergunicorndjango
1、生成requiremesnts.txt文件执行pipfreeze>requirements.txt2、编写gunicorn-config.py文件frommultiprocessingimportcpu_countbind=["0.0.0.0:8521"]#daemon=Truepidfile='logs/gunicorn.pid'workers=cpu_count()*2wprker_cla
- Django 实战:静态文件与媒体文件从开发配置到生产部署
明明可爱多
djangopython后端
合集-Django从入门到实战(11)1.Django实战:I18N国际化与本地化配置、翻译与切换一步到位07-182.Django数据库配置避坑指南:从初始化到生产环境的实战优化06-303.Django实战:自定义中间件实现全链路操作日志记录06-274.Django实战:HTTP状态码与业务状态码的分层设计与实战应用07-025.Django+DRF实战:从异常捕获到自定义错误信息07-04
- Django 实战:Celery 异步任务从环境搭建到调用全掌握
合集-Django从入门到实战(11)1.Django实战:I18N国际化与本地化配置、翻译与切换一步到位07-182.Django数据库配置避坑指南:从初始化到生产环境的实战优化06-303.Django实战:自定义中间件实现全链路操作日志记录06-274.Django实战:HTTP状态码与业务状态码的分层设计与实战应用07-025.Django+DRF实战:从异常捕获到自定义错误信息07-04
- Django模板——自定义过滤器
折月竹酒
Djangodjango模板过滤器自定义
文章目录Django模板——自定义过滤器1代码布局1.1app特有模板标签1.2可复用标签2定义过滤器2.1模板过滤器的本质3注册过滤器4使用5.期望字符串的模板过滤器Django模板——自定义过滤器1代码布局1.1app特有模板标签app目录下创建名为templatetags的包templatetags目录下创建python模块(通常只需创建.py文件)1.2可复用标签专门创建一个做模板标签的a
- 11.Django中常用过滤器
孤寒者
Django框架从入门到实战Python全栈系列教程过滤器pythondjango自动转义
目录:每篇前言:(1)Django模板变量过滤器详解1.过滤器的作用与特点2.基本语法3.链式调用4.带参数的过滤器5.注意事项6.总结(2)Django中实战使用——常用的过滤器:①项目目录下的views.py文件:②项目目录下templates模板文件夹下的模板文件index.html:③效果展示:date和time过滤器格式:拓展——简介自动转义:每篇前言:作者介绍:【孤寒者】—CSDN全栈
- Django学习笔记:(五)模板过滤器
码农葫芦侠
Djangodjango学习笔记
模板过滤器1简介2语法3常见过滤器3.1add3.2addslashes3.3center3.4cut3.6date3.6default3.7default_if_none3.8dictsort3.9dictsortreversed3.10lower3.11filesizeformat3.12upper3.13first3.14last3.15floatformat3.16iriencode3.1
- Django母婴商城项目实践(二)- 商城项目环境配置
ITB业生
Djangodjango数据库python
2、母婴商城项目环境配置环境配置:Python3.12解释器PycharmProfessional2025.1编辑器Django4.2(或Django5.x)MySQL8.0.28数据库1、Django框架介绍Django是一个高级的PythonWeb应用框架,可以快速开发安全和可维护的网站。由经验丰富的开发者构建,Django负责处理网站开发中麻烦的部分,可以专注于编写应用程序,而无需重新开发。
- Django母婴商城项目实践(三)- Django框架使用之电商项目配置
ITB业生
Djangodjangopython后端
