迷你MVVM框架 avalonjs 学习教程15、属性监听与模块通信
avalon的ViewModel对象从其内部EventManager里继承了三个方法,$watch、$unwatch、$fire三个方法,它们就是我们本节的主题。
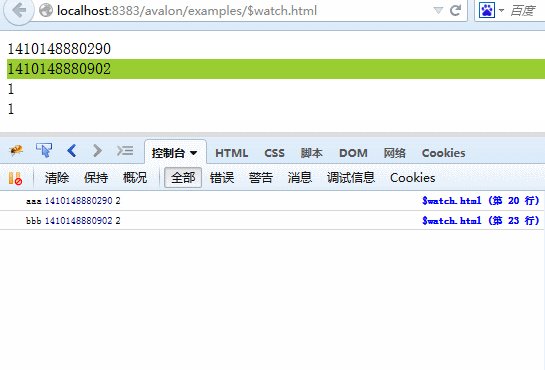
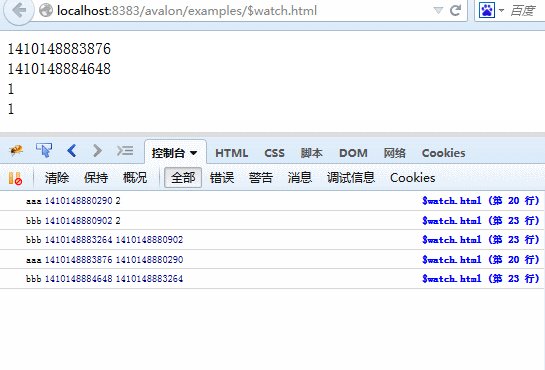
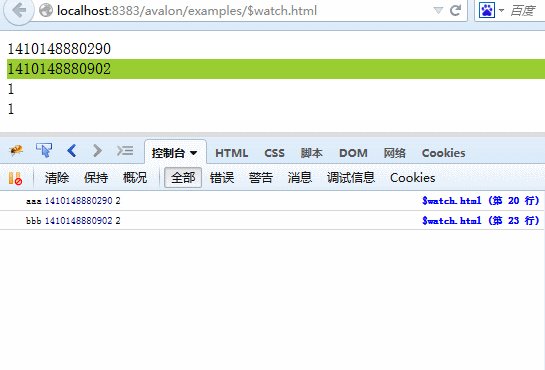
词如其名,非常直白,一看就知道做什么。我们先从$watch方法说起,它能监听当前的VM第一层的监控属性 与 计算属性,如果某属性是一个对象,想监控其子孙属性,就需要定位到此对象上使用$watch回调了。$watch回调会默认传入先后两个属性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="avalon.js" ></script>
<script>
var model = avalon.define({
$id: "test",
aaa: "2",
bbb: "2",
$ccc: "1",//这是非监控属性
ddd: "1",//这是非监控属性
$skipArray: ["ddd"],
click: function(a) {
model[a] = new Date - 0
}
})
model.$watch("aaa", function(a, b) {
console.log("aaa", a, b)
})
model.$watch("bbb", function(a, b) {
console.log("bbb", a, b)
})
model.$watch("$ccc", function(a, b) {
console.log("$ccc", a, b)
})
model.$watch("ddd", function(a, b) {
console.log("ddd", a, b)
})
</script>
<style>
.ms-hover div:hover{
background:yellowgreen;
}
</style>
</head>
<body ms-controller="test" class='ms-hover'>
<div ms-click="click('aaa')">{{aaa}}</div>
<div ms-click="click('bbb')">{{bbb}}</div>
<div ms-click="click('$ccc')">{{$ccc}}</div>
<div ms-click="click('ddd')">{{ddd}}</div>
</body>
</html>

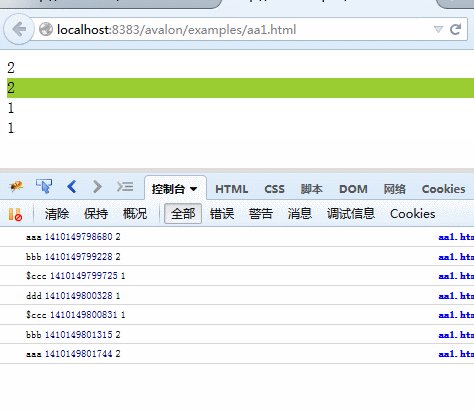
如果属性非常多,我们可以监听$all这个特殊的属性名来得知所有属性的变动状况。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="../avalon.js" ></script>
<script>
var model = avalon.define({
$id: "test",
