有趣的前端题目,看了不后悔
今天在前端群里面和群友讨论了一下几道自己遇过的前端题目,虽然是小题目,但是还是挺好玩。所以今天还是写下来,和大家分享一下。
1.一道大概4年前遇到的题目,知识点简单,但是新奇又好玩。
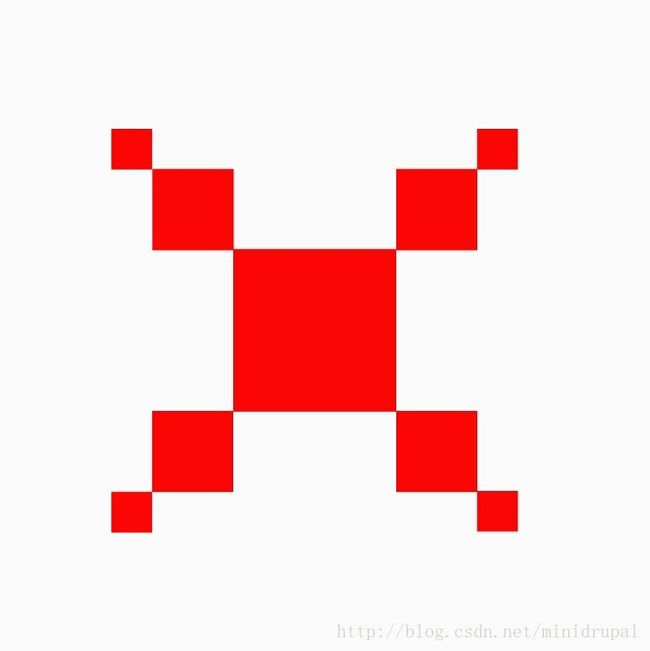
题目:有一个div 宽和高都是250px; 只要往div里面加任意的四个div,里面的div宽和高都会是原来50%,分别在左右上下;任意加div,就会向四个角延伸。同时,整个div是垂直水平居中浏览器。
如下图
图解:任意添加div,就分别向4个角延伸
下面是出代码,想试试的同学记得先不看代码啦。
无标题文档
原理:1.水平加垂直居中
2.定位
要看demo,请点这里: http://jsbin.com/cerutibukagu/2/edit
题目2:
ps:这个题目是没有经过林同学的同意就发上来的,希望他不要骂我,对不起啊。
下面来看代码:
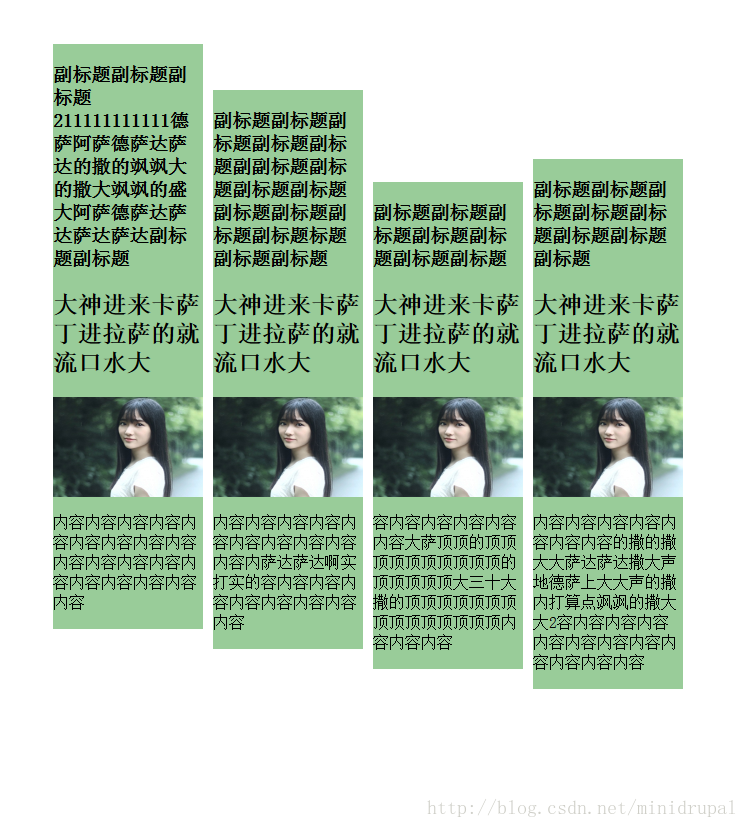
测试
副标题副标题副标题211111111111德萨阿萨德萨达萨达的撒的飒飒大的撒大飒飒的盛大阿萨德萨达萨达萨达萨达副标题副标题
大神进来卡萨丁进拉萨的就流口水大

内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
副标题副标题副标题副标题副标题副副标题副标题副标题副标题副标题副标题副标题副标题标题副标题副标题
大神进来卡萨丁进拉萨的就流口水大

内容内容内容内容内容内容内容内容内容内容内萨达萨达啊实打实的容内容内容内容内容内容内容内容内容
副标题副标题副标题副标题副标题副标题副标题
大神进来卡萨丁进拉萨的就流口水大

容内容内容内容内容内容大萨顶顶的顶顶顶顶顶顶顶顶顶顶的顶顶顶顶顶大三十大撒的顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶内容内容内容
副标题副标题副标题副标题副标题副标题副标题副标题
大神进来卡萨丁进拉萨的就流口水大

内容内容内容内容内容内容内容的撒的撒大大萨达萨达撒大声地德萨上大大声的撒内打算点飒飒的撒大大2容内容内容内容内容内容内容内容内容内容内容内容

原理:定位,垂直水平居中。
demo地址: http://jsbin.com/xisuvadaseme/1/edit
总结:两道题其实差不多,好玩的就好好实现一下。
前端,真心好玩。
Author: Alone
Antroduction: 高级前端开发工程师
Sign: 人生没有失败,只有没到的成功。
博主相关文章推荐: