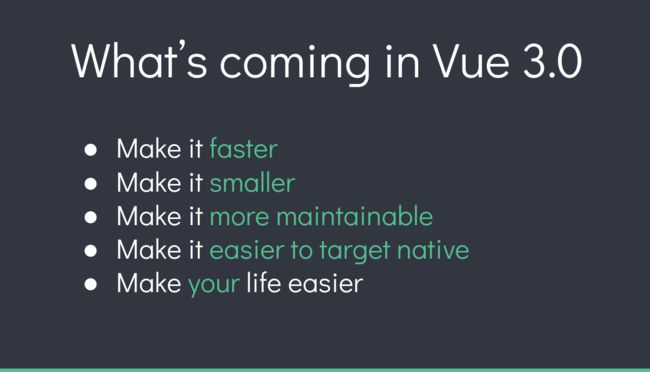
Vue 3.0 Beta
Vue.js 作者兼核心开发者尤雨溪宣布 Vue 3.0 进入 Beta 阶段。
进入 Beta 阶段即意味着:
- 已合并所有计划内的 RFC
- 已实现所有被合并的 RFC
- Vue CLI 现在通过 vue-cli-plugin-vue-next 提供了实验性支持
- 此外还提供了一个用于 Vue 3 的最小化 webpack 配置,支持单文件组件
目前的版本需要在 runtime 环境中使用原生的 ES2015+,并且尚未支持 IE11,计划进入 RC 阶段后再进行兼容 IE11 的构建。
官方库对 Vue 3 的支持状态:
| Project | Status |
|---|---|
| vue-router | Alpha [Proposed RFCs] [GitHub] [npm] |
| vuex | Alpha, with same API [GitHub] [npm] |
| vue-class-component | Alpha [Github] [npm] |
| vue-cli | Experimental support via vue-cli-plugin-vue-next |
| eslint-plugin-vue | Alpha [Github] [npm] |
| vue-test-utils | Alpha [Github] [npm] |
| vue-devtools | WIP |
| jsx | WIP |
根据此前公布的消息,Vue 3 重写了虚拟 DOM (Virtual DOM),并且速度提升明显,不过毕竟还是处于 Beta 阶段,作者建议暂时不要升级生产环境应用,因为升级指南和配套工具都还没完善,但可以在新/小项目里试用。
获取 Vue 3.0 Beta https://github.com/vuejs/vue-next/releases