aaa: "2",
bbb: "2",
$ccc: "1",
ddd: "1",
$skipArray: ["ddd"],
click: function(a) {
model[a] = new Date - 0
}
})
model.$watch("$all", function(name, a, b) {
console.log(name, a, b)
})
</script>
<style>
.ms-hover div:hover{
background:yellowgreen;
}
</style>
</head>
<body ms-controller="test" class='ms-hover'>
<div ms-click="click('aaa')">{{aaa}}</div>
<div ms-click="click('bbb')">{{bbb}}</div>
<div ms-click="click('$ccc')">{{$ccc}}</div>
<div ms-click="click('ddd')">{{ddd}}</div>
</body>
</html>

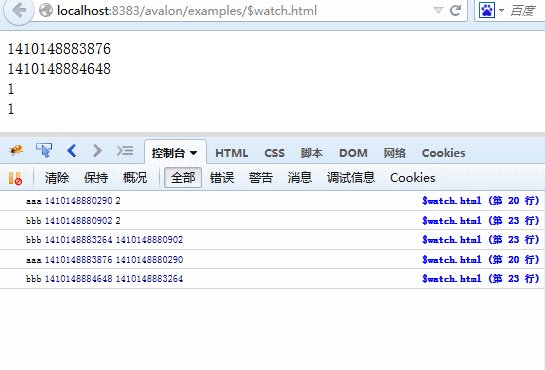
我们也可以用$fire更改属性值。这样就可以打破不能触发非监控属性的回调的藩蓠,但要注意死循环,需要自己比较新旧值是否真的发生改变才触发。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="../avalon.js" ></script>
<script>
var model = avalon.define({
$id: "test",
aaa: "2",
bbb: "2",
$ccc: "1",
ddd: "1",
$skipArray: ["ddd"],
click: function(a) {
var old = model[a]
model.$fire(a, new Date - 0, old)
}
})
model.$watch("$all", function(name, a, b) {
console.log(name, a, b)
})
</script>
<style>
.ms-hover div:hover{
background:yellowgreen;
}
</style>
</head>
<body ms-controller="test" class='ms-hover'>
<div ms-click="click('aaa')">{{aaa}}</div>
<div ms-click="click('bbb')">{{bbb}}</div>
<div ms-click="click('$ccc')">{{$ccc}}</div>
<div ms-click="click('ddd')">{{ddd}}</div>
</body>
</html>

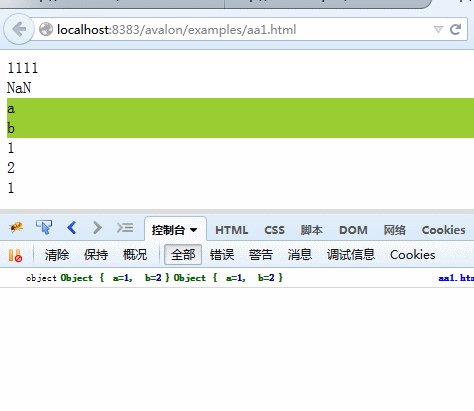
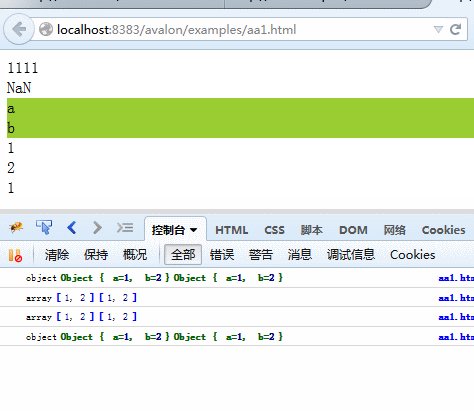
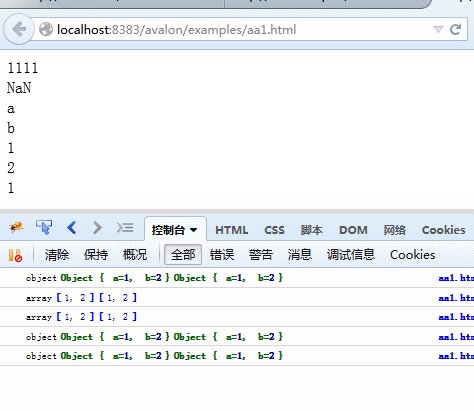
