pwa技术分析
PWA是什么?
PWA的含义
1. PWA(ProgressiveWeb Apps):渐进式应用;
2. google于2016年推出;
3. webapp,但是功能和性能上可以媲美nativeapp,有三个主要特点:可靠、快速、沉浸式体验;
4. PWA是一系列规范+技术的集合;
PWA能实现的功能
l 功能点:
1. 离线缓存:使其能在离线状态下访问缓存过的页面,消除了webapp首次访问白屏的问题;
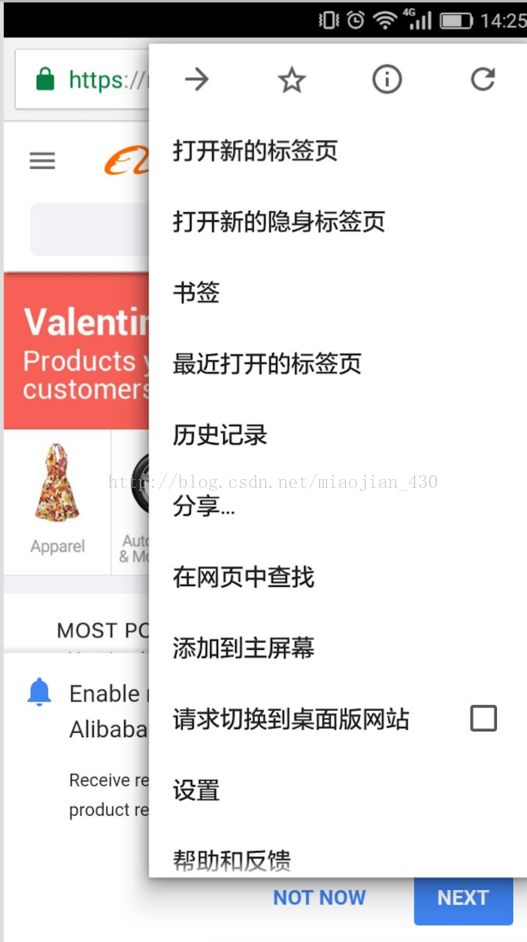
2. 添加到主屏:能升级成native app,和na一样被添加到桌面上;
图 1
3. 全屏展现:webapp在浏览器中无法全屏展现,有浏览器的容器标记,当升级成na后,能够全屏展现;
example:
https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/images/background-color.gif
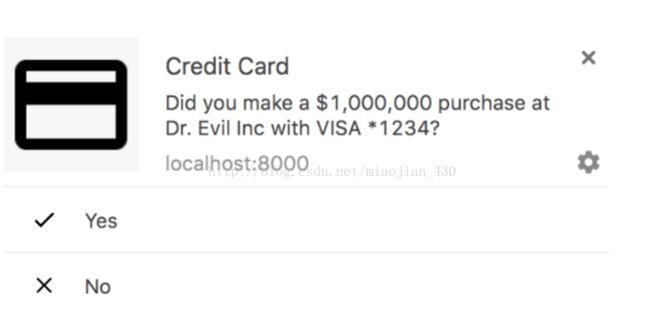
4. 推送和通知:普通webapp是单向访问的,na能够通过推送和通知将用户重新拉回到app上,pwa也提供了同样的能力,使其在形态上更接近na;
图 2
example:
https://developers.google.com/web/updates/images/2015-03-04-push-on-the-open-web/push-message.gif
l 性能:
PWA提供了对网页进行性能优化的一些方法和工具:
1) 方法
1. 优化内容效率:目的是优化每个字节数据的交付[1];
2. 优化关键呈现路径:目标是优先显示与用户要在网页上执行的主要操作有关的内容[2];
3. 提高渲染性能:保证web应用是可交互且运行流畅的[3];
2) 工具[4]:
1. chrome浏览器的开发者工具:可以模拟各种网络条件,以便观察app在低带宽和高延时情况下的表现
2. mac的系统工具networklink conditioner:功能同1
3. android 模拟器:允许仿真android环境下的网络条件iphone的模拟方法同2
4. 实测性能的工具:
测试不同地区和网络条件下的网页性能:webpagetest、fiddler
测试受限网络条件下的网页性能:facebook的ATC、charles
关键技术
service worker:
W3C的规范[5]
作用:
service worker在使webapp具备native app独有的能力发挥了重要的作用;
能力:
1. 离线缓存
2. 后台更新[6]:backgroundsync:用户在离线状态下发起的网络请求可以等待到有网络时再发送,不影响用户离线的体验
3. 推送通知
4. 后期可能增加地理信息功能
5. 最主要的功能是能控制网络请求
技术实现:
1. 语言:js
2. 关键技术:
JavaScript worker[7]:可在后台执行的任务,不能直接操作dom,使用postmessage和页面用message进行通信;
Promise:JavaScript的异步解决方案[8],属于js的标准库。能够把js的异步执行用同步的编码方式进行;
可编程的网络代理:可以控制网络请求,包括截取和发送
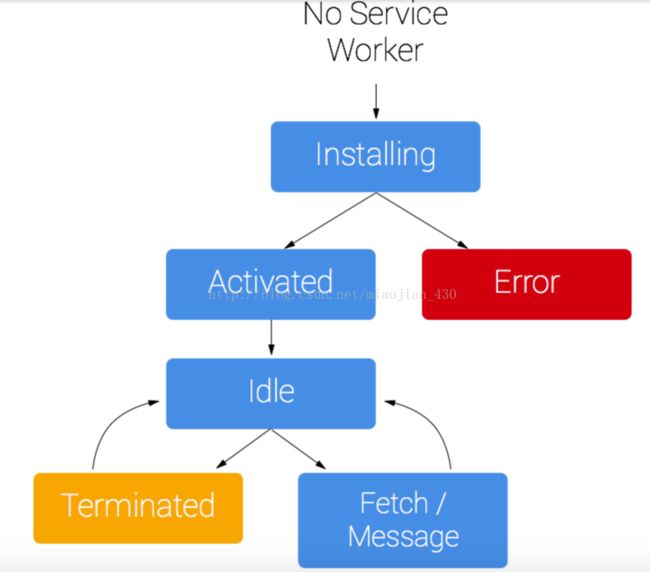
3. 生命周期:存在于页面打开期间,页面关闭后service worker也关闭,如果要使用全局状态,需要配合indexedDB API[9]
图 3
运行环境:
浏览器
限制:
1. chrome、opera、firefox、microsoftedge浏览器在开发中,safari将对service worker的支持安排在5年规划中[10]
2. 使用HTTPS
例子:
serviceWorkerRegistration.showNotification(title,options);//推送
{
"body": "Did you make a $1,000,000 purchase atDr. Evil...",
"icon": "images/ccard.png",
"vibrate": [200,100, 200, 100,200, 100, 400],
"tag": "request",
"actions": [
{ "action":"yes", "title": "Yes","icon": "images/yes.png" },
{ "action":"no", "title": "No","icon": "images/no.png" }
]
}
见附件[11]
App shell:
App shell是一种webapp开发的理念,不是工具。
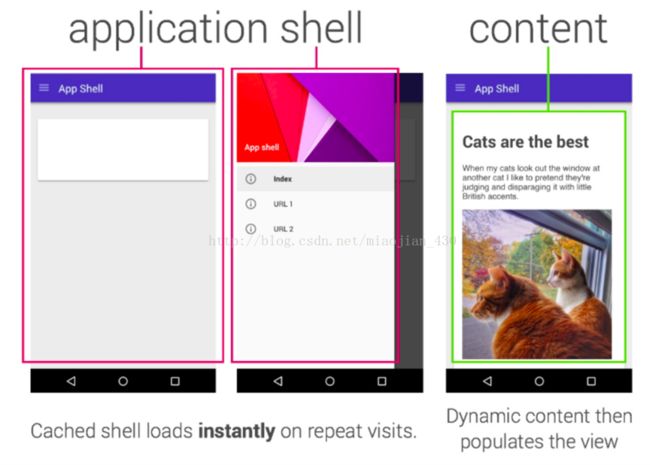
App Shell是应用的用户界面所需的最基本的 HTML、CSS 和 JavaScript,也是一个用来确保应用有好多性能的组件。它的首次加载将会非常快,加载后立刻被缓存下来。这意味着应用的外壳不需要每次使用时都被下载,而是只加载需要的数据[12]。
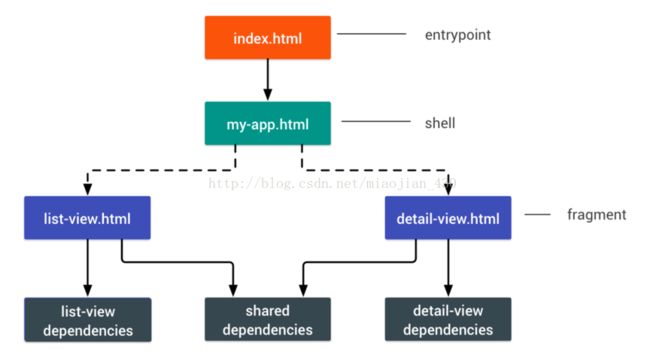
应用外壳的结构分为应用的核心基础组件和承载数据的 UI。所有的UI 和基础组件都使用一个 service worker 缓存在本地,因此在后续的加载中 Progressive Web App 仅需要加载需要的数据,而不是加载所有的内容。
图 4
图 5
添加到屏幕
作用:
将webapp从浏览器添加到主屏幕
运行环境:
浏览器+操作系统
例子
图 6
manifest
w3c的h5规范[13]
作用:
manifest主要是将webapp添加到桌面时,可以自定义展现的一些特征,比如桌面图标、启动页面、全屏展现(隐藏浏览器地址栏)、
运行环境
浏览器
限制
chrome for android[14]
例子:
{ "short_name":"AirHorner", "name":"Kinlan's AirHorner of Infamy", "icons":[ { "src":"launcher-icon-1x.png", "type":"image/png", "sizes":"48x48" }, { "src":"launcher-icon-2x.png", "type":"image/png", "sizes":"96x96" }, { "src":"launcher-icon-4x.png", "type":"image/png", "sizes":"192x192" } ], "start_url":"index.html?launcher=true",
"display": "standalone",//隐藏浏览器地址栏 "browser" 不隐藏
"orientation":"landscape",//横屏或竖屏展现
"theme_color":"#2196F3,//主题颜色"
}
GCM
GCM(google cloudmessaging)[15]
和service worker结合将消息推送给用户
lighthouse
作用:
帮助提高webapp性能的工具
应用范围
适用场景