3Django框架使用1、项目与应用1、创建项目操作创建项目存储目录,并切换至该路径执行创建Django项目的命令创建Django项目命令:python-mdjangostartproject项目名#切换到存储项目路径$C:\Users\blning>cdC:\ProjectManager\PythonWeb#创建Django项目$C:\ProjectManager\PythonWeb>pytho
- Nginx+Gunicorn部署Django项目
闻风听雨1562
Djangonginxgunicorndjango
1.项目文件传输和依赖安装1.1网络环境下pip安装依赖,离线则传输安装(略)2.Django设置2.1关闭调试模式,设置允许访问IP在项目同名路径下的settings中设置DEBUG=FalseALLOWED_HOSTS=['*']#允许所有地址访问2.2配置静态文件STATIC_URL='/static/'STATIC_ROOT=os.path.join(BASE_DIR,'static')#
- Django框架——模板路径配置、模板变量及过滤器
觅远
过滤器pythondjango
目录模板路径配置过滤器过滤器时间格式模板变量及过滤器参见:Django框架——URL路由及模板渲染方式模板路径配置配置模板路径是通过配置文件setting.py中的TEMPLATES来设置。这是一个设置选项的列表,模板大都包含两项通用设置,有两种方式配置模板:第一种::DIRS定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。将templates放在主项目目录下。第二种:APP_D
- 【Django备忘录】Django数据库的迁移
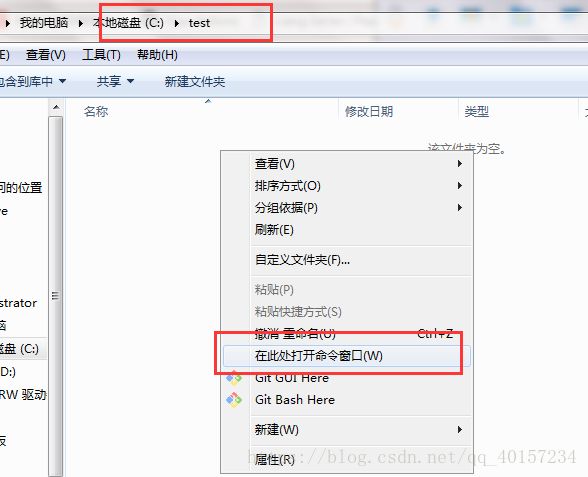
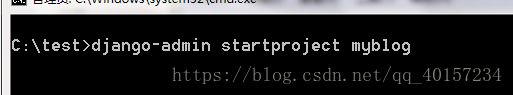
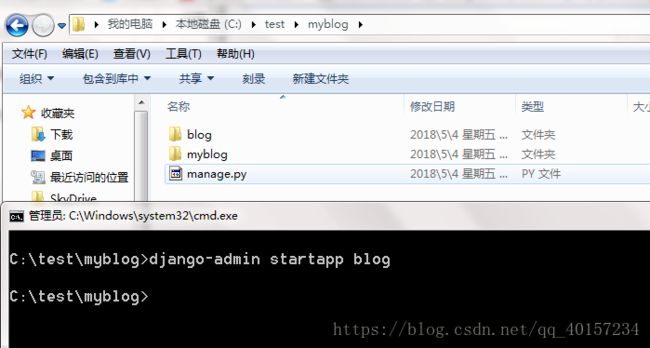
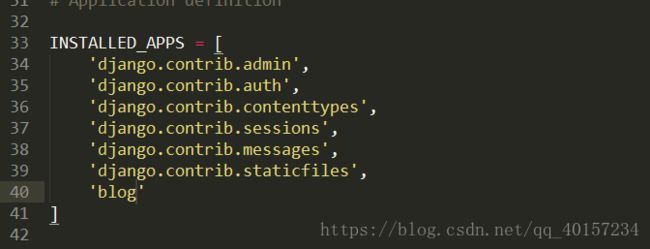
目录Contents一、确认信息二、生成迁移文件三、迁移数据库定义某个应用的数据模型后,就要执行数据库迁移了,具体步骤如下:一、确认信息先确认你的应用是否在项目名/setting.py的INSTALLED_APPS列表中激活,激活完成后才可使用迁移。没有激活完成会检测不到数据模型修改项,导致迁移后没有数据模型。二、生成迁移文件打开CMD,cd到你的项目的目录(注意是manage.py的同级目录),
- 《Python Web 框架深度剖析:Django、Flask 与 FastAPI 的选择之道》
清水白石008
课程教程学习笔记开发语言python前端django
《PythonWeb框架深度剖析:Django、Flask与FastAPI的选择之道》开篇引入:从“胶水语言”到Web架构核心Python,自1991年由GuidovanRossum发布以来,凭借其简洁优雅的语法和强大的生态系统,逐渐成为全球最受欢迎的编程语言之一。它不仅在数据科学、人工智能、自动化脚本等领域大放异彩,更在Web开发领域构建起一套成熟的技术体系。作为一位长期从事Python开发与教
- Django母婴商城项目实践(十一)- 用户信息模块之用户登录注册
ITB业生
Django数据库djangosqlitejavascript后端
11用户信息模块1、背景项目babys的用户信息模块分为:用户账户登录页面和个人中心页面,用户登录和注册在用一个页面实现,如果用户不存在,则执行注册操作,反之则执行登录操作;个人中心页面显示用户的基本信息和订单信息,而且订单信息需要设置分页展示。2、内置User实现登录注册由于Django内置了用户管理功能,即Auth认证系统,而且具有灵活的扩展性,因此可以满足多方面的开发需求。创建项目时,Dja
- Django母婴商城项目实践(九)- 商品列表页模块
ITB业生
Djangodjango数据库python后端
9、商品列表页模块1、业务逻辑商品模块分为:商品列表页和商品详情页商品列表页将所有商品按照一定的规则排序展示,用于可以从销量、价格、上架时间和收藏数量设置商品的排序方式,并且在商品左侧设置分类列表,选择某一个分类可以筛选出对应的商品信息。商品列表页设有商品搜索功能和导航栏,网页顶部下方划分为3个部分:分类列表、排序设置和商品列表,当在搜索栏搜索每个商品时,商品列表会展示符合搜索条件的数据,这些数据
- Django母婴商城项目实践(一) - 母婴商城项目介绍
ITB业生
Djangodjango数据库python
1、母婴商城项目介绍1、项目需求分析需求归纳网站提供的搜索功能搜索结果展示:根据销量、价格、上架时间和收藏数量进行排序商品详情展示:商品尺寸、原价、活动价、图片展示、收藏功能与购买功能购买后的订单信息:包含支付金额、购买时间、订单状态等商品购买的在线支付方式:支付宝、微信、银行卡等功能商品库存管理:SKU(StockKeepingUnit,库存量单位)与SPU(StandardProductUni
- django母婴商城实训报告
傲娇御小剑
djangopython后端
实训内容:完成django项目:母婴商城一:对这个项目进行了可行性分析一、项目建议书通过批复后或者项目建议与项目可行性阶段进行合并后,项目建设单位应该开展项目可行性研究方面的工作。二、项目可行性研究内容一般应包括如下内容:投资必要性技术可行性财务可行性组织可行性经济可行性社会可行性风险因素及对策三、项目可行性研究阶段,包括:机会可行性研究:主要任务是对投资项目或投资方向提出建议,并对各种设想的项目
- django parler 使用教程
1.什么是DjangoParler?DjangoParler是一个强大的Django插件,用于实现多语言模型字段。它允许你在Django模型中定义可翻译的字段,使得每个语言版本的数据能够独立存储和管理。2.安装与配置首先,使用pip安装DjangoParler:pipinstalldjango-parler然后,在你的Django项目的settings.py中添加parler到INSTALLED_
- 【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器Helmk8sk8s集群
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- Django项目运行报错:ModuleNotFoundError: No module named ‘MySQLdb‘
解决方法:在__init__.py文件下,新增下面这段代码importpymysqlpymysql.install_as_MySQLdb()注意:确保你的python有下载pymysql库,没有的话可以使用pipinstallpymysql安装原理:用pymysql来代替mysqlLab__init__.py文件大致位置在:
- django连接mysql启动报错:ModuleNotFoundError: No module named ‘MySQLdb‘
chillout_02
djangomysqlpython
安装pymysqlpipinstallpymysql安装cryptographypipinstallcryptography在项目(就是项目最主要的那个模块,有settings.py的那个)的__init__.py里加上:importpymysqlpymysql.install_as_MySQLdb()
- 如何解决pip安装报错ModuleNotFoundError: No module named ‘django’问题
万粉变现经纪人
全栈Bug解决方案专栏pipdjangopythonnumpypycharm后端pandas
【Python系列Bug修复PyCharm控制台pipinstall报错】如何解决pip安装报错ModuleNotFoundError:Nomodulenamed‘django’问题摘要在日常Django项目开发中,最常见的“拦路虎”之一就是ModuleNotFoundError:Nomodulenamed'django'。该异常通常在以下场景出现:在PyCharm2025中新建项目后,直接在Py