注意,$watch回调里是用ecma262 v6 提供的新API Object.is做新旧值比较,它的功能与=== 差不多,但能对付NaN这个自己也不等于自己的怪胎。另,一个对象字面量即便外形看上去一致,也是一个新对象,不会等于原来的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="avalon.js" ></script>
<script>
var model = avalon.define({
$id: "test",
aaa: "1111",
nan: NaN,
object: {a: 1, b: 2},
array: [1, 2],
ddd: "1",
$skipArray: ["ddd"],
click: function(a) {
if (a == "object") {
model[a] = {a: 1, b: 2}
} else if (a == "array") {
model[a] = [1, 2]
} else if (a == "nan") {
model[a] = NaN
} else {
model[a] = "1111"
}
}
})
model.$watch("$all", function(name, a, b) {
console.log(name, a, b)
})
</script>
<style>
.ms-hover div:hover{
background:yellowgreen;
}
</style>
</head>
<body ms-controller="test" class='ms-hover'>
<div ms-click="click('aaa')">{{aaa}}</div>
<div ms-click="click('nan')">{{nan}}</div>
<div ms-click="click('object')">
<div ms-repeat='object'>{{$key}}</div>
</div>
<div ms-click="click('array')">
<div ms-repeat='array'>{{el}}</div>
</div>
<div ms-click="click('ddd')">{{ddd}}</div>
</body>
</html>

对于数组,我们只能监听数组长度的变化,不能监听其内部是否发生变化。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="../avalon.js" ></script>
<script>
var model = avalon.define({
$id: "test",
array: [1, 2],
click: function(a) {
model.array.push(new Date - 0)
}
})
model.array.$watch("length", function( a, b) {
console.log(a, b)
})
</script>
<style>
.ms-hover div:hover{
background:yellowgreen;
}
</style>
</head>
