Qt5.9.2+VS2017从新建工程到窗口界面交互的一个简单例子
本篇文章主要内容
- 前言
- 目录
- 1. 从VS中新建一个Qt工程
- 2.添加第一个窗口界面、添加槽函数、连接信号与槽
- 3.添加第二个窗口界面、添加槽函数、连接信号与槽
- 4.功能实现
前言
之前在网上搜了很多相关教程,发现都不是很全面,今天就把Qt+VS结合使用,并新建工程,制作一个简单界面交互例子的过程记录下来,供大家参考。
本篇文章源码打包下载
目录
- 从VS中新建一个Qt工程
- 添加第一个窗口界面、添加槽函数、连接信号与槽
- 添加第二个窗口界面、添加槽函数、连接信号与槽
- 功能实现:
- 用户登录页面:口令正确则关闭当前窗口,打开另一个窗口;口令错误则提示重新输入
- 进入系统后,点击按钮,打开文本文件,并显示文字。
- 退出系统,重新回到初始界面
1. 从VS中新建一个Qt工程
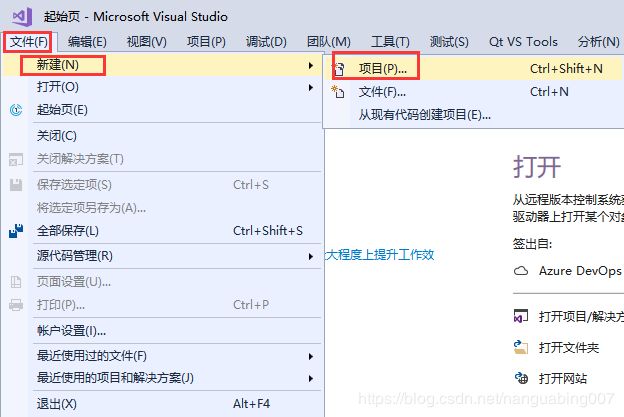
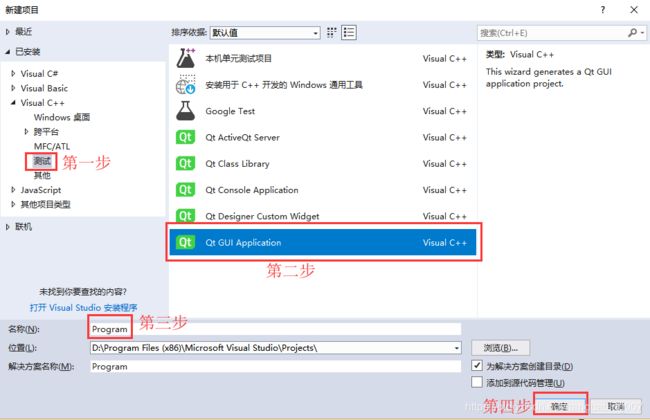
- 文件->新建->项目;
- 第一步:选择“测试”(这是我电脑上的,一般情况你们是选择“Qt”,不管怎样,都是为了找到第二步);
- 第二步:选择“Qt GUI Application”;
- 第三步:给工程命名,这里我取名为Program;
- 第四步:点击“确定”;

- 接下来进入Qt GUI Application Wizard界面配置,点击“Next”;
- 默认已经勾选上的三个应该是“Core”、“GUI”和“Widgets”,我们再勾一个“Web Channel”,然后点击“Next”;
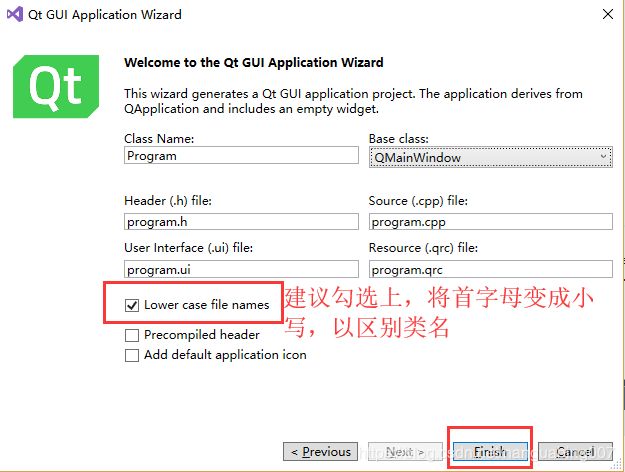
- 按照图示勾选,然后点击“Finish”
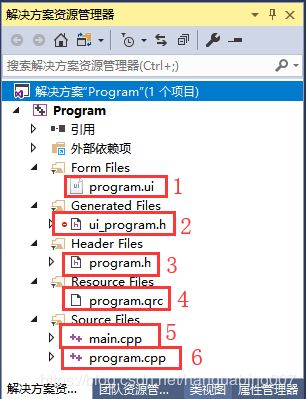
- 完成后,应该有以下几个重要文件:
name .ui、 ui_ name .h、name .h、name .qrc、main.cpp、name .cpp,一共6个(PS:你可能看不到第2个文件,这时候,你可以先右击第1个.ui文件,选择“编译”,之后再右击“Generated Files”:“添加”->“现有项”,选择本工程目录下GeneratedFiles文件夹,打开文件夹之后,便能看到已经产生了ui_name.h这个文件,添加进来即可);

