32F103单片机晶振不起振的原因个人总结
这是我在做单片机最小系统板时候碰到的问题,之前虽然也做过相似的板子,可是未曾出现过无源晶振不起振的问题。下面是我在遇到问题后的一些检查,排除问题的过程。本人小菜鸟一个,文章中如有错误和不足,还望各位大佬指正和补充。
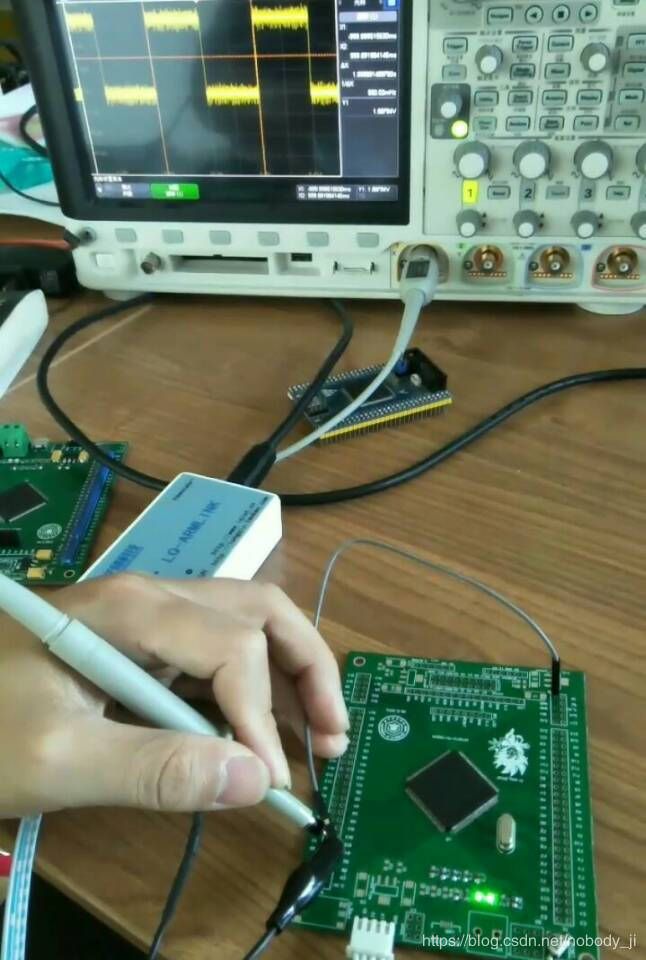
事情是这样的,本人做了一款32单片机最小系统板(先叫它老大),在老大出来之前的前五个月,我用相同的PCB板焊了一款用在毕设上面,那个是能正常工作的。板上有个小负载,LED灯。想让这个灯闪烁。代码是没有问题的,因为下载到从网上买的单片机是正常工作的。用JLink下载到自己做的板子上也是能下载进去的,但是不工作。怀疑晶振没起振。用示波器测量晶振引脚对地为一个高电平,而控制那个灯亮的管脚一直是高电平。买回来的板子晶振引脚对地为一个正弦波,控制灯的引脚波形为方波。
找到问题出现在板子时钟没起振,到底是时钟电路哪个地方出问题了还未得知。首先想到的是换个晶振,8M的晶振换了(第一次换),换过后,程序烧写进去,复位按键按下,灯不亮。接着考虑晶振旁边的匹配电容的问题,将匹配电容由22pf换成了20pf,仍然是不工作。没想通是为什么。于是将剩余的器件和板子拿出来想焊另外一块对着排查,结果焊接的时候,没控制好力道,把引脚弄弯了,芯片引脚勾肩搭背了,开始谈恋爱了,狂撒一波狗粮。这样肯定不行啊,月老不能乱点鸳鸯谱啊,于是,用热风枪把整个芯片吹下来了,棒打鸳鸯,结果焊盘不愿意了,藕断丝连,板子铜线扯出来了,整个板子废了,老二胎死腹中。
从老二上面拆下来的芯片 牺牲的老二
牺牲的老二
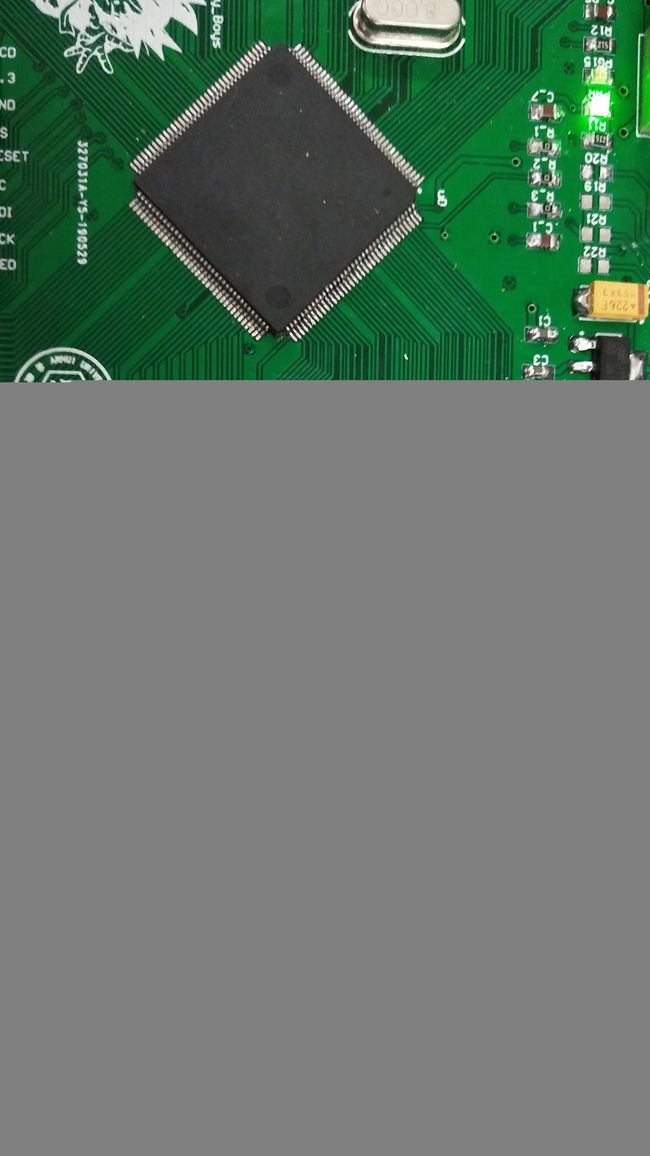
老二挂了,造老三。之前剩余的芯片已经用完了,从师兄那里顺回来一片芯片,老三很快造出来了。 制造中的老三,旁边的那个是老大,哈哈~
制造中的老三,旁边的那个是老大,哈哈~
老三生下来很健康,晶振起振,不过老大和老三除了晶振的匹配电容20pf一样外,晶振和芯片虽说名字一样,但是不是从一个盒子里面拿出来的。于是将老大的晶振换成和老三一样的晶振(第二次换)。在要拆老大的晶振的时候,发现上一次拆的时候造成晶振引脚的一个焊盘断了一半,就是晶振引脚和单片机引脚的连接断掉了。怀疑是这个问题,于是将老大的晶振输入引线上的绿油刮掉一点,用锡焊接在晶振腿上。但是结果却是和之前一样。 老大板子背面的晶振管脚
第二次换晶振,和老三的一样。然而结果是并没有什么用,还是不起振。说明原因不是在这里。最后师兄劝我不要太执念的时候,我走了一步我不太想走的路。换芯片。当时买的芯片是20多元一片,老二已经挂了,如果是老大芯片的问题,又要挂一个芯片。这够我吃上两三顿黄焖鸡了。所以,在拆老大的大脑的时候,内心是不情愿的。但是我想让这个板子能工作,于是又去师兄那里顺手牵羊(自己买的用完了)牵过来一片。
初次焊接上去,下载器找不到芯片,这个问题我知道出在哪,PA13和PA14引脚焊接问题,于是用烙铁再打磨一下。再次下载的时候,程序下载进去了,复位,翠绿色的LED灯闪起来了。利用控制变量法逐一排查,最后查到芯片本身上,至于芯片内部出现了什么问题就不得而知了,也有可能我焊接的时候电烙铁对芯片做了些什么不可告人的秘密,最终导致芯片挂了。
个人对无源晶振不起振的原因总结如下:
1、 晶振质量问题。
2、 晶振的匹配电容的容值不合适。
3、 控制芯片质量有问题。
4、 板子电路有问题。
5、 晶振离芯片距离太远。
最后,放上康复的老大和长大的老三开心玩耍的照片。 红色排针的为老三,蓝色排针的为老二
红色排针的为老三,蓝色排针的为老二
 手焊的老大和老三,纪念为小白养成中牺牲的老二。
手焊的老大和老三,纪念为小白养成中牺牲的老二。
希望网友们不吝赐教。
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