- Django基础(三)———模板
【本人】
PythonWebdjangopython后端
前言在之前的文章中,视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名最好用的就是DTL和jinja2。DTL是DjangoTemplateLanguage三个单词的缩写,也就是Django自带的模板语言。当然也可以配置Django支持jinja2等其他模板引擎,但是作
- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- django - admin后台管理-2-自定义模型类
米兔-miny
django-达内django分布式python
注册自定义模型类若要自己定义的模型类也能在/admin后台管理界中显示和管理,需要将自己的类注册到后台管理界面注册步骤:在应用app中的admin.py中导入注册要管理的模型models类,如:from.modelsimportBook调用admin.site.register方法进行注册,如:admin.site.register(自定义模型类)#file:bookstore/admin.pyf
- Django REST framework 与 django-import-export 扩展结合
Venre
djangopython
DjangoRESTframework与django-import-export扩展结合DjangoRESTframework与django-import-export简单介绍DjangoRESTframework和django-import-export是两个非常强大的工具,分别用于构建RESTfulWebAPI和处理数据的导入导出。虽然它们在功能上有所不同,但可以结合使用以实现更复杂的数据管理
- 《Python星球日记》第35天:全栈开发(综合项目)
Code_流苏
Python星球日记编程项目实战Python全栈开发DjangoFlask后端开发博客系统
名人说:路漫漫其修远兮,吾将上下而求索。——屈原《离骚》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)专栏:《Python星球日记》,限时特价订阅中ing目录一、全栈开发概述1.全栈开发的优势2.全栈开发技能组合二、博客系统项目需求分析1.功能需求2.技术栈选择3.项目结构规划三、数据库设计1.实体关系分析2.Django模型设计四、后端开发1.Django项目创建2.视图
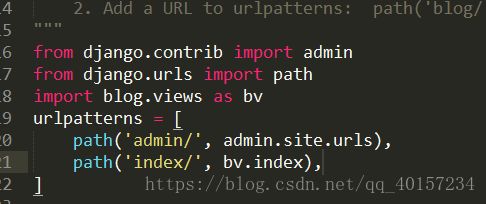
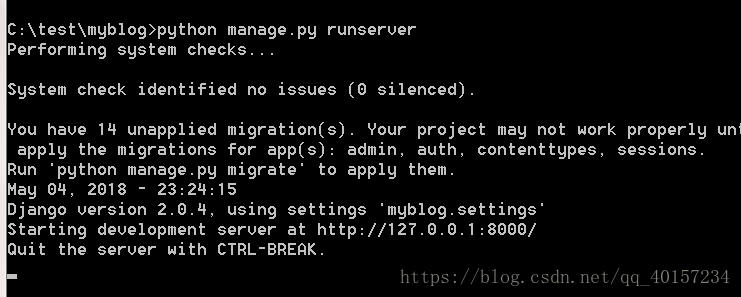
- Django - 视图和模板
Missing Sunshine
Python-Djangodjango视图和模板
视图视图-是具体的业务代码在app下的views.py文件中编写代码fromdjango.httpimportHttpResponsedefindex(request):returnHttpResponse("这里是我的站点") 为了调用该视图,我们还需要编写urlconf,也就是路由配置。在polls目录中新建一个文件,名字为urls.py(不要换成别的名字),在其中输入代码如下:fromdj
- FastAPI 实用教程:构建高性能 Python Web API 的终极指南
熊猫钓鱼>_>
大数据hadoop分布式
本文为原创实战教程,涵盖FastAPI核心特性、路由设计、数据验证、数据库集成、认证授权、测试部署全流程,4000+字助你快速掌握现代PythonWeb开发利器。一、FastAPI为何成为开发者新宠?在PythonWeb框架领域,Flask和Django长期占据主导地位。但FastAPI自2018年发布以来迅速崛起,其魅力在于:极致的性能:基于Starlette(异步Web框架)和Pydantic
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end