2.添加第一个窗口界面、添加槽函数、连接信号与槽
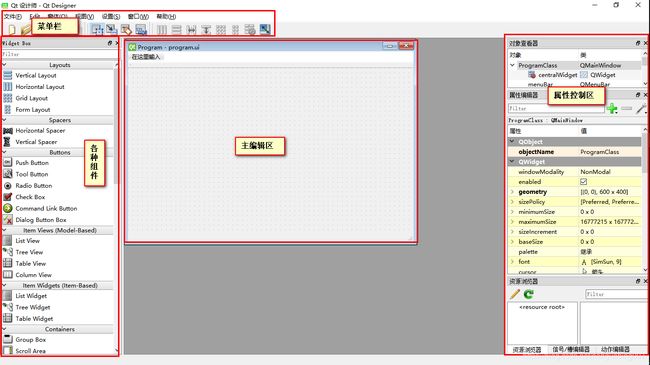
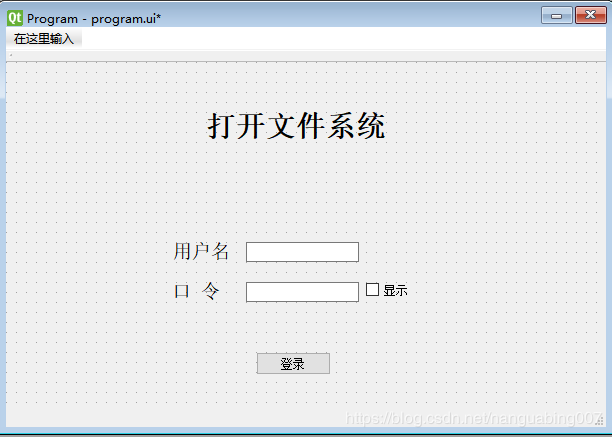
双击program.ui,可以打开Qt设计师界面。
- 我们需要添加三个Label,两个Line Edit,一个Push Button,一个Check Box,添加方法就是直接从组件区拖动相应组件到主编辑区即可;
我们以按钮PushButton为例来讲解一下组件的属性:
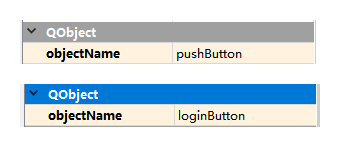
每个组件都有两个名字:objectName和Text(在右侧属性编辑器中找,要先选中某个组件),Text是用于显示的名字,比如在Text属性处将PushButton改为“登录” 那么按钮就显示如下,或者直接双击组件,也能更改显示名称:

而objectName则是我们编程时控制组件的名称,比如这个按钮的objectName默认是叫pushButton,为了方便编程,我将它改成了loginButton,那么在程序中,这个按钮就叫loginButton:

其他组件objectName我另外命名的有:
输入用户名的LineEdit,更改成了usernameEdit;
输入密码的LineEdit_2,更改成了passwordEdit;
你也可以不改,只要后面的槽函数名称对应就可以了。
- 为了交互界面更加亲切,我们更改上述组件的显示名称Text如下,同时对口令后面对应的LineEdit的属性echoMode从Normal更改为Password,这样输入的密码都是暗文,更安全;字号大小样式等,是在属性Text后面,点击小按钮即可修改;
-
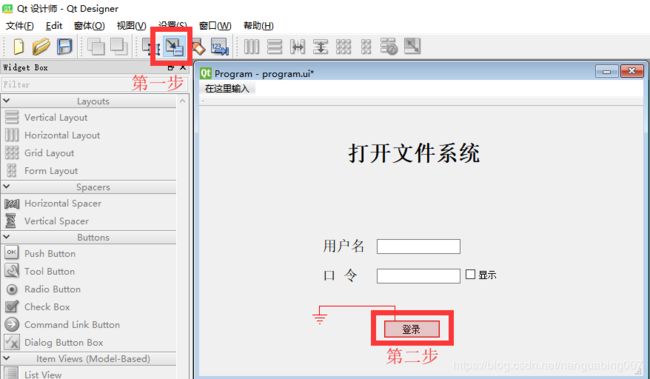
添加槽函数、连接信号与槽
我们同样以按钮为例,为该组件添加槽函数、连接信号与槽: -
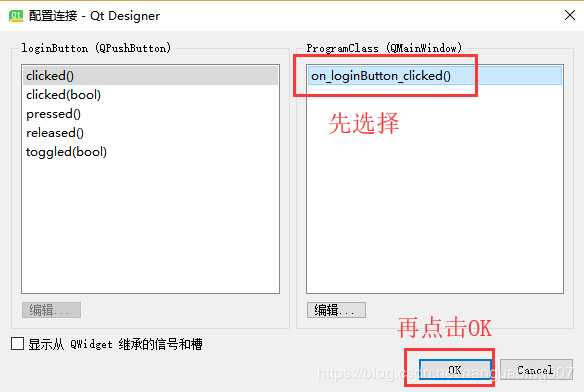
点击“+”号,然后按照自己的喜好重新命名槽函数,这里要注意,如果你是按照以下标准来命名,就可以不用再重新编译.ui文件了,因为会自动为你连接。 如果不是标准命名,需要重新编译一下这个 .ui文件。(编译步骤在后面)
[命名标准就是on_objectName_clicked(),其中将objectName替换成该组件的objectName] -
至此,按钮的槽函数添加完毕、信号与槽连接也完成了
- 那么后续步骤需要添加槽,连接信号与槽的时候,就可以按照以上步骤进行。本页面汇总还需添加的还有一个CheckBox,即“显示”单选框。
将添加好槽,连接好信号的Qt设计师界面保存,关闭,然后在VS里面右击 “program.ui”,编译!(标准命名的请跳过编译)
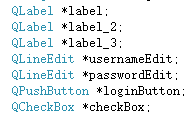
- 之后,打开program.h文件,把你所添加的槽函数添加进去,一定要注意加上private slots :
#pragma once
#include - 上一步添加槽函数完毕后,就可以在program.cpp文件中实现每个组件的逻辑了:
#include "program.h"
Program::Program(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
//添加登录按钮逻辑:这里只是举个例子,将用户名和登录密码都设为“123”
void Program::on_loginButton_clicked() {
if (ui.usernameEdit->text() != "123") {
//弹出对话框,提示用户名输入错误
QMessageBox::critical(NULL, "Attention", "Username wrong", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
}
else if (ui.passwordEdit->text() != "123") {
//弹出对话框,提示密码输入错误
QMessageBox::critical(NULL, "Attention", "Password error", QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
}
else {
/*
*如果用户名密码都输入对了,提示登录成功,就进入系统,打开第二个界面。
*这里先给出弹窗代码,打开第二个界面的代码稍后添加进来
*/
//弹出弹窗
QMessageBox message(QMessageBox::NoIcon, "Congratulation", "Login successfully ");
message.exec();
//待添加代码处1:打开第二个窗口的代码
}
}
//添加“显示”单选框的功能,勾选则显示明文,取消勾选则显示暗文
void Program::on_checkBox_clicked() {
if (ui.checkBox->isChecked()) {
ui.passwordEdit->setEchoMode(QLineEdit::Normal);
}
else {
ui.passwordEdit->setEchoMode(QLineEdit::Password);
}
}
/*
*待添加代码2
*/
现在,你可以先编译运行一下上述工程,测试一下组件是否有反应。成功之后继续下面的步骤。
3.添加第二个窗口界面、添加槽函数、连接信号与槽
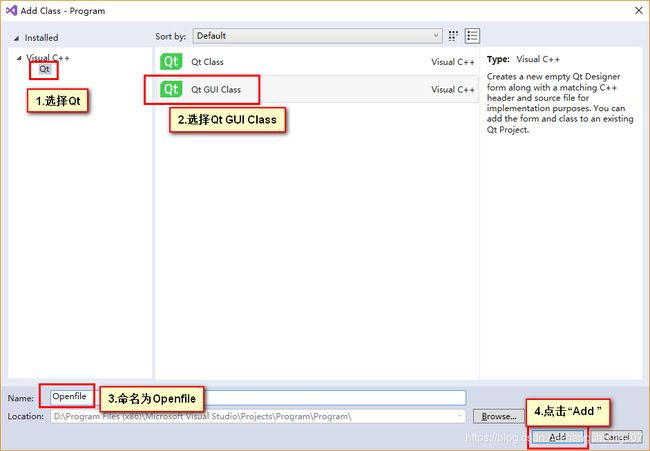
-
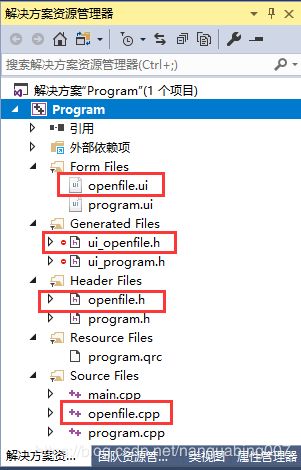
再次进入Qt GUI Application Wizard界面配置,点击“Next”,勾选Lower case file names,完成。此时,应该如下图:

-
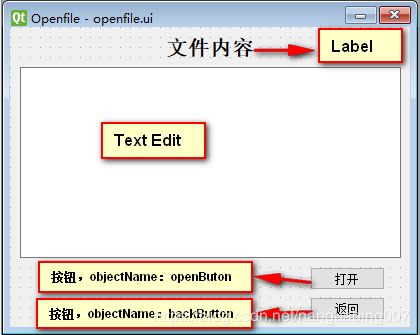
双击openfile.ui,与之前类似,我们在这个界面里添加如下元素,并添加好槽函数,连接信号与槽;
添加的组件:(其中,我把TextEdit的属性中的readOnly勾选上了)

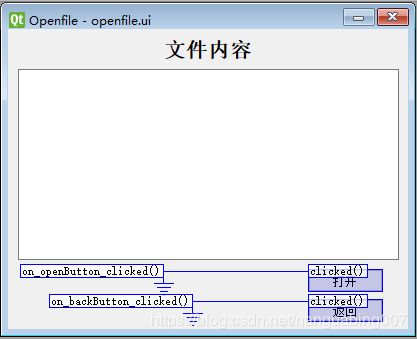
连接的信号:

-
保存后别忘了编译一下openfile.ui!!!!
这里说一下,只要你在Qt设计师界面里修改添加组件及属性,保存后都要重新编译一下 .ui文件。 -
同样,在openfile.h中,把槽函数添加进去
private slots:
void on_openButton_clicked();
void on_backButton_clicked();
- 添加好后,就可以在openfile.cpp中添加组件逻辑的实现了:
#include "openfile.h"
//这些头文件要添加
#include至此,两个窗口界面基本逻辑都已实现,就差最后一步:两个弹窗的相互调用,也就是上文中两段需要替换的代码实现。 当然,你要是现在运行,只能唤起program窗口,openfile窗口依旧显示不出来的。
4.功能实现
实现两个窗口相互切换功能。
- 首先在program.h中,添加 #include “openfile.h” 和 Openfile * openfile;,把第二个窗口包含进来并定义申明。
#pragma once
#include - 在program.cpp中,找到之前“//待添加代码处1:打开第二个窗口的代码”(在void on_loginButton_clicked()函数中)的地方,添加如下代码:
openfile = new Openfile;
openfile->show();//openfile窗口显示
this->hide();//本窗口隐藏
- 继续在program.cpp后面,找到“待添加代码2” (最后一行)的地方添加一段下列函数,
- 同时将openfile.cpp里的 void Openfile::on_backButton_clicked() 函数删除。
void Openfile::on_backButton_clicked() {
QMessageBox message(QMessageBox::NoIcon, "Tip", "Back successfully ");
message.exec();
Program *program = new Program;
program->show();//program窗口显示
this->hide();//本窗口隐藏
}
即实现了点击按钮,两个窗口相互切换的功能。
效果图:
作者:小南瓜
日期:2019年5月7日15:17