pwa可应用在所有webapp上,如果支持pwa的,可运行,不支持pwa的也不会影响网页的正常运行
比较成功的例子
1. 创建一个pwa指南[16]
2. demo:
效果:https://developers.google.com/web/fundamentals/engage-and-retain/app-install-banners/images/add-to-home-screen.gif
代码:https://github.com/googlechrome/devsummit
3. 真实网站
印度电商flipkart
m.alibaba.com
图 7
图 8
4. 使用了pwa的站点聚合,不完全https://pwa.rocks/
局限
android + chrome、opera、firefox支持
ios+safari不支持
PWA和微信小程序的比较
小程序是微信17年1月9号推出的,有几个特性:无须安装、触手可及、用完即走、无须下载。[17]
产品思路比较
PWA是webapp学习native app,包括native app的功能、性能和分发特性,比如na无白屏、可推送通知、访问速度快、能从应用商店搜索下载等,pwa也提供了类似的特性,只是从应用商店下载的入口改成了搜索;
小程序聚焦线下环境,入口是二维码(近期增加了搜索功能),和native app的思路有许多不同:不能添加到桌面、不能推送通知;甚至可以从路线上理解为对native app的颠覆:na时代开发者需要开发webapp、基于android的na、基于ios的na,而小程序只需要使用微信提供的api可在三个场景运行,同时简化了用户的入口(缩短路径、取代路径、创造路径);
功能比较
入口
PWA的分发入口是搜索,如果安装到桌面上后,同na一样,na自身也是入口的一部分;
小程序的入口初衷是二维码,本意是去中心化,不做应用商店类似的分发功能,依赖客户将二维码铺开,但是近期推出了微信内搜索功能,可能是过渡期;
PWA和小程序都会分流应用商店的流量;
运行环境
pwa:支持pwa的浏览器
小程序:微信
用户黏性
pwa类比native app 可以通过推送通知将用户拉回app
小程序用完即走的理念让产品对用户没有黏度[18]
推送和添加到主屏
基于小程序的思路,这些na必须的功能小程序是没有的
技术手段
PWA是使用了一系列web的规范,是web技术的合集,而小程序是web的子集[19]
生态空间
使用PWA的webapp可在各个环境下运行,在支持PWA的环境下使用PWA的性能,不支持PWA的环境也可作为普通webapp运行,PWA是开放的生态;
小程序只能在微信环境下运行,严格依赖于微信这一封闭的空间
发展趋势比较
PWA至少有两家著名的大流量的电商接入,一个是印度的flipcart,一个是阿里巴巴的移动站;如果用google的流量分发引导站长,在当前看来类似AMP的推广,相对容易;
在小程序发布之前,有21.8%的应用开发者表示愿意接入小程序,而发布一个月后,选择继续开发小程序的应用开发者仅占到9.2%[20],原因主要有几个:寻找入口困难;微信提供的功能不完善,导致很多小程序只是na的简化版;在微信中运行小程序时,小程序和聊天只能串行,影响了用户体验。基于以上种种原因,小程序的发展未如想象中迅速,但是考虑到用小程序连接线下的巨大前景以及能够消除满屏的app图标,个人认为小程序还是有前景的。
附录
[1] https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/
[2] https://developers.google.com/web/fundamentals/performance/critical-rendering-path/