<body ms-controller="test" class='ms-hover'>
<div ms-click="click('array')">
<div ms-repeat='array'>{{el}}</div>
</div>
</body>
</html>

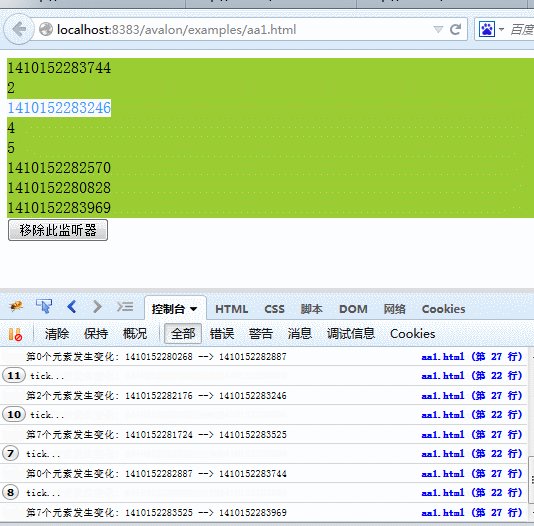
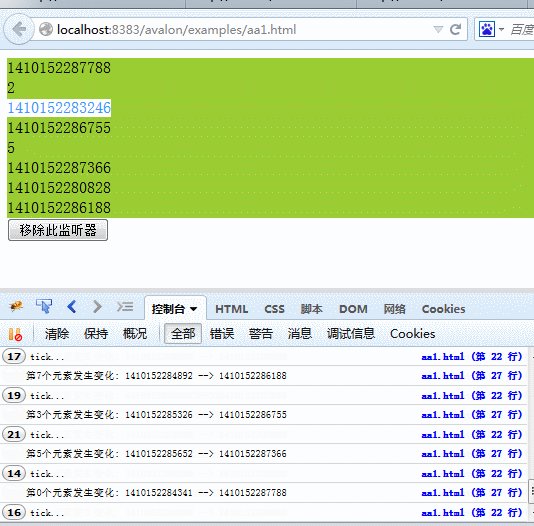
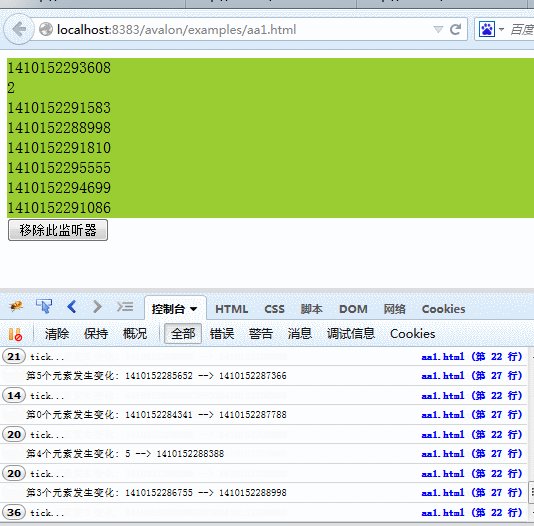
如果你一定要监听数组每个元素的变化,可以使用1.3.4新添加的tick函数,这是一个心跳检测,只要函数返回false就会从检测列队中移除。由于是每30ms检测一次,非常耗性能,因此不用时记得移除。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="../avalon.js" ></script>
<script>
var ret
var model = avalon.define({
$id: "test",
array: [1, 2, 3, 4, 5, 6, 7, 8],
stop: function(){
ret = false
},
click: function(a) {
var index = Math.floor(Math.random() * 8)
model.array.set(index, new Date - 0)
}
})
var old = model.$model.array.concat()
avalon.tick(function() {
console.log("tick...")
var now = model.$model.array.concat()
for (var i = 0, n = now.length; i < n; i++) {
if (now[i] !== old[i]) {
console.log("第" + i + "个元素发生变化: " + old[i] + " --> " + now[i])
}
}
old = now
return ret
})
</script>
<style>
.ms-hover div:hover{
background:yellowgreen;
}
</style>
</head>
<body ms-controller="test" class='ms-hover'>
<div ms-click="click('array')">
<div ms-repeat='array'>{{el}}</div>
</div>
<button type='button' ms-click='stop'>移除此监听器</button>
</body>
</html>

稍微说一下 $unwatch的用法,这个不太常用。如果它传入两个参数,第一个为属性名,第二个为回调,那么就会移除此用户,如果只传入此属性名,则移除此属性的所有监听函数。如果什么也不传,那么就会临时中断此ViewModel的属性监听功能,所有$watch回调都不会触发。想恢复也很简单,调用$watch方法,也是什么也不传。