[3] https://developers.google.com/web/fundamentals/performance/rendering/
[4] https://developers.google.com/web/fundamentals/performance/poor-connectivity/
[5] https://www.w3.org/TR/service-workers/
[6] https://developers.google.com/web/updates/2015/12/background-sync
[7] https://developer.mozilla.org/zh-CN/docs/Web/API/Worker
https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Workers_API/Using_web_workers
https://html.spec.whatwg.org/multipage/workers.html#introduction-14
[8] http://javascript.ruanyifeng.com/advanced/promise.html
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise
[9] https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API/Basic_Concepts_Behind_IndexedDB
https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API
[10] https://jakearchibald.github.io/isserviceworkerready/
[11] https://developers.google.com/web/fundamentals/getting-started/primers/service-workers
[12] https://developers.google.com/web/fundamentals/architecture/app-shell
[13] https://www.w3.org/TR/appmanifest/
[14]https://developer.mozilla.org/en-US/docs/Web/Manifest#Browser_compatibility
[15] https://developers.google.com/cloud-messaging/?hl=zh-cn
[16] https://developers.google.com/web/fundamentals/getting-started/codelabs/your-first-pwapp/?hl=zh-cn
https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0
[17] http://tech.qq.com/a/20161228/016787.htm
[18] http://tech.sina.com.cn/zl/post/detail/i/2017-02-10/pid_8509803.htm
[19] https://zhuanlan.zhihu.com/p/22578965
[20] http://tech.sina.com.cn/i/2017-02-17/doc-ifyarrcc7515008.shtml