我们最后看一下1.3.2新增的跨模块通信功能,我们通过在$fire的第一个参数一些前缀,就能触发其他模块的属性回调。它们分别是”up!”, “down!”, “all!”。上与下是根据当前ViewModel所在ms-controller元素在DOM树位置决定的。
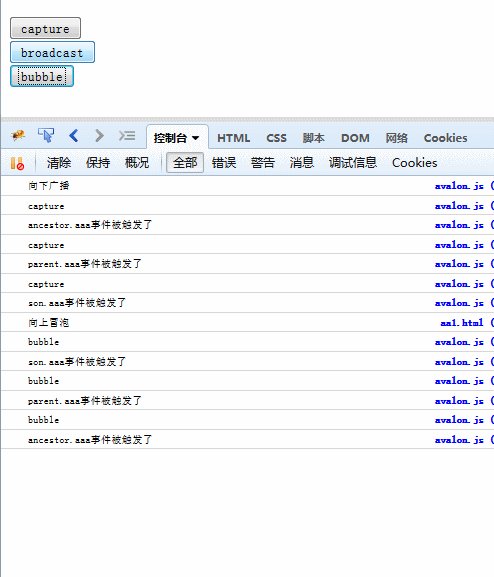
- up!xxx, 向上冒泡
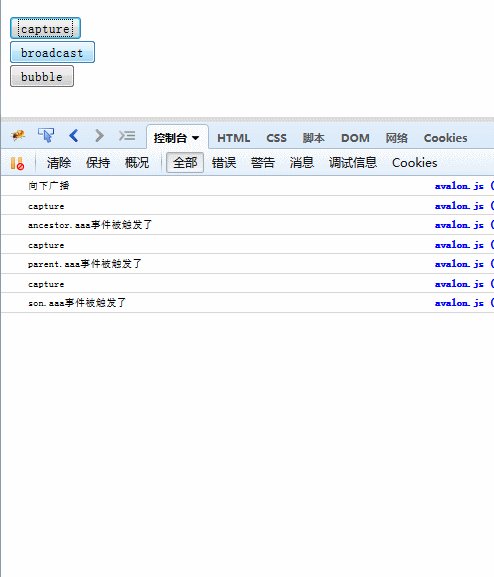
- down!xxx, 向下捕获
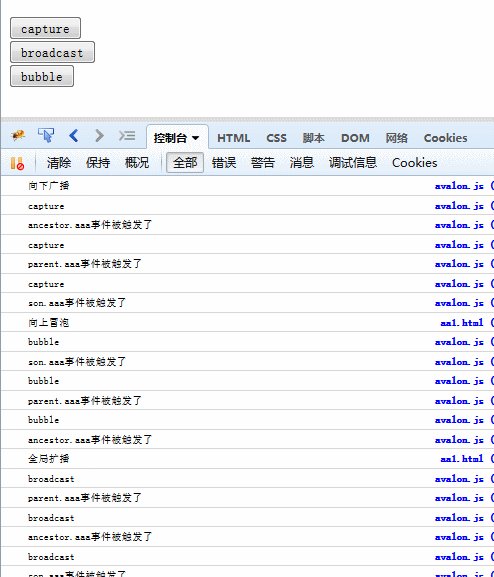
- all!xxx, 全局广播
<!DOCTYPE html>
<html>
<head>
<title>by 司徒正美</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="avalon.js"></script>
<script>
avalon.define("ancestor", function(vm) {
vm.aaa = '1111111111'
vm.$watch("aaa", function(v) {
avalon.log(v)
avalon.log("ancestor.aaa事件被触发了")
})
vm.click = function() {
avalon.log("向下广播")
vm.$fire("down!aaa", "capture")
}
})
avalon.define("parent", function(vm) {
vm.text = "222222222"
vm.aaa = '3333333333'
vm.$watch("aaa", function(v) {
avalon.log(v)
avalon.log("parent.aaa事件被触发了")
})
vm.click = function() {
console.log("全局扩播")
vm.$fire("all!aaa", "broadcast")
}
})
avalon.define("son", function(vm) {
vm.$watch("aaa", function(v) {
avalon.log(v)
avalon.log("son.aaa事件被触发了")
})
vm.click = function() {
console.log("向上冒泡")
vm.$fire("up!aaa", "bubble")
}
})
</script>
</head>
<body class="ms-controller" ms-controller="ancestor">
<h3>avalon vm.$fire的升级版 </h3>
<button type="button" ms-click="click">
capture
</button>
<div ms-controller="parent">
<button type="button" ms-click="click">broadcast</button>
<div ms-controller="son">
<button type="button" ms-click="click">
bubble
</button>
</div>
</div>
</body>